
vue大数据表格上万条数据,树型表格,解决el-table表格数据量过大渲染卡死的问题,使用umy-ui的大数据表格虚拟表格虚拟滚u-table解决。
vue大数据表格上万条数据,树型表格,解决el-table表格数据量过大渲染卡死的问题,使用umy-ui的大数据表格虚拟表格虚拟滚u-table解决。,先看看效果吧,拿实例说话,直接渲染四万多条数据不分页,树形表格可以展开。
·
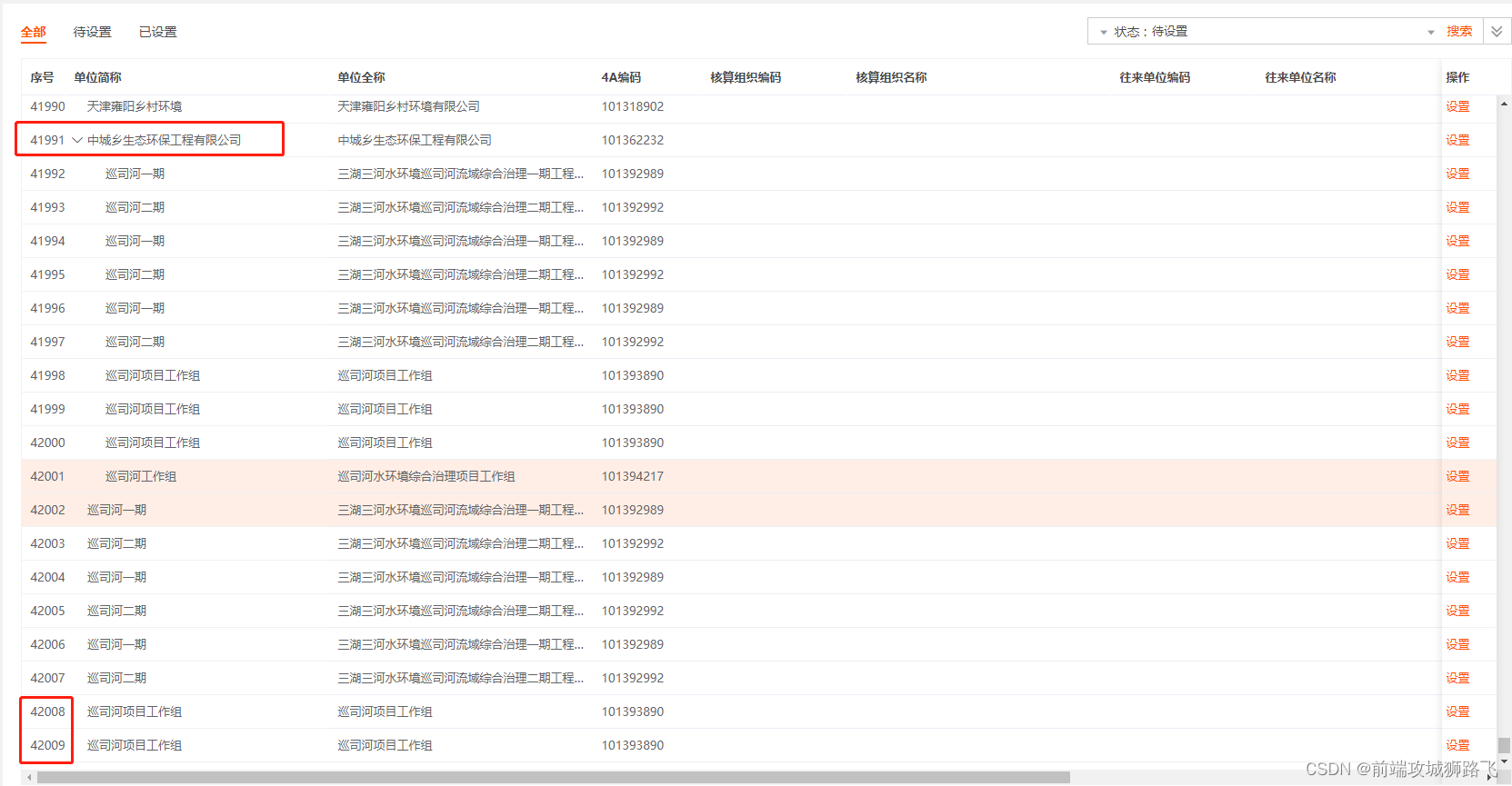
先看看效果吧,拿实例说话,直接渲染四万多条数据不分页,树形表格可以展开

直接上代码:
第一步:引入表格组件:自行按照官方文档引入即可
第二步:具体页面实现代码:
这是HTMl代码,多的不介绍,基本方法和el-atble没什么区别,只是tl-table的基础上加了几个属性,这里必须加的两个属性,不加的话无法实现虚拟表格,页面一样会卡死,第一个,use-virtual,第二个height,必须限制高度,这两个不加就是普通表格,加了之后就是虚拟表格,可以上万条数据显示,treeConfig这个参数注意,吧部分el-table里面的属性放到这个集合里面了,比如load,自己注意就行了,如果是虚拟树形表格,注意一定要加row-id,绑定节点id即可,然后需要展开的列,必须要加:tree-node="true"这个属性
<u-table
use-virtual
:height="800"
:row-height="30"
ref="listDataTable"
:treeConfig="{
children: 'children',
hasChildren: 'hasChildren',
expandAll: false,
lazy: true,
load: load
}"
row-id="partyId"
@toggle-tree-expand="expandChange"
>
<u-table-column
type="index"
label="序号"
width="48"
/>
<u-table-column
:tree-node="true"
prop="abbrName"
label="单位简称"
width="290"
/>
<u-table-column
prop="orgName"
label="单位全称"
width="290"
/>
</u-table>
关于表格数据在JS里面的处理:最好是后台返回就是树形结构的数据,不然前端处理比较麻烦
getData(resolve) {
//点击表格树的展开
getData(this.dataForm) //请求接口获取列表数据
.then(res => {
if (res.data.code === '0') {
res.data.data.rows.forEach(item => {
//itOver等于0说明有下级 显示设置箭头
if (item.itOver === 0 || item.itOver == '0') {
item.hasChildren = true
} else {
//itOver等于1说明没有下级 不显示设置箭头
item.hasChildren = false
}
})
if (!resolve) {
// 不是展开的节点,初始化直接赋值
this.$refs.listDataTable.reloadData([...res.data])
} else {
resolve(res.data)
}
if (res.data.length === 1) { // 由于我们一级单位只有一个,所以默认需要展开,可以忽视这个
this.$nextTick(() => {
this.expandDef()
})
}
}
})
.catch(err => {
resolve && resolve([])
})
},
expandDef() { // 此方法可以忽略
/// 初始化默认展开第一行,模拟点击
const els = document.getElementsByClassName('tree--btn-wrapper')
this.$nextTick(() => {
els[0].click()
})
},
//点击展开或者关闭的时候调用方法
expandChange(row, column, event) {},
load(tree, resolve) {
//点击箭头清空已经搜素的条件 上
this.tableParams.parentId = tree.partyId
this.getData(resolve)
},
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)