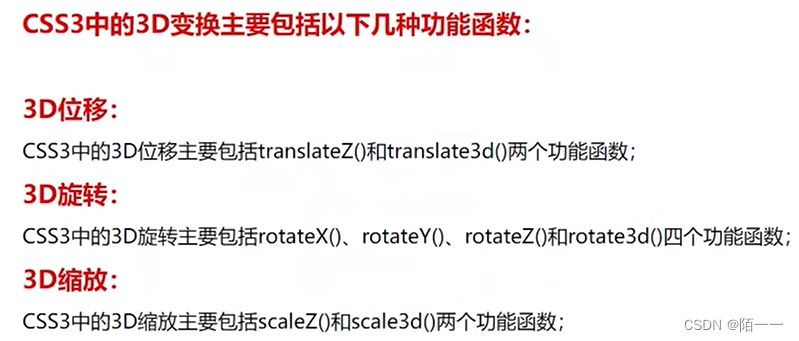
css3d动画:平移、旋转、缩放
transform:translate3d()、transform:rotate3d()、
1、前言:
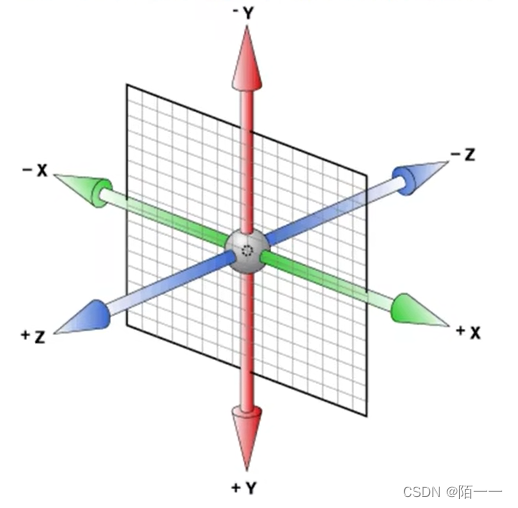
3d比2d多了一个z轴,这个z轴是垂直我们屏幕的方向,指向我们人眼的是正轴,远离人眼的是负轴,图示如下:


2、景深设置和3d平移
当我们在z轴上向正轴方向上移动物体,也就是向我们眼前移动物体,结果不会发现这个物体变大,因为近大远小,所以应该向我们眼睛方向靠近时,它应该会变大,但是没有,原因是其实在没有设置景深时,我们眼睛距离这个物体是非常远的,所以它往前移动我们眼睛是感知不到它的变化的,我们眼睛和屏幕之间的距离就称为“景深”。我们需要去设置景深才可以观察到。
✍设置景深的属性:两种办法
(1)perspective:1200px;(在父元素中使用)
(2)transform:perspective(1200px);(在子元素中使用)
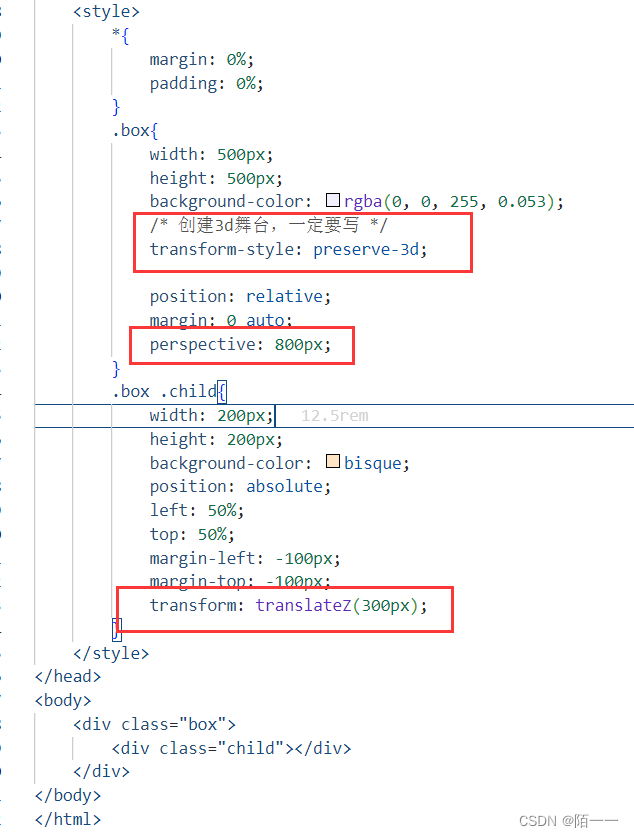
代码:

要在z轴上设置平移属性,一定要设置景深才能看得出变化,而且要创建3d舞台。。。
✍3d复合写法:上面那个在z轴上位移的代码也可以写成:3d这种形式
![]()
3、3d旋转
✍属性介绍:3d旋转和2d旋转差不多,旋转默认都是绕着自己中心旋转
transform:rotateX(度数);就是绕着x轴(水平轴)前后旋转;
transform:rotateY(度数);就是绕着y轴(竖轴)左右旋转;
transform:rotateZ(度数);就是绕着z轴(眼前的轴)转,也就是在眼前的平面转;
旋转图示:

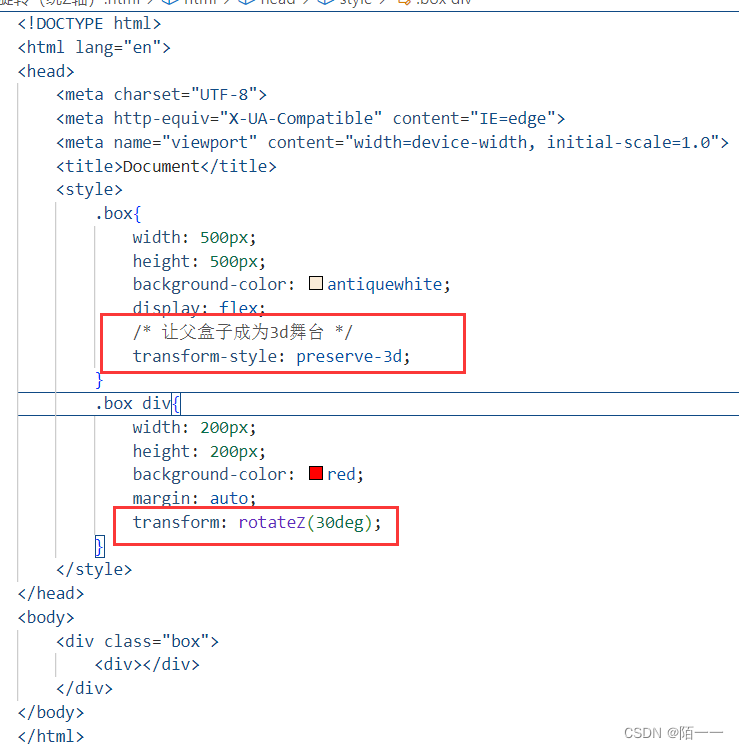
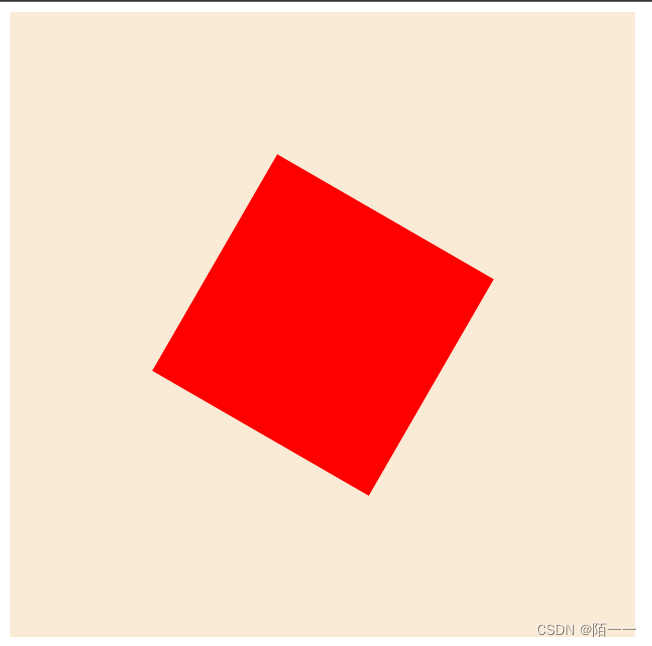
✍绕Z轴旋转实例:
代码:

30°旋转结果:

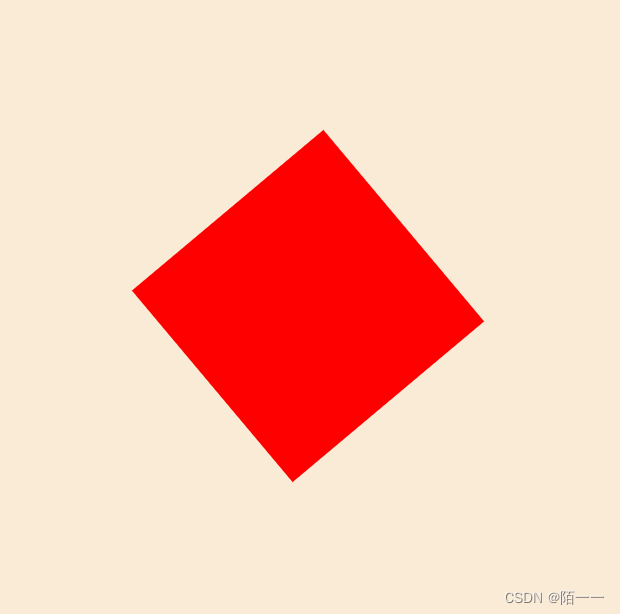
50°旋转结果:

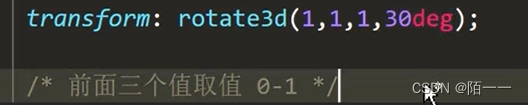
✍ 3d属性复合写法:

前面三个值是最后一个值的倍数,,,表示绕x轴旋转多少度,绕y轴旋转多少度,绕z轴旋转多少度
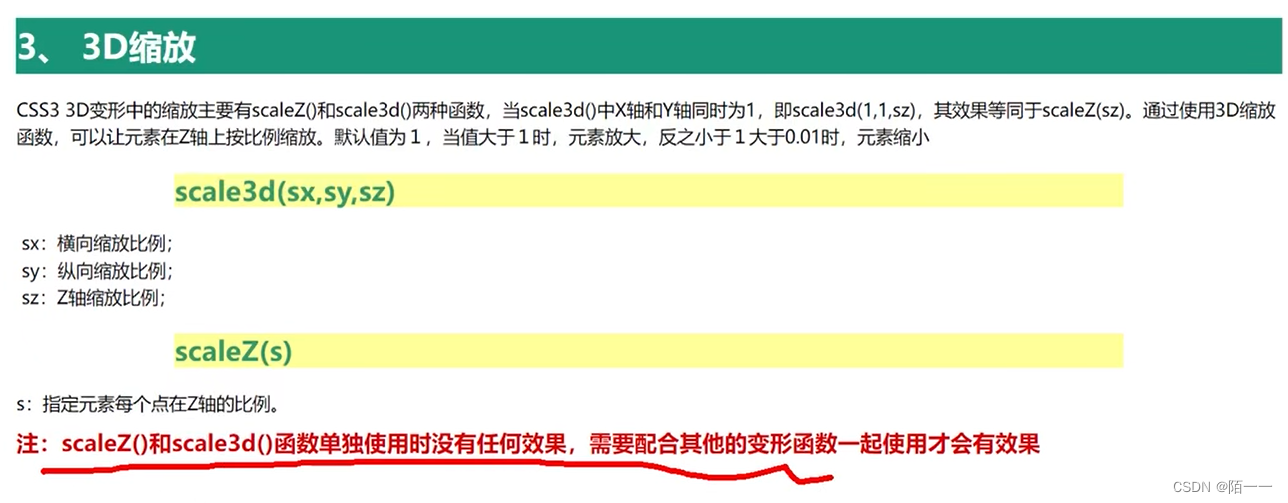
4、3d缩放

缩放属性和2d一样,见2d链接:2d平移、缩放、旋转、倾斜、多属性值_陌一一的博客-CSDN博客
说一下z轴的缩放,单独z轴缩放是看不见效果的,因为它是在我们眼前前后缩放,要配合其他属性来看才可以,例如配合景深和旋转等属性,,
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)