
vue2.0+ElementUI 实现tabs切换刷新页面
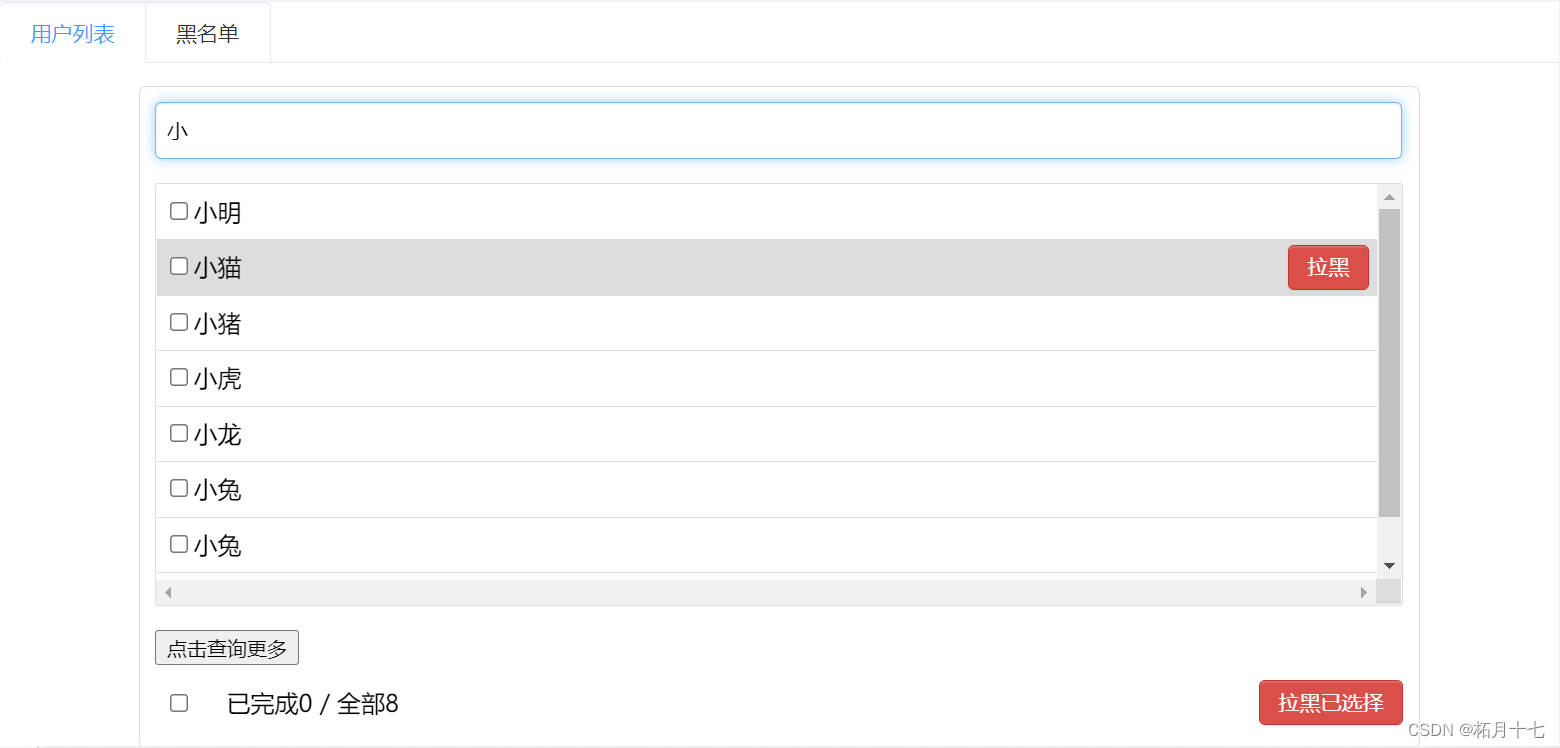
前端博客不写页面效果都是耍流氓!在下面这样的一个简单页面,需要实现从用户列表跳转到黑名单页面,然后再跳回用户列表,要实现对用户列表刷新这样一个需求。总的来说,就是两个页面相互切换要实现刷新!基本的代码如下 :其实,重点的那两句句:v-if="activeName === 'userList'"<template><div id="container"><el-tabs
·
前端博客不写页面效果都是耍流氓!在下面这样的一个简单页面,需要实现从用户列表跳转到黑名单页面,然后再跳回用户列表,要实现对用户列表刷新这样一个需求。总的来说,就是两个页面相互切换要实现刷新!

基本的代码如下 :
其实,重点的那两句句:
v-if="activeName === 'userList'"
<template>
<div id="container">
<el-tabs v-model="activeName" type="card" @tab-click="handleClick">
<el-tab-pane label="用户列表" name="userList">
<user-list v-if="activeName === 'userList'" />
</el-tab-pane>
<el-tab-pane label="黑名单" name="administrator">
<black-list v-if="activeName === 'administrator'" />
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import UserList from "@/views/user/listPage/BlackListSearch.vue";
import BlackList from "@/views/user/listPage/BlackList.vue";
export default {
name: "UserData",
components: {
UserList,
BlackList,
},
data() {
return {
activeName: "userList",
};
},
methods: {
handleClick(tab) {
this.activeName = tab.name;
},
},
};
</script>
其实很简单,但考验基础。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)