如何修改html右边距,css怎么设置外边距?
css怎么设置外边距?下面本篇文章就来给大家介绍一下使用CSS设置外边距的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。在CSS中,可以使用margin属性及其相关属性来设置外边距。margin(外边距)属性定义元素周围的空间,允许使用负值。margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。margin 可以单独改变元素的上,下,左,右边
css怎么设置外边距?下面本篇文章就来给大家介绍一下使用CSS设置外边距的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

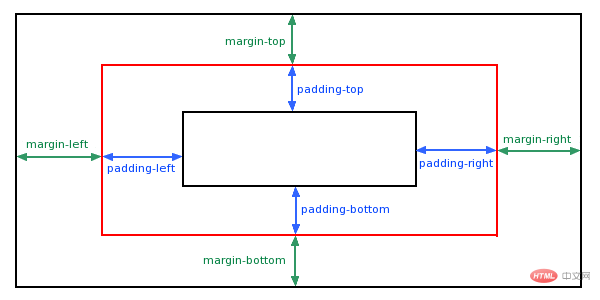
在CSS中,可以使用margin属性及其相关属性来设置外边距。margin(外边距)属性定义元素周围的空间,允许使用负值。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
CSS外边距的属性margin:简写属性。在一个声明中设置所有外边距属性。
margin-bottom:设置元素的下外边距。
margin-left:设置元素的左外边距。
margin-right:设置元素的右外边距。
margin-top:设置元素的上外边距。

margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。margin:10px 5px 15px 20px;上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20pxmargin:10px 5px 15px;上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15pxmargin:10px 5px;上外边距和下外边距是 10px
右外边距和左外边距是 5pxmargin:10px;所有 4 个外边距都是 10px
说明:
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
示例:
p.margin {
margin: 2cm 4cm 3cm 4cm
}
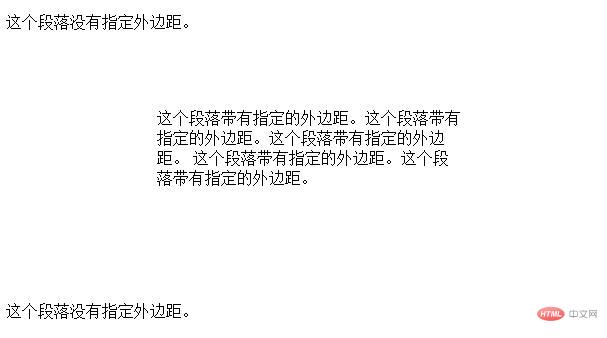
这个段落没有指定外边距。
这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。
这个段落带有指定的外边距。这个段落带有指定的外边距。
这个段落没有指定外边距。
效果图:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)