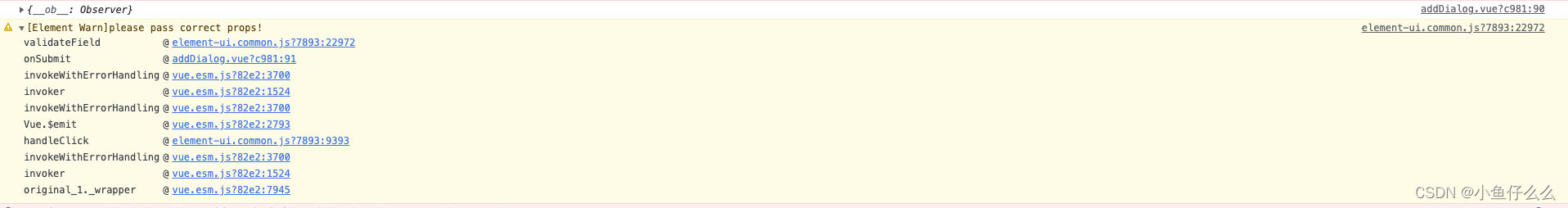
[Element Warn]please pass correct props!
[Element Warn]please pass correct props!
·
表单提交 报错[Element Warn]please pass correct props!
弹层 添加数据 form表单,确保检查完每个prop都写了,但还是报以上错误
搜索后没有找到能用的解决方案,仔细查看代码,发现element-ui / form api用错了
错误代码
this.$refs['addForm'].validateField((vaild) => {
console.log(vaild)
if(vaild) { }
})
错误原因
validateField 对部分表单字段进行校验的方法
使用方法
Function(props: array | string, callback: Function(errorMessage: string))
正确代码
this.$refs['addForm'].validate((vaild) => {
console.log(vaild)
if(vaild) { }
})
还是要细心些呀!!!!!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)