
vue3+vite热更新失效问题
vue3+vite构建的项目,页面不管修改了什么都无法及时刷新页面,每次都要重启项目才会更新,需要手动配置热更新!!
·
在搭建好vue3+vite的基本框架后,开始尝试写登录页面。此刻发现不管修改了什么都无法及时刷新页面,每次都要重启项目才会更新。
此刻想到大概还需要手动配置热更新:
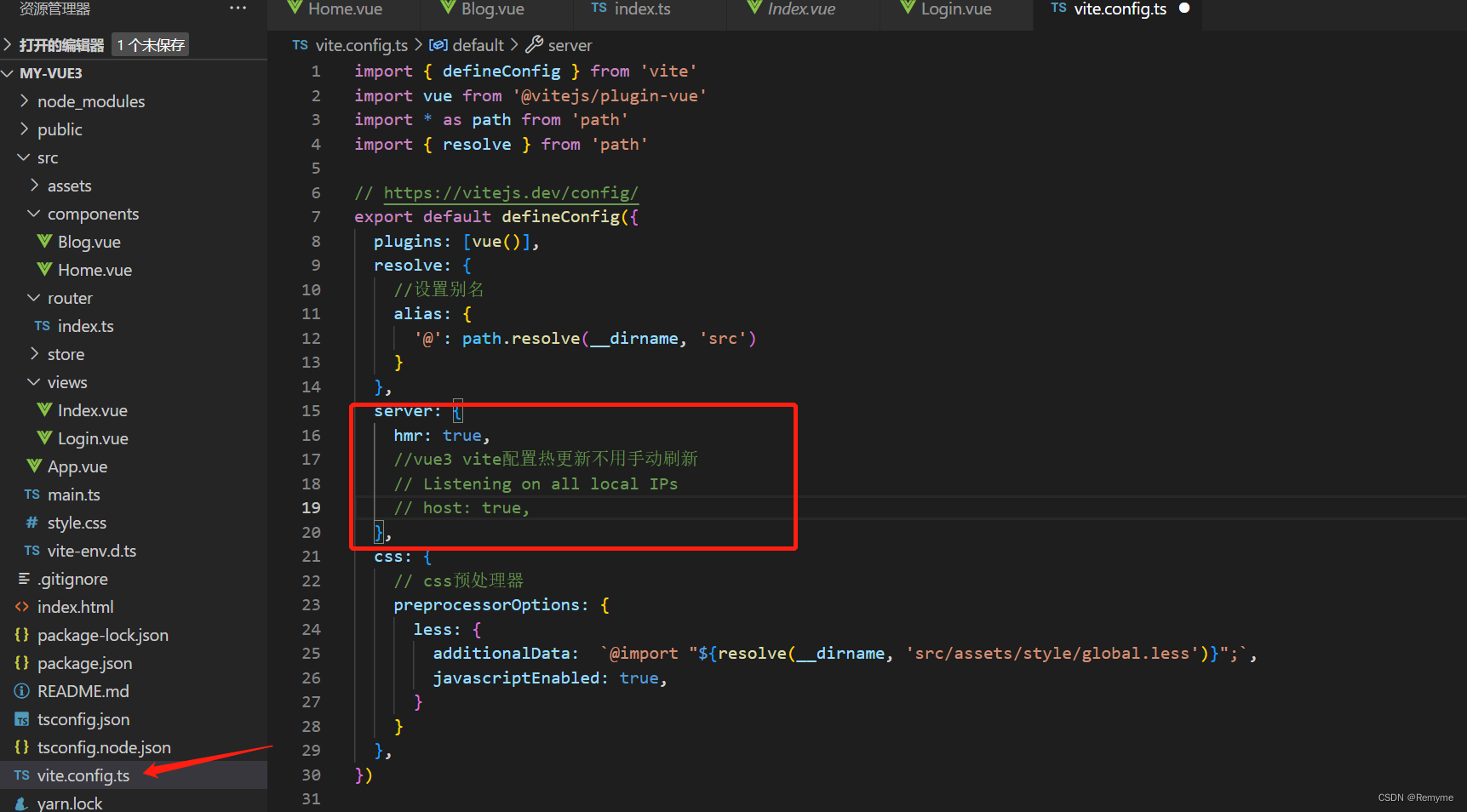
在vite.config.ts(我这里用到的是ts,如果是js应是vite.config.js)配置文件中配置红框中内容(hmr:true是配置热更新的关键)
server: {
hmr: true,
//vue3 vite配置热更新不用手动刷新
// Listening on all local IPs
// host: true,
},

但尽管配置了还是出现不及时更新的情况,此时检查路由中文件名大小写是否正确???

果然在这里犯了个小错误,改正回来热更新立马生效。
以此记录!!!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)