
elementUI 隐藏aside的横向滚动条和竖向滚动条
今天给大家介绍如何设置elementUI中滚动条的隐藏问题,因为是在今天做侧边栏里面的导航时出现了底侧导航栏和右边的导航栏,一看是在是有点那么如何在也页面缩放时也取消侧边栏呢,那么就可以直接使用这个样式,就更加方便啦~隐藏底部导航栏只需要把会出现侧边栏的内容区域放在标签中即可,在为这个标签加一个类名就叫做page-scroll,然后在加入下面的样式。我就是把el-menub标签放进了标签里...
大家好呀,今天给大家介绍如何设置elementUI中滚动条的隐藏问题,因为是在今天做侧边栏里面的导航时出现了底侧导航栏和右边的导航栏,一看是在是有点丑了,于是乎就从别的博主那里找到了两个方法,再此总结一下。
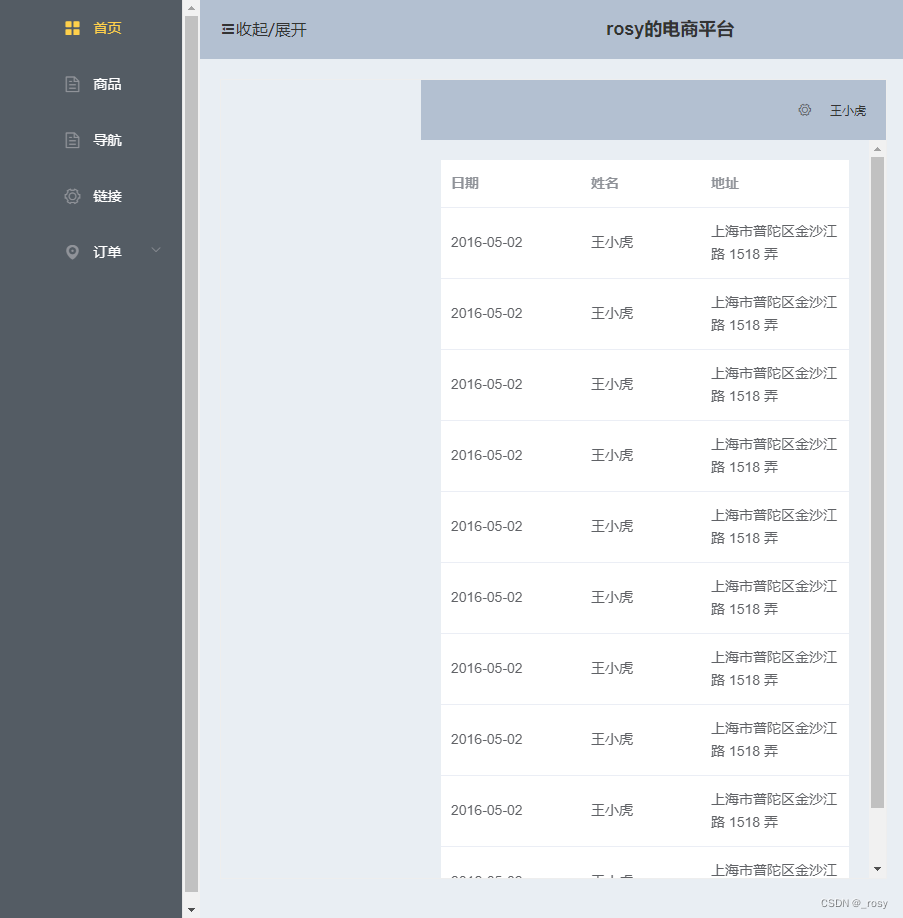
最初的样式:丑的一匹

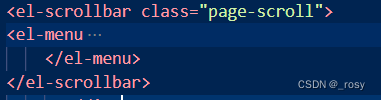
隐藏底部导航栏:只需要把会出现侧边栏的内容区域放在<el-scrollbar></el-scrollbar>标签中即可,在为这个标签加一个类名就叫做page-scroll,然后在加入下面的样式。
/* 隐藏横向滚动条 */
.page-scroll {
height: 100%;
}
.page-scroll .el-scrollbar__wrap {
overflow-x: hidden;
}
我就是把el-menub标签放进了<el-scrollbar></el-scrollbar>标签里面

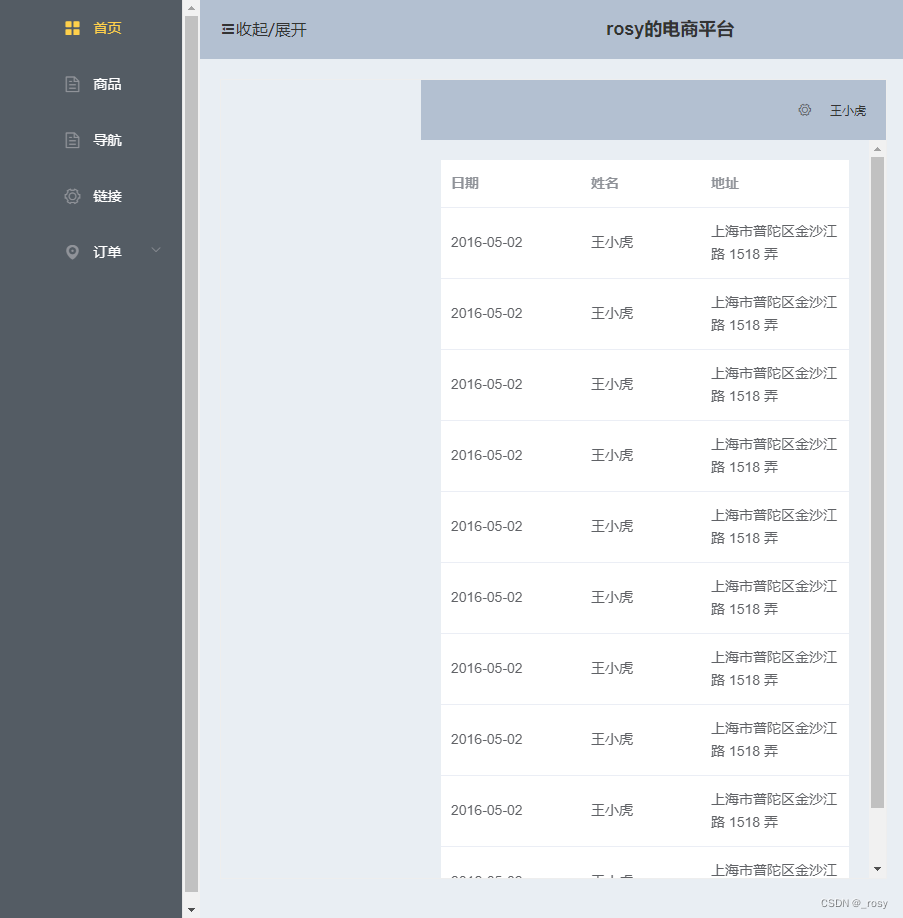
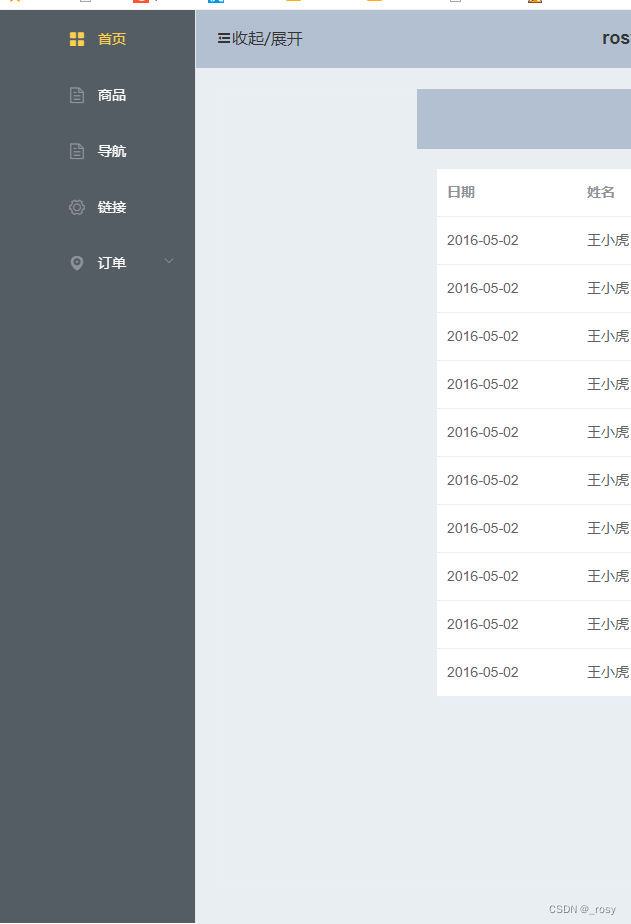
效果图:

虽然在最初没有滚动条了,但是在进行页面缩放的时候还是会有右侧的滚动条。
那么如何在也页面缩放时也取消侧边栏呢,那么就可以直接使用这个样式,就更加方便啦~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
.el-aside::-webkit-scrollbar {
display: none;
}
直接在style中加入上面那个样式就一劳永逸啦

更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)