jQuery获取标签属性值(一)
jQuery获取标签属性值(一)数据缓存data()方法获取元素自定义属性值att()方法jQuerychange()方法prop()方法设置获获取标签本身固有的属性
1、box-shadow属性可以设置盒子阴影的效果其参数为:
box-shadow: h-shadow v-shadow blur spread color inset;
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
2、超链接的触发选择器的不同类型
a:link {color:green;}激活的
a:visited {color:green;}已访问的
a:hover {color:red;}未访问的
a:active {color:yellow;} 鼠标悬停的
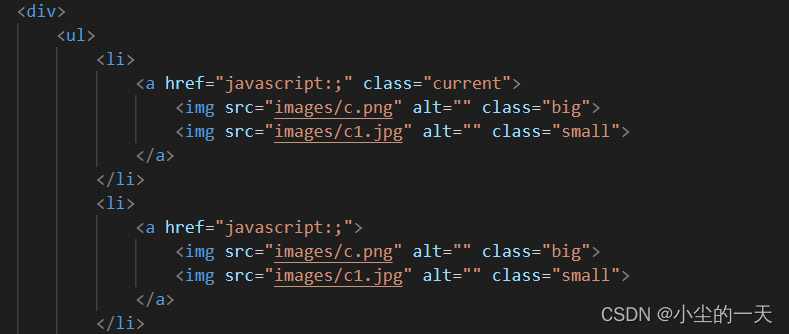
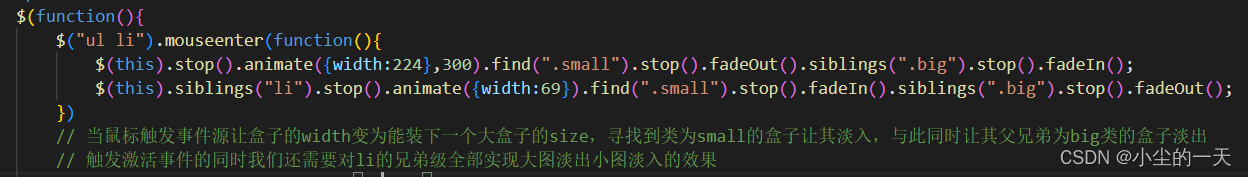
3、手风琴案例分析


利用HTML结构将图片放置到一个容器内利用定位 让一个img在li中隐藏,在样式修改时利用淡入淡出的效果使其出现或者消失,// 当鼠标触发事件源让盒子的width变为能装下一个大盒子的size,寻找到类为small的盒子让其淡入,与此同时让其父兄弟为big类的盒子淡出, // 触发激活事件的同时我们还需要对li的兄弟级全部实现大图淡出小图淡入的效果
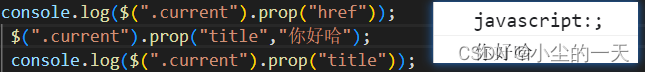
4、prop()方法设置获获取标签本身固有的属性
1.获取属性语法
prop("属性")
⒉.设置属性语法
prop("属性"∵"属性值"")

5、jQuery change() 方法
当 <input> 字段改变时警报文本改变值:
$("input").change(function(){
alert("文本已被修改");
});\
$(function(){
$("input").change(function(){
console.log( $(this).prop("checked"));
})
});
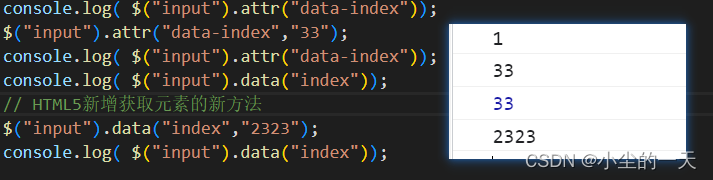
6、获取元素自定义属性值att()方法
1、获取自定义属性语法
attr("属性") // 类似于原生当中的getAttribute()方法
2、设置属性语法
attr("属性","属性值") //类似原生当中的setAttribute()方法

7、h5新增获取元素新方法
data()方法去获取元素,以及修改元素内容
8、数据缓存data()方法
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。
不修改dom元素结构就不会在标签的当中具体的体现出来

返回的是数字型
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)