vue报错:Error in v-on handler: “TypeError: handler.apply is not a function“
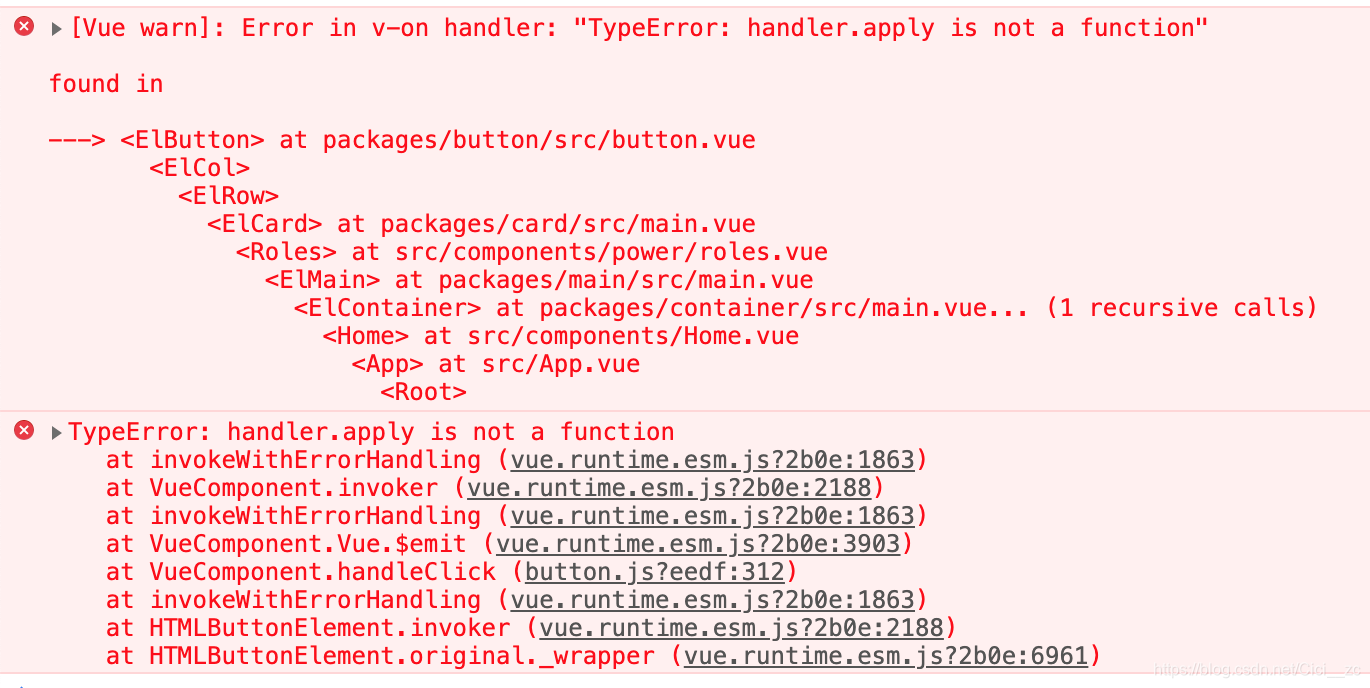
报错截图:问题所在:处理事件的函数名和data中定义的数据名相同。当给事件添加处理函数时,先找到了data中定义的变量名而不是函数名,所以会出现TypeError错误。百度很久都说是因为重名,可是我函数方法都还没开始写,后来在按钮的点击事件里找到了,真的是“重名”了,晕死。给点击事件加一个布尔值就解决了。@click="addRoleVisible = true"以下是供参考的源代码:<el
·
报错截图:

问题所在:
处理事件的函数名和data中定义的数据名相同。
当给事件添加处理函数时,先找到了data中定义的变量名而不是函数名,所以会出现TypeError错误。
百度很久都说是因为重名,可是我函数方法都还没开始写,后来在按钮的点击事件里找到了,真的是“重名”了,晕死。
给点击事件加一个布尔值就解决了。
@click="addRoleVisible = true"
以下是供参考的源代码:
<el-button type="primary" @click="addRoleVisible">添加角色</el-button>
<!-- 添加角色的对话框 -->
<!-- 就是这里的点击事件出错了,没想到就在第一行,找了很久,很气😠 -->
<el-dialog title="添加角色" :visible.sync="addRoleVisible" width="50%">
<!-- 内容主体区 -->
<span>这是一段信息</span>
<!-- 底部按钮区 -->
<span slot="footer" class="dialog-footer">
<el-button @click="addRoleVisible = false">取 消</el-button>
<el-button type="primary" @click="addRoleVisible = false">确 定</el-button>
</span>
</el-dialog>
data(){
return{
// 所有角色列表数据
roleList:[],
// 控制添加角色对话框的显示与隐藏
addRoleVisible:false
}
},
created(){
// 获取所有的角色
this.getRolesList();
}

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)