jQuery-表单验证使用方法
目录一、表单验证单词二、思维导图三、表单验证的使用方法四、复选框全选和取消全选一、表单验证单词二、思维导图三、表单验证的使用方法代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script type="text/javascrip
·
一、表单验证单词

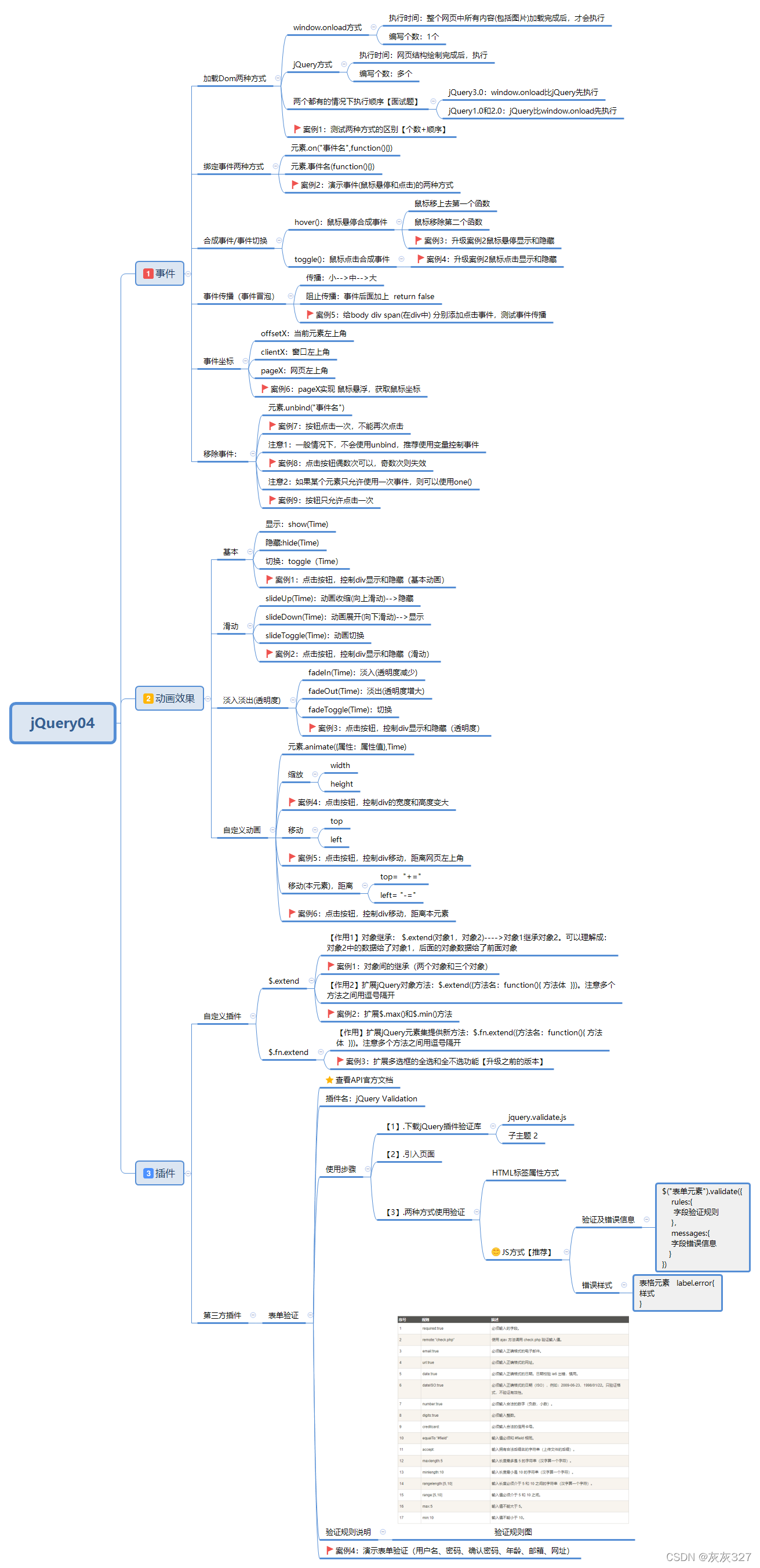
二、思维导图

三、表单验证的使用方法
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript"src="js/jquery-validation-1.19.0/dist/jquery.validate.js"></script>
</head>
<body>
<form id="myForm">
账号:<input type="text" name="uname" /><br/>
密码:<input type="text" name="upwd" id="pwd" /><br/>
确认密码:<input type="text" name="qrupwd" /><br/>
年龄:<input type="text" name="uage" /><br/>
<button>提交</button>
</form>
</body>
<script type="text/javascript">
$(function(){
$("#myForm").validate({
//编写规则
rules:{
//账号规则
uname:{
required:true,//非空
minlength:5//账号最小长度为5
},
//密码规则
upwd:{
required:true,//非空
rangelength:[5,10]//长度为5到10
},
//确认密码规则
qrupwd:{
required:true,//非空
equalTo:"#pwd"//和第一次密码保持一致
},
//年龄规则
uage:{
required:true,//非空
digits:true,//必须是整数
range:[18,100]//18到100岁
}
},
//编写提示信息
messages:{
//账号规则
uname:{
required:"账号不能为空",//非空
minlength:"账号最小长度为5"//账号最小长度为5
},
//密码规则
upwd:{
required:"密码不能为空",//非空
rangelength:"密码长度为5到10"//长度为5到10
},
//确认密码规则
qrupwd:{
required:"密码不能为空",//非空
equalTo:"两次密码输入保持一致"//和第一次密码保持一致
},
//年龄规则
uage:{
required:"年龄不能为空",//非空
digits:"年龄必须是整数",//必须是整数
range:"年龄范围必须18到100之间"//18到100岁
}
}
})
})
</script>
</html>
四、复选框全选和取消全选
html代码如下:
<script type="text/javascript" src="js/复选框.js"></script>
<script type="text/javascript">
$(function(){
//给全选按钮添加事件
$("#checkAll").click(function(){
//获取所有复选框
$(".sa").checkAll();
})
$("#unCheckAll").click(function(){
$(".sa").uncheckAll();
})
});
</script>
js代码如下:
$.fn.extend({
//全选
checkAll:function(){
//$(this):表示获取所有的复选框
var sa = $(this);
//遍历sa
//$(this)所有的复选框
sa.each(function(){
$(this).attr("checked",true)
})
},
//取消全选
uncheckAll:function(){
//$(this):表示获取所有的复选框
var sa = $(this);
//遍历sa
//$(this)所有的复选框
sa.each(function(){
$(this).attr("checked",false)
})
}
});
感谢观看,点点赞可好,谢谢大佬
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)