小米有品官网:纯HTML+CSS代码
纯HTML+css编写的小米有品官网,图片均采用网络地址.
·
这套代码引用的Font Awesome图标库,无需下载,在head里link图标库的网络地址.跟官网图标稍微有些差别,但不影响阅览效果.
注:代码里面所有商品图片引用网络地址,商品图片无需下载到本地.官网代码时间为2021年1月25日.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">Font Awesome图标库官网网址:

1.小米有品导航栏
HTML
<div class="box1 clearfix">
<div class="box1-main clearfix">
<div class="box1-right clearfix">
<div class="box1-main-block ">
<a href="">登录 </a>
<a href="">注册</a>
<span>|</span>
</div>
<div class="box1-main-block ">
<a href="https://m.xiaomiyoupin.com/help" target="_blank">帮助中心</a>
<span>|</span>
</div>
<div class="box1-main-block block3">
<i class="fa fa-mobile-phone fa-2x"></i>
<a href="https://www.xiaomiyoupin.com/download" target="_blank">下载APP</a>
<span>|</span>
</div>
<div class="box1-main-block block4">
资质证照/协议规则
<i class="fa fa-angle-down fa-2x"></i>
<div class="box1-block4-small">
<div class="box1-small">
<a href="https://daren.xiaomiyoupin.com/ewen/pageFromId?id=gurkg3d4bh7bbe6q">资质证照</a>
</div>
<div class="box1-small">
<a href="https://daren.xiaomiyoupin.com/ewen/pageFromId?id=ytf4mzipem9cr7fj">协议规则</a>
</div>
</div>
</div>
</div>
</div>
</div>CSS
/* 头部开始 */
.box1{
width: 100%;
height: 48px;
background-color: #333;
}
.box1-main{
width: 1080px;
height: 48px;
margin: 0 auto;
text-align: center;
color: #e7e7e7;
line-height: 48px;
}
.box1-right{
float: right;
}
.box1-main-block{
float:left;
height: 48px;
}
.box1 span{
color: #666;
margin: 0px 10px;
}
.box1 i{
position:relative;
top: 5px;
margin: 0 3px;
}
.box1 .block4{
position:relative ;
}
.box1 .block4:hover .box1-block4-small{
display: block;
}
.box1-block4-small{
position: absolute;
background-color: #fff;
box-shadow: 0 0 5px rgb(216, 216, 216) inset;
width: 140px;
height: 70px;
display: none;
}
.box1-small{
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
}
.box1-small a{
color:#666;
}
.box1-small:hover{
background-color: #926626;
}
.box1-small:hover a{
color: #e7e7e7;
}导航栏效果图,含隐藏的tab切换

2.搜索框
小米有品搜索框,是由一个div里面嵌套一个input输入框实现的,并给input输入框的边框线隐藏,输入框内容区加上透明度.
HTML
<!-- 搜索框 -->
<div class="box2">
<div class="box2-main">
<img src="https://www.xiaomiyoupin.com/static3/media/logo@2x.30cd8c00.png" alt="">
<div class="box2-main-block block1">有品秒杀</div>
<div class="box2-main-block block2">企业采购</div>
<div class="box2-main-block block3">
<i class="fa fa-search"></i>
<input type="text" placeholder="电视机">
</div>
<i class="fa fa-shopping-cart fa-2x"></i>
</div>
</div>CSS
/* 搜索框 */
.box2{
background-color: #FFFFFF;
width: 100%;
height: 71px;
}
.box2-main{
width: 1080px;
height: 51px;
margin: 0 auto;
padding-top: 15px;
}
.box2-main img{
float: left;
width: 123px;
height: 51px;
}
.box2-main-block{
float:left;
height: 51px;
margin-bottom: 5px;
line-height: 51px;
font-size: 18px;
color: #666;
}
.box2 i:hover{
color: #926626;
}
.box2-main-block:hover{
color: #926626;
}
.box2 .block1{
margin-left: 150px;
margin-right: 40px;
}
.box2 .block3{
z-index: 1;
width: 280px;
height: 40px;
border-bottom: 1px solid rgb(199, 196, 196);
margin-left: 285px;
}
.box2 .block3 i{
color: #333;
font-size: 24px;
}
.box2 .block3 i:hover{
color: #926626;
}
.box2 .block3 input{
height: 20px;
width: 150px;
margin-left: 10px;
border: 0;
outline: none;
position: relative;
top: -5px;
opacity: 0.5;
}
.box2 .block3:hover{
border-bottom: 1px solid black;
}
.box2-main>i{
float: right;
margin-top: 10px;
margin-right: 10px;
}搜索框效果图

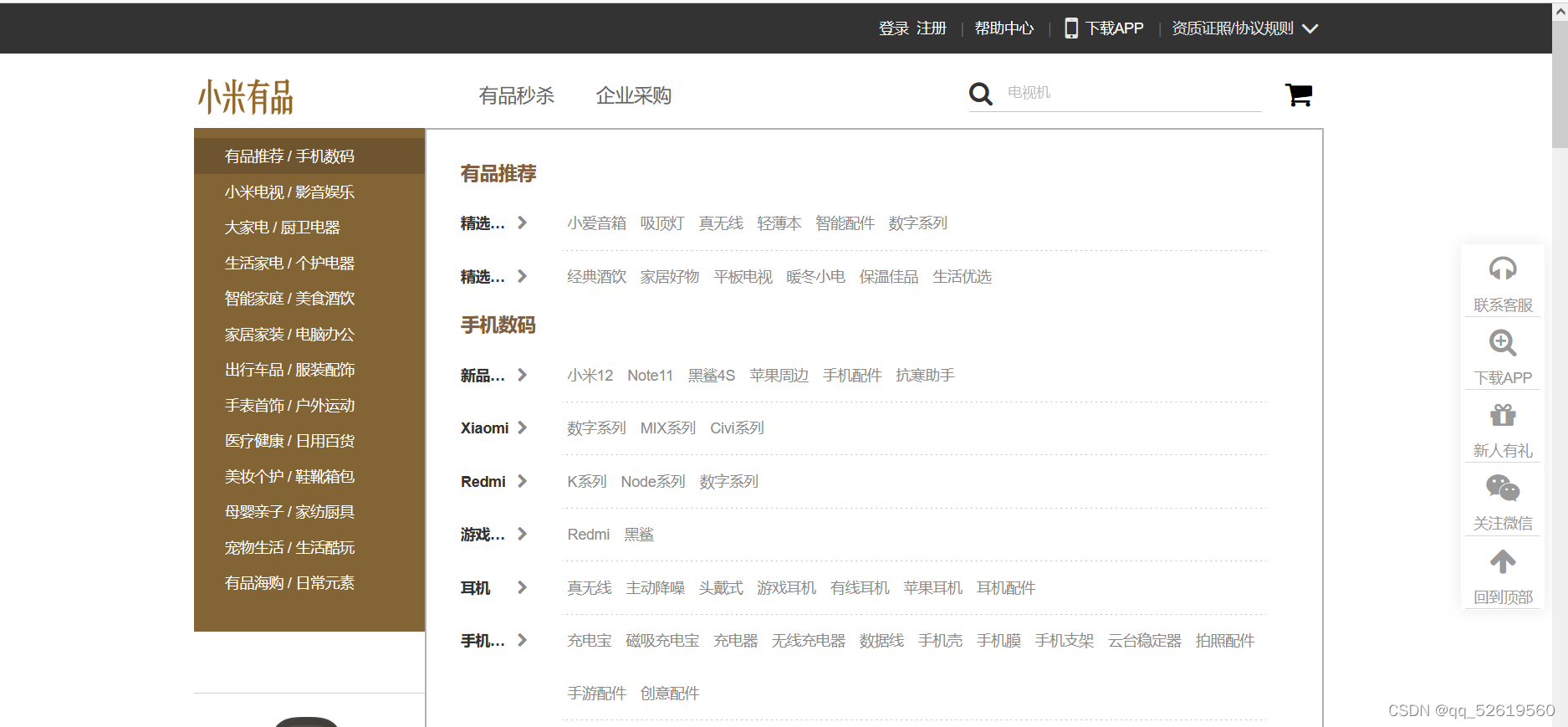
3.侧导航+(关键帧)轮播图
小米有品官网的侧导航栏,采用的是鼠标悬浮导航框边长,未悬浮时超出部分隐藏.
因时间问题,导航栏的tab切换只写了一个.
HTML
<div class="box3">
<div class="box3-main">
<div class="box3-left">
<div class="box3-left-block block1">
<a href="#">有品推荐</a>
<span>/</span>
<a href="#">手机数码</a>
<div class="box3-block1">
<div class="box3-block1-top label">
有品推荐
</div>
<div class="box3-block1-main">
<span title="精选分类">精选分类</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li li-bottom">
<a href="#">小爱音箱</a>
<a href="#">吸顶灯</a>
<a href="#">真无线</a>
<a href="#">轻薄本</a>
<a href="#">智能配件</a>
<a href="#">数字系列</a>
</div>
</div>
<div class="box3-block1-main">
<span title="精选分区">精选专区</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li">
<a href="#">经典酒饮</a>
<a href="#">家居好物</a>
<a href="#">平板电视</a>
<a href="#">暖冬小电</a>
<a href="#">保温佳品</a>
<a href="#">生活优选</a>
</div>
</div>
<div class="box3-block1-top label">
手机数码
</div>
<div class="box3-block1-main">
<span title="新品发布">新品发布</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li li-bottom">
<a href="#">小米12</a>
<a href="#">Note11</a>
<a href="#">黑鲨4S</a>
<a href="#">苹果周边</a>
<a href="#">手机配件</a>
<a href="#">抗寒助手</a>
</div>
</div>
<div class="box3-block1-main">
<span>Xiaomi</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li li-bottom">
<a href="#">数字系列</a>
<a href="#">MIX系列</a>
<a href="#">Civi系列</a>
</div>
</div>
<div class="box3-block1-main">
<span>Redmi</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li li-bottom">
<a href="#">K系列</a>
<a href="#">Node系列</a>
<a href="#">数字系列</a>
</div>
</div>
<div class="box3-block1-main">
<span title="游戏手机">游戏手机</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li li-bottom">
<a href="#">Redmi</a>
<a href="#">黑鲨</a>
</div>
</div>
<div class="box3-block1-main">
<span>耳机</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li li-bottom">
<a href="#">真无线</a>
<a href="#">主动降噪</a>
<a href="#">头戴式</a>
<a href="#">游戏耳机</a>
<a href="#">有线耳机</a>
<a href="#">苹果耳机</a>
<a href="#">耳机配件</a>
</div>
</div>
<div class="box3-block1-main">
<span title="手机配件">手机配件</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li li-bottom">
<a href="#">充电宝</a>
<a href="#">磁吸充电宝</a>
<a href="#">充电器</a>
<a href="#">无线充电器</a>
<a href="#">数据线</a>
<a href="#">手机壳</a>
<a href="#">手机膜</a>
<a href="#">手机支架</a>
<a href="#">云台稳定器</a>
<a href="#">拍照配件</a>
<a href="#">手游配件</a>
<a href="#">创意配件</a>
</div>
</div>
<div class="box3-block1-main">
<span title="智能穿戴">智能穿戴</span>
<i class="fa fa-chevron-right"></i>
<div class="box3-block1-main-li">
<a href="#">小米手环</a>
<a href="#">智能手表</a>
<a href="#">运动手表</a>
<a href="#">AR/VR</a>
<a href="#"></a>
<a href="#"></a>
</div>
</div>
</div>
</div>
<div class="box3-left-block block2">
<a href="#">小米电视</a>
<span>/</span>
<a href="#">影音娱乐</a>
</div>
<div class="box3-left-block block3">
<a href="#">大家电</a>
<span>/</span>
<a href="#">厨卫电器</a>
</div>
<div class="box3-left-block block4">
<a href="#">生活家电</a>
<span>/</span>
<a href="#">个护电器</a>
</div>
<div class="box3-left-block block5">
<a href="#">智能家庭</a>
<span>/</span>
<a href="#">美食酒饮</a>
</div>
<div class="box3-left-block block6">
<a href="#">家居家装</a>
<span>/</span>
<a href="#">电脑办公</a>
</div>
<div class="box3-left-block block7">
<a href="#">出行车品</a>
<span>/</span>
<a href="#">服装配饰</a>
</div>
<div class="box3-left-block block8">
<a href="#">手表首饰</a>
<span>/</span>
<a href="#">户外运动</a>
</div>
<div class="box3-left-block block9">
<a href="#">医疗健康</a>
<span>/</span>
<a href="#">日用百货</a>
</div>
<div class="box3-left-block block10">
<a href="#">美妆个护</a>
<span>/</span>
<a href="#">鞋靴箱包</a>
</div>
<div class="box3-left-block block11">
<a href="#">母婴亲子</a>
<span>/</span>
<a href="#">家纺厨具</a>
</div>
<div class="box3-left-block block12">
<a href="#">宠物生活</a>
<span>/</span>
<a href="#">生活酷玩</a>
</div>
<div class="box3-left-block block13">
<a href="#">有品海购</a>
<span>/</span>
<a href="#">日常元素</a>
</div>
</div>
<div class="box3-right"></div>
</div>
</div>CSS
/* 侧导航 轮播图 */
.box3{
width: 100%;
background-color: #FFFFFF;
height: 358px;
}
.box3-main{
width: 1080px;
height: 358px;
margin: 0 auto;
background-color: red;
}
.box3-left{
float: left;
width: 221px;
/* height: 358px; */
height: 338px;
/* height: 462px; */
overflow-wrap: hidden;
background-color:#836435;
padding: 10px 0;
}
.box3-left a:hover{
color: #cf9c4e;
}
.box3-left-block{
width: 191px;
height: 34px;
padding-left: 30px;
color: #fff;
line-height: 35px;
}
.box3-left-block:hover{
background-color: #6e552f;
}
.box3-left:hover{
height: 462px;
}
.box3 .block1{
position: relative;
}
.box3 .block1:hover .box3-block1{
display: block;
}
.box3-block1{
position: absolute;
left:221px;
top: -10px;
width: 857px;
height: 650px;
background-color: #fff;
display: none;
padding-top: 20px;
border: 2px solid rgb(180, 176, 176);
}
.box3 .label{
width: 857px;
height: 24px;
line-height: 24px;
font-size: 18px;
font-weight: 700;
color: #805e3f;
padding-left: 33px;
margin-top: 10px;
margin-bottom: 11px;
}
.box3-block1-main{
height: 50px;
line-height: 50px;
}
.box3-block1-main span{
float: left;
width: 54px;
padding-left: 33px;
color: #333;
font-weight: 700;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.box3-block1-main i{
float: left;
color: rgb(138, 138, 138);
line-height: 50px;
}
.box3-block1-main-li{
float: left;
width: 673px;
margin-left: 33px;
}
.box3-block1-main-li a{
color: rgb(138, 138, 138);
margin: auto 5px;
}
.box3 .li-bottom{
border-bottom: 1px dashed rgb(197, 194, 194);
}
.box3-right{
float: left;
width: 859px;
height: 358px;
background-color: #333;
background-size: 100% 100%;
animation: lunbo 18s linear infinite;
}
@keyframes lunbo{
0%{
background-image: url("https://res.youpin.mi-img.com/youpinoper/ac7e7de0_a28b_4fad_9749_e20cf74157d8.png");
}
16.6%{
background-image: url("https://res.youpin.mi-img.com/youpinoper/887ecd4c_4d83_44f8_8cf1_56c5a707e8d2.jpeg");
}
33.3%{
background-image: url("https://res.youpin.mi-img.com/youpinoper/13e7f1a2_079c_440e_8376_9008534d9f86.jpeg");
}
50%{
background-image: url("https://res.youpin.mi-img.com/youpinoper/c7bf4f51_7c37_446e_b69e_7c33d9ce1798.jpeg");
}
66.6%{
background-image: url("https://res.youpin.mi-img.com/youpinoper/23876f21_6a12_45f0_80b6_392c45f14dd3.jpeg");
}
83.3%{
background-image: url("https://res.youpin.mi-img.com/youpinoper/6e169743_f8ed_4407_8f3f_d23ce9b3d3f1.png");
}
100%{
background-image: url("https://res.youpin.mi-img.com/youpinoper/ac7e7de0_a28b_4fad_9749_e20cf74157d8.png");
}
}侧导航+轮播效果图

tab切换

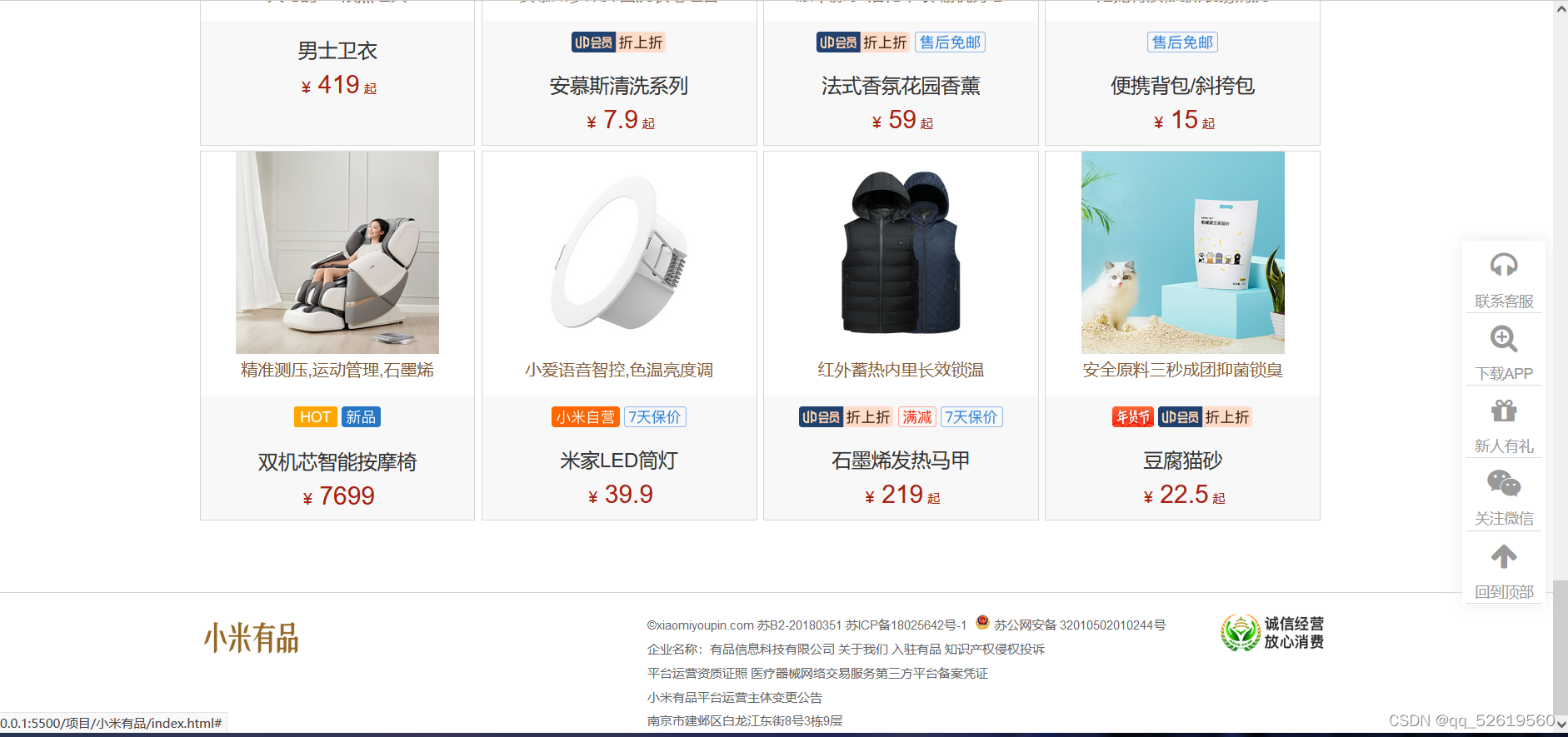
4.底部
HTML
<!-- 底部 -->
<div class="box10">
<div class="box10-main">
<div class="box10-left">
<img src="https://www.xiaomiyoupin.com/static3/media/logo@2x.30cd8c00.png" alt="小米图标">
</div>
<div class="box10-middle">
<span>©xiaomiyoupin.com 苏B2-20180351 苏ICP备18025642号-1 </span>
<img src="https://www.xiaomiyoupin.com/static3/media/record-icon.0c577066.png" alt="警标">
<span>苏公网安备 32010502010244号</span>
<br>
<span>企业名称:有品信息科技有限公司 关于我们 入驻有品 知识产权侵权投诉</span>
<br>
<span>平台运营资质证照 医疗器械网络交易服务第三方平台备案凭证</span>
<br>
<span>小米有品平台运营主体变更公告</span>
<br>
<span>南京市建邺区白龙江东街8号3栋9层</span>
</div>
<div class="box10-right">
<img src="https://www.xiaomiyoupin.com/static3/media/f-logo.76889756.png" alt="图标">
</div>
</div>
</div>CSS
.box10-main{
width: 1080px;
height: 115px;
margin: 0 auto;
}
.box10-left{
float: left;
width: 430px;
height: 115px;
}
.box10-left img{
width: 123px;
height: 45px;
}
.box10-middle{
float: left;
width: 510px;
height: 115px;
}
.box10-middle span{
font-size: 12px;
line-height: 23px;
color:#666;
}
.box10-middle img{
width: 15px;
height: 15px;
}
.box10-right{
float: left;
width: 140px;
height: 115px;
}
.box10-right img{
width: 100px;
height: 36px;
float: right;
}底部效果图

5.右侧固定定位
HTML
<div class="left">
<div class="left-block b1">
<i class="fa fa-headphones fa-2x"></i>
<p>联系客服</p>
<div class="block1">
<span>小米有品平台问题,建议反馈,商户和物流问题投诉等请拨打 小米有品</span>
<br>
<span>客服热线</span>
<br>
<span class="number">400-100-1199</span>
<br>
<span class="kuohao">(周一至周日 8:00-22:00)</span>
<br>
<span>小米/米家自营品牌,手机电视智能硬件商品或订单发货/退款售后问题 </span>
<br>
<span>请拨打小米自营客服热线</span>
<br>
<span class="number">400-100-5678</span>
<br>
<span class="kuohao">(周一至周日 8:00-18:00)</span>
</div>
</div>
<div class="left-block b2">
<i class="fa fa-search-plus fa-2x"></i>
<p>下载APP</p>
<div class="block2">
<img src="https://www.xiaomiyoupin.com/static3/media/code.8d037abc.png" alt="二维码">
<p>下载小米有品APP得新人礼包</p>
</div>
</div>
<div class="left-block b3">
<i class="fa fa-gift fa-2x"></i>
<p>新人有礼</p>
<div class="block3">
<img class="img1" src="https://www.xiaomiyoupin.com/static3/media/gift-gd.339f2400.png" alt="图1">
<img src="https://www.xiaomiyoupin.com/static3/media/code.8d037abc.png" alt="图2" class="img2">
<p>立即扫码下载·小米有品 APP</p>
</div>
</div>
<div class="left-block b4">
<i class="fa fa-weixin fa-2x"></i>
<p>关注微信</p>
<div class="block4">
<img src="https://www.xiaomiyoupin.com/static3/media/wx_code.08890cf0.png" alt="二维码">
<p>扫码关注「小米有品」微信服务号,签到积分赢大奖</p>
</div>
</div>
<a href="#top" class="left-block">
<i class="fa fa-arrow-up fa-2x"></i>
<p>回到顶部</p>
</a>
</div>CSS
.left{
width: 80px;
height: 350px;
background-color: #fff;
box-shadow: 0 0 15px #ebe9e9;
margin-right: 7px;
position: fixed;
top: 230px;
right: 0;
}
.left-block{
display: block;
width: 72px;
margin: 0 auto;
height: 69px;
color: #999;
text-align: center;
border-bottom:1px solid #dbd9d9 ;
}
.left-block:hover{
color: #926626;
}
.left i{
margin-top: 10px;
margin-bottom: 10px;
}
.left .b1{
position: relative;
}
.left .b1:hover .block1{
display: block;
}
.left-block .block1{
position: absolute;
left: -263px;
top: 0;
width: 230px;
height: 254px;
background-color: #fff;
text-align: center;
padding: 10px;
border:1px solid #dbd9d9 ;
display: none;
}
.left-block .block1 span{
line-height: 20px;
color: #333;
font-size: 12px;
}
.left-block .block1 .number{
display: inline-block;
color: #845f3f;
font-size: 20px;
margin-top: 20px;
}
.left-block .block1 .kuohao{
color: #666;
font-size: 12px;
}
.left .b2{
position: relative;
}
.left .b2:hover .block2{
display: block;
}
.left-block .block2{
position: absolute;
left: -160px;
top: 0;
width: 130px;
height: 152px;
background-color: #fff;
text-align: center;
padding: 10px;
border:1px solid #dbd9d9 ;
display: none;
}
.left-block .block2 img{
width: 88px;
height: 88px;
}
.left-block .block2 p{
margin-top: 10px;
line-height: 20px;
color: #333;
font-size: 12px;
}
.left .b4{
position: relative;
}
.left .b4:hover .block4{
display: block;
}
.left-block .block4{
position: absolute;
top: 0;
left: -190px;
width: 160px;
height: 184px;
background-color: #fff;
text-align: center;
padding: 10px;
border:1px solid #dbd9d9 ;
display: none;
}
.left-block .block4 img{
width: 120px;
height: 120px;
}
.left-block .block4 p{
margin-top: 10px;
line-height: 20px;
color: #333;
font-size: 12px;
}
.left .b3{
position: relative;
}
.left .b3:hover .block3{
display: block;
}
.left-block .block3{
position: absolute;
left: -242px;
top: 0;
width: 212px;
height: 300px;
background-color: #fff;
text-align: center;
padding: 10px;
border:1px solid #dbd9d9 ;
display: none;
}
.left-block .block3 .img1{
width: 190px;
height: 152px;
}
.left-block .block3 .img2{
width: 106px;
height: 106px;
}
.left-block .block3 p{
margin-top: 10px;
line-height: 20px;
color: #333;
font-size: 12px;
}固定定位效果图




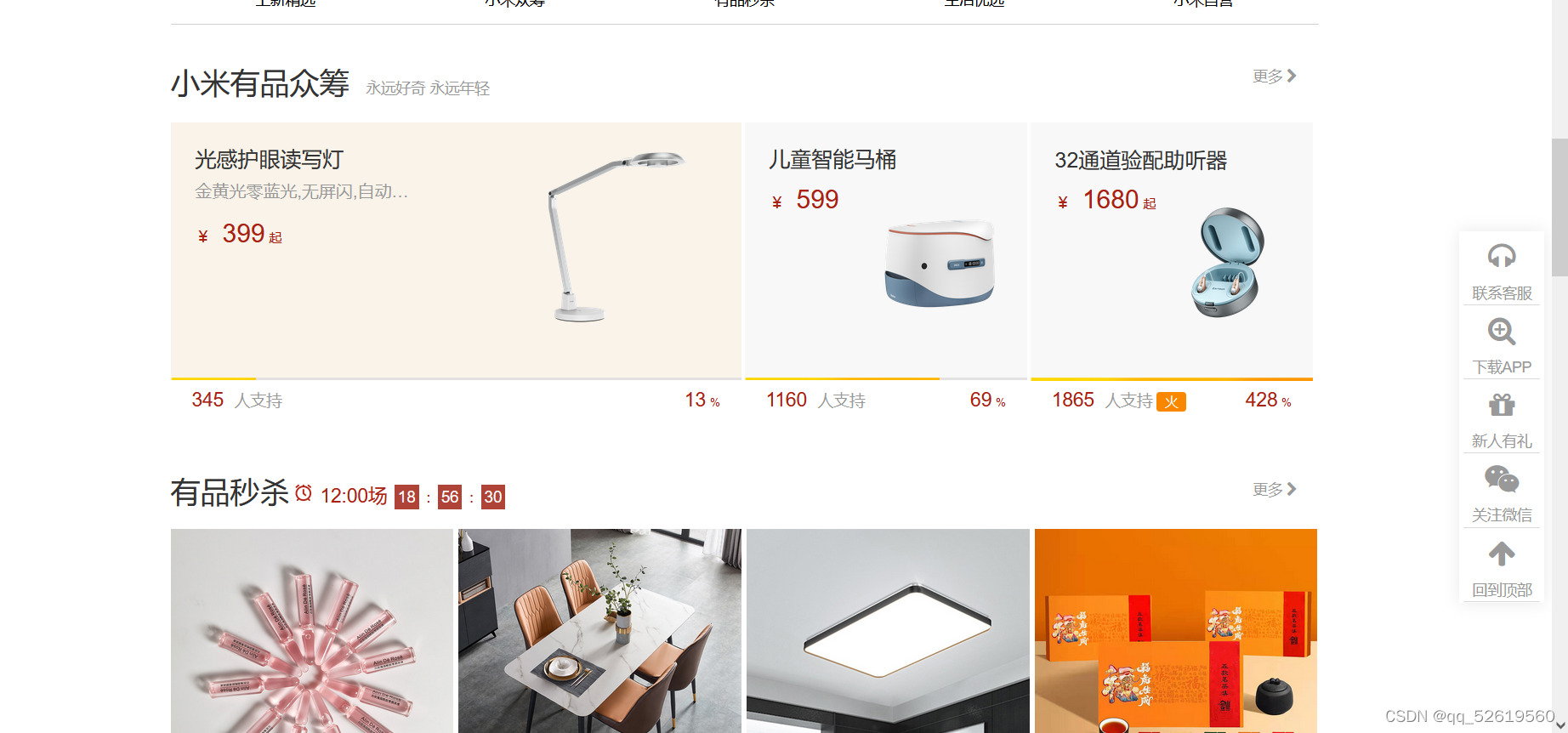
6.最终结果



注:代码是自己手敲的,上面的代码只是一小部分,有需要的可以下边评论区留言,我看到了打包发给你.第一次发文章,如果有哪里不足,多多包涵.
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)