react-router-dom v6 useRoutes应用(懒加载多级路由)
文章目录前言代码引入方式最终效果前言本篇文章编辑环境:对应的版本react版本:18.0.0react-dom版本:18.0.0react-router-dom版本:6.3.0由于上一篇写的不是特别好,我就直接重置了这一篇。我就先附上代码了,这次写的比较简洁易懂。整个路由的使用逻辑,其实和vue-router类似,本篇主要是懒加载。这个v6版本的路由依赖有这俩东西值得关注import { useR
软件定制,代码排错:小蓝阿姨的店铺
前言
如果没有本文章的需要,只是单纯用一下路由或者是想懒加载而已,直接看这篇即可:react-router-dom v6的路由懒加载形式,这里写了两种
本篇文章编辑环境:
对应的版本
react版本:18.0.0
react-dom版本:18.0.0
react-router-dom版本:6.3.0
由于上一篇写的不是特别好,我就直接重置了这一篇。
我就先附上代码了,这次写的比较简洁易懂。
整个路由的使用逻辑,其实和vue-router类似,本篇主要是懒加载。
这个v6版本的路由依赖
有这俩东西值得关注
import { useRoutes, Outlet } from 'react-router-dom'
使用useRoutes就可以写成对象形式的路由了,但是懒加载得额外处理
然后这个Outlet和vueRouter的router-view其实差不多,都是一个占位符的形式
代码
我是使用typescript进行编写的,有些类型需要写声明
所以我先贴上代码,需要的同学可以直接拷过去
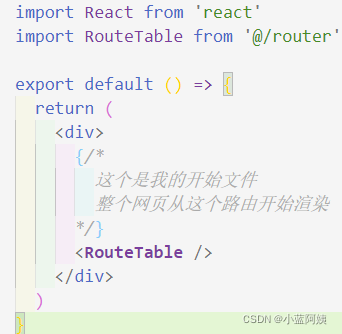
首先这个组件就是整个路由的组件了,直接在最开始的地方调用这个组件就可以了,可以滑到文章写引入方式那里查看
// 声明类型
namespace SyncRoute{
export type Routes = {
path: string,
component: React.LazyExoticComponent,
children?: Routes[]
}
}
// 这个主要是路由表组件的写法
import React, { Suspense, lazy } from 'react'
import { useRoutes, RouteObject } from 'react-router-dom'
const RouteTable: SyncRoute.Routes[] = [
{
path: '/',
component: lazy(() => import('@/layout')),
children: [
{
path: 'home',
component: lazy(() => import('@/views/home')),
children: [
{
path: 'about',
component: lazy(() => import('@/views/home/components/about'))
}
]
}
]
}
]
const syncRouter = (table: SyncRoute.Routes[]): RouteObject[] => {
let mRouteTable: RouteObject[] = []
table.forEach(route => {
mRouteTable.push({
path: route.path,
element: (
<Suspense fallback={ <div>路由加载ing...</div> }>
<route.component />
</Suspense>
),
children: route.children && syncRouter(route.children)
})
})
return mRouteTable
}
// 直接暴露成一个组件调用
export default () => useRoutes(syncRouter(RouteTable))
引入方式
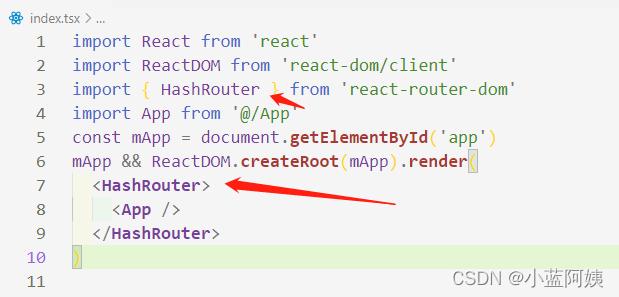
上面代码那里实现完毕的组件。直接导入然后在你的入口文件里面使用就好了,
但是在使用前得注意,你的浏览器路由方式要先配一下,不然会报错

我这里就使用了hash的路由方式,也就是地址栏会出现一个#号

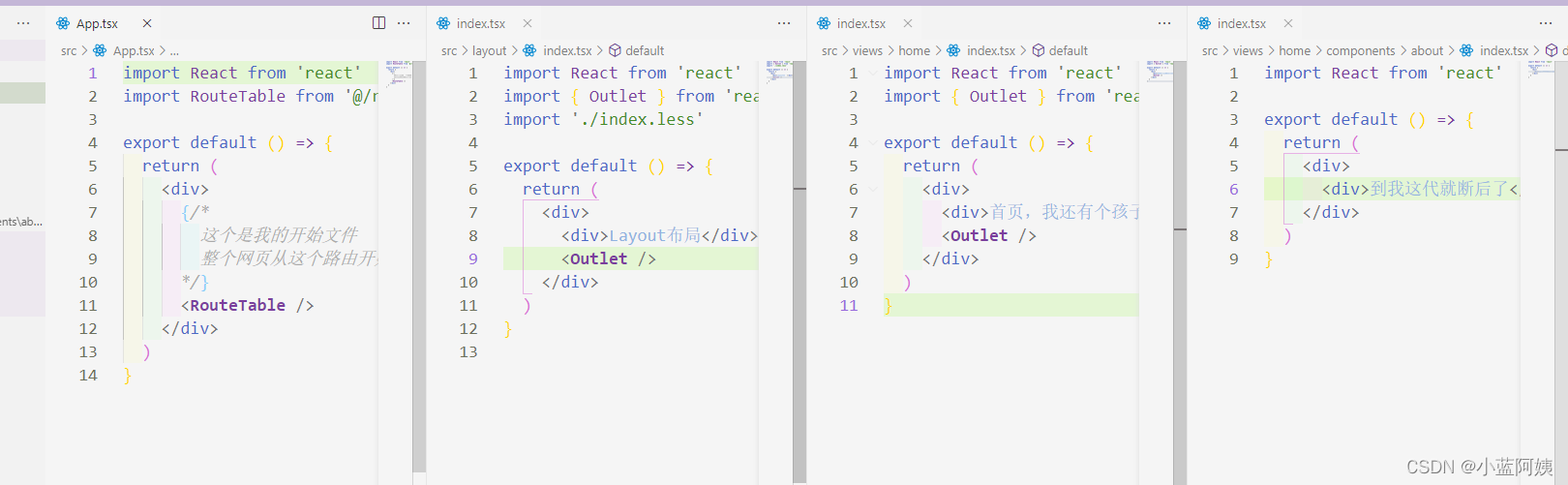
然后这每一级的写法其实和vue里面的无异,就是通过占位符(Outlet)进行操作的了,而这个占位符和router-view其实差不多,你会用vueRouter就会使用这玩意。

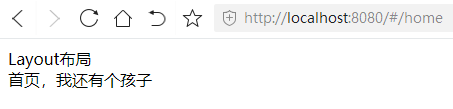
最终效果


更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)