
vue el-radio 单选传值和默认选中
点击输入框,弹出子组件单选table
·
父组件点击"关联公司"输入框(如下图)弹出子组件dialog

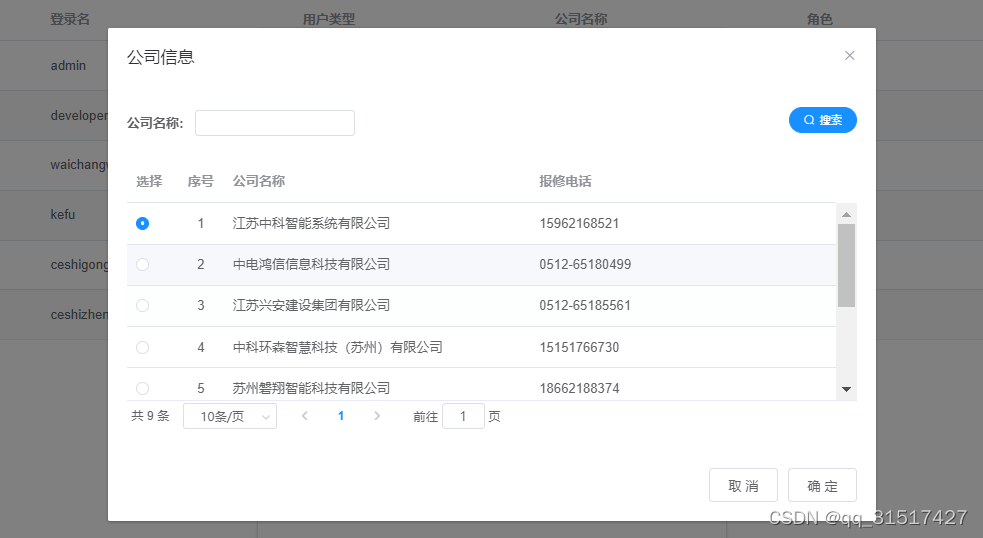
子组件效果下图默认选中

父组件代码
点击输入框
<el-form-item v-if="flag" label="关联公司" prop="orgName">
<el-select v-model="form.orgName" clearable placeholder="请选择公司" @click.native="selectCompany" @clear="clearCompany" />
</el-form-item>引入的子组件
<!-- 添加公司 -->
<Select-company
:company-visible.sync="companyVisible"
:company-name="companyName"
@select-company="companyData"
/>
对应的函数
// 清空输入框
clearCompany() {
this.form.orgName = null
},
// 打开子组件
selectCompany(row) {
this.companyVisible = true
},
// 选中返回的值
companyData(data) {
this.form.orgName = data.companyName
},
变量
companyVisible: false
companyName: null,
子组件代码 SelectCompany.vue
<template>
<el-dialog
:title="title"
:visible.sync="_visible"
:close-on-click-modal="false"
:destroy-on-close="true"
width="40%"
@closed="handleClosed"
@open="handleOpend"
>
<!-- 搜索栏 -->
<el-row>
<el-form :inline="true" :model="searchMap">
<el-form-item label="公司名称:">
<el-input v-model="searchMap.companyName" size="mini" />
</el-form-item>
<div style="float:right">
<el-button
size="mini"
type="primary"
round
icon="el-icon-search"
@click="onSearch"
>搜索</el-button></div>
</el-form>
</el-row>
<!-- 功能区 -->
<el-table ref="sensorTable" :data="tableData" tooltip-effect="dark" height="255" style="width: 100%" @current-change="clickChange">
<el-table-column label="选择" width="55">
<template slot-scope="scope">
<el-radio v-model="tableRadio" :label="scope.row"><i /></el-radio>
</template>
</el-table-column>
<el-table-column
type="index"
label="序号"
:index="indexMethod"
align="center"
/>
<el-table-column
prop="companyName"
label="公司名称"
:show-overflow-tooltip="true"
/>
<el-table-column
prop="repairPhone"
label="报修电话"
:show-overflow-tooltip="true"
/>
</el-table>
<!-- 分页条 -->
<div class="t-paging">
<el-pagination
:current-page="searchMap.pageNum"
:page-sizes="savedPageSizes"
:page-size="savedPageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="handleClosed">取 消</el-button>
<el-button @click="submit">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
import { mapState } from 'vuex'
import { queryTable } from '@/api/dictionary/company.js'
export default {
name: 'CompanySection',
props: {
companyVisible: {
type: Boolean,
default: false
},
companyName: {
type: String,
default: null
}},
data() {
return {
tableData: [],
tableRadio: {
id: null,
companyName: null
},
searchMap: {
companyName: null,
pageNum: 1,
pageSize: null
},
total: 0
}
},
computed: {
...mapState({
savedPageSize: state => state.page.tablePageSize,
savedPageSizes: state => state.page.tablePageSizes,
tableStyle: state => state.page.tableStyle
}),
title: {
get() {
return '公司信息'
}
},
_visible: {
get() {
return this.companyVisible
},
set(val) {
this.$emit('update:companyVisible', val)
}
}
},
created() {
this.initData()
},
methods: {
initData() {
this.searchMap.pageSize = this.savedPageSize
this.loadTable()
},
loadTable() {
queryTable(this.searchMap).then(res => {
this.tableData = res.items
this.total = res.total
this.tableRadio = res.items.find(e => e.companyName === this.companyName)
})
},
indexMethod(index) {
index = (index + 1) + (this.searchMap.pageNum - 1) * this.searchMap.pageSize
return index
},
handleOpend() {
this.loadTable()
},
handleClosed() {
this.tableRadio = null
this.searchMap.pageNum = 1
this.searchMap.companyName = null
this._visible = false
},
clickChange(item) {
this.tableRadio = item
},
submit() {
if (this.tableRadio == null) {
this.$message({
type: 'warning',
message: '请选择一条数据!'
})
} else {
this.$emit('select-company', this.tableRadio)
this._visible = false
}
},
// 搜索按钮
onSearch() {
this.loadTable()
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`)
this.searchMap.pageSize = val
this.$store.dispatch('setTablePageSize', val)
this.loadTable()
}, handleCurrentChange(val) {
console.log(`当前页: ${val}`)
this.searchMap.pageNum = val
this.loadTable()
}
}
}
</script>
<style scoped></style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)