
用css来实现上下左右箭头
直接复制粘贴跑一下就明白了。
·

<!DOCTYPE html>
<html>
<head>
<style>
i {
/* 用border值来控制箭头粗细 */
border: 3px solid black;
/* 上、右、下、左 四个边框的宽度 */
border-width: 0px 1px 1px 0px;
display: inline-block;
/* padding值控制箭头大小 */
padding: 5px;
}
.right {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.left {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
</style>
</head>
<body>
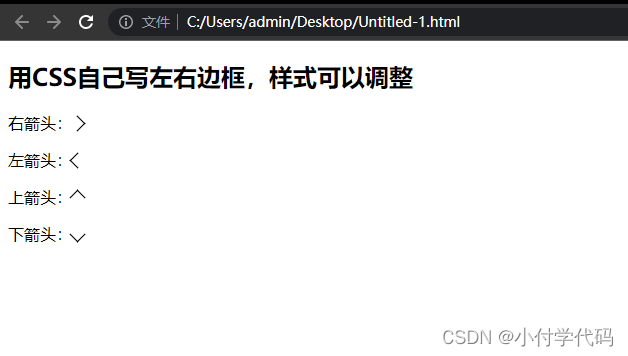
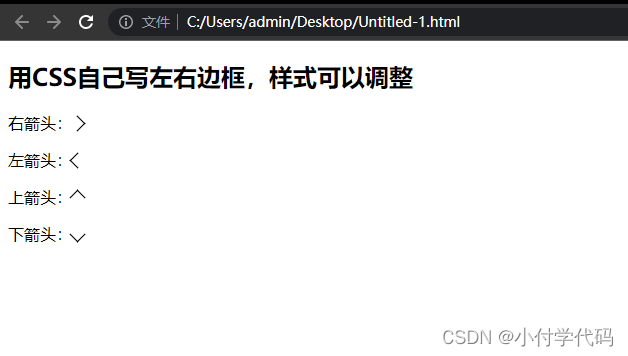
<h2>用CSS写上下左右箭头,样式可以自己调整</h2>
<p>右箭头</i>: <i class="right"></i></p>
<p>左箭头: <i class="left"></i></p>
<p>上箭头: <i class="up"></i></p>
<p>下箭头: <i class="down"></i></p>
</body>
</html>直接复制粘贴跑一下就明白了。
更多推荐
 已为社区贡献31条内容
已为社区贡献31条内容









所有评论(0)