
如何解决单个el-form中el-form-item文字左对齐
如何解决单个el-form中el-form-item文字左对齐
·
在开发的过程中,遇到了一个关于页面排版的问题,如何将el-form中一个el-form-item的label左对齐,文档里提供了label-position 这个属性是控制整个表单的label的位置。

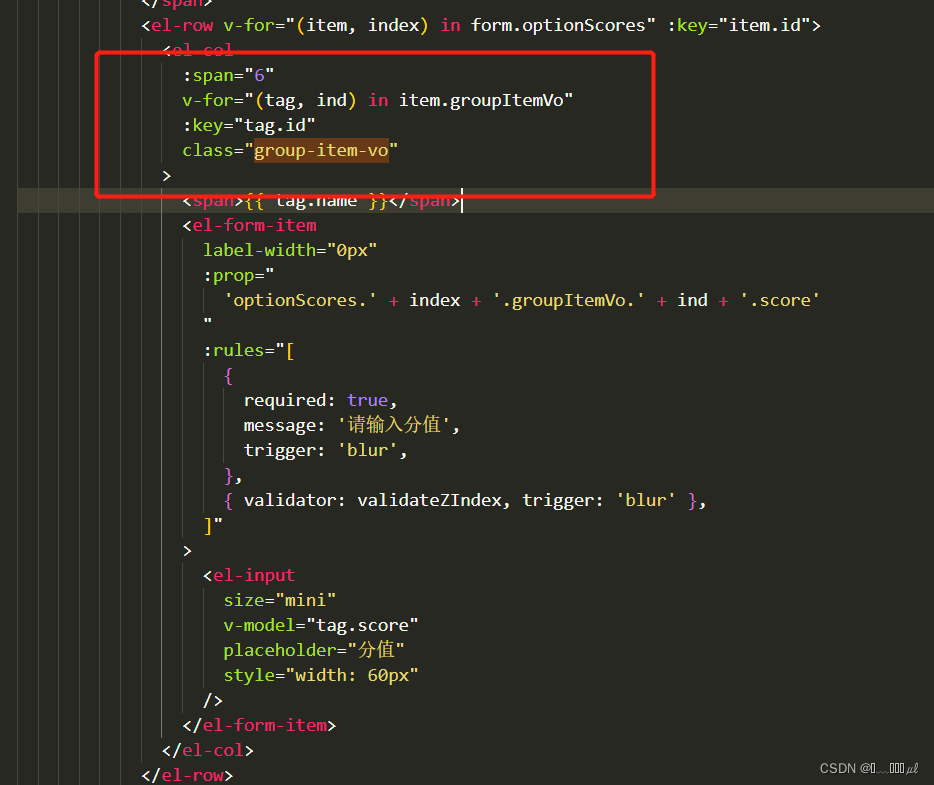
文档中提供了label-width,给单独的el-form-item设置label-width:auto;功能实现了,但是校验的提示却错位了,最后不得以修改了el-form中默认样式,来控制他label居左
.group-item-vo {
display: flex;
justify-content: flex-start;
padding-bottom: 14px;
span {
margin-right: 20px;
}
}
 改动后效果图:
改动后效果图:

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)