
网页中插入视频与音频---HBuilder
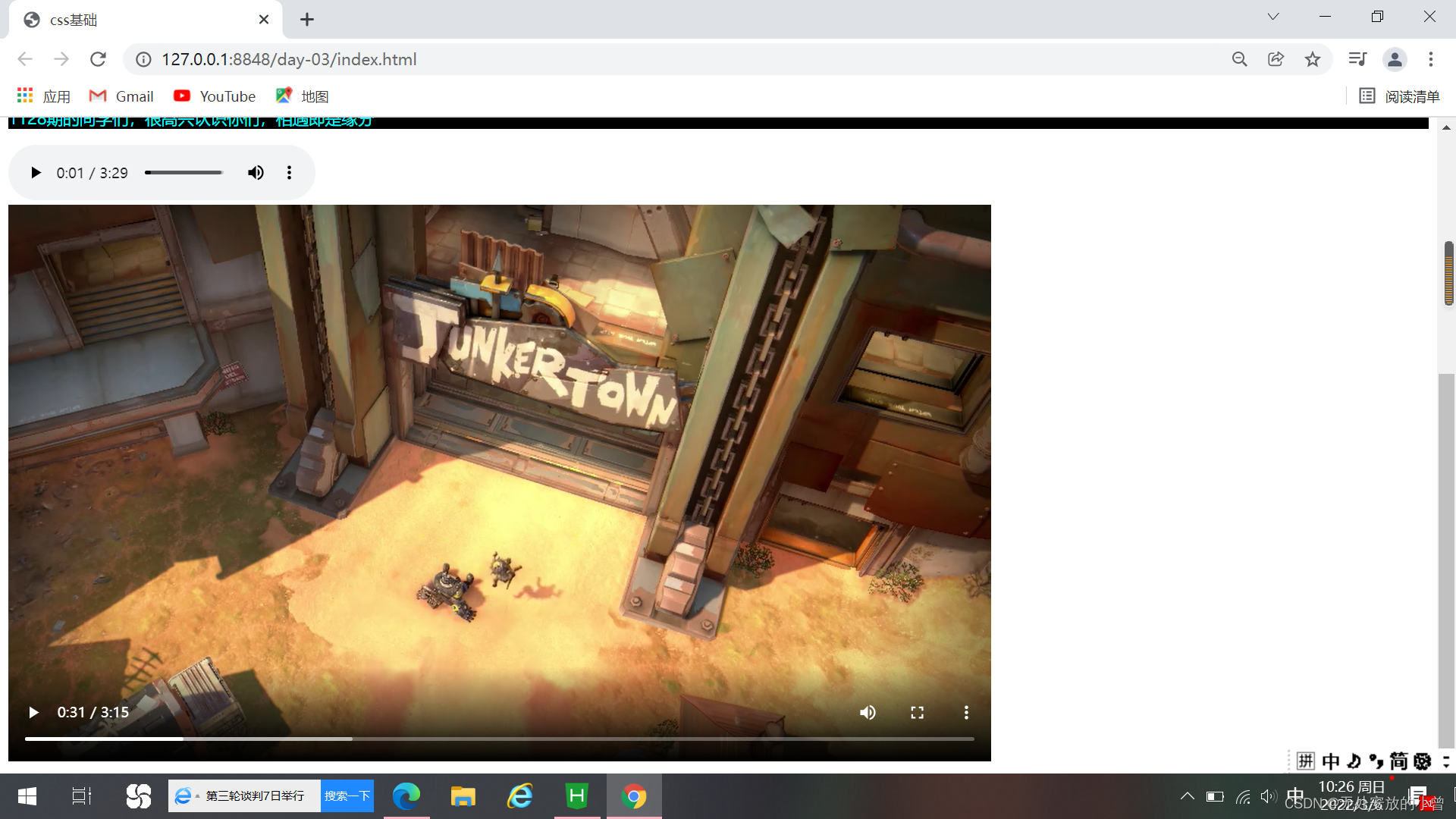
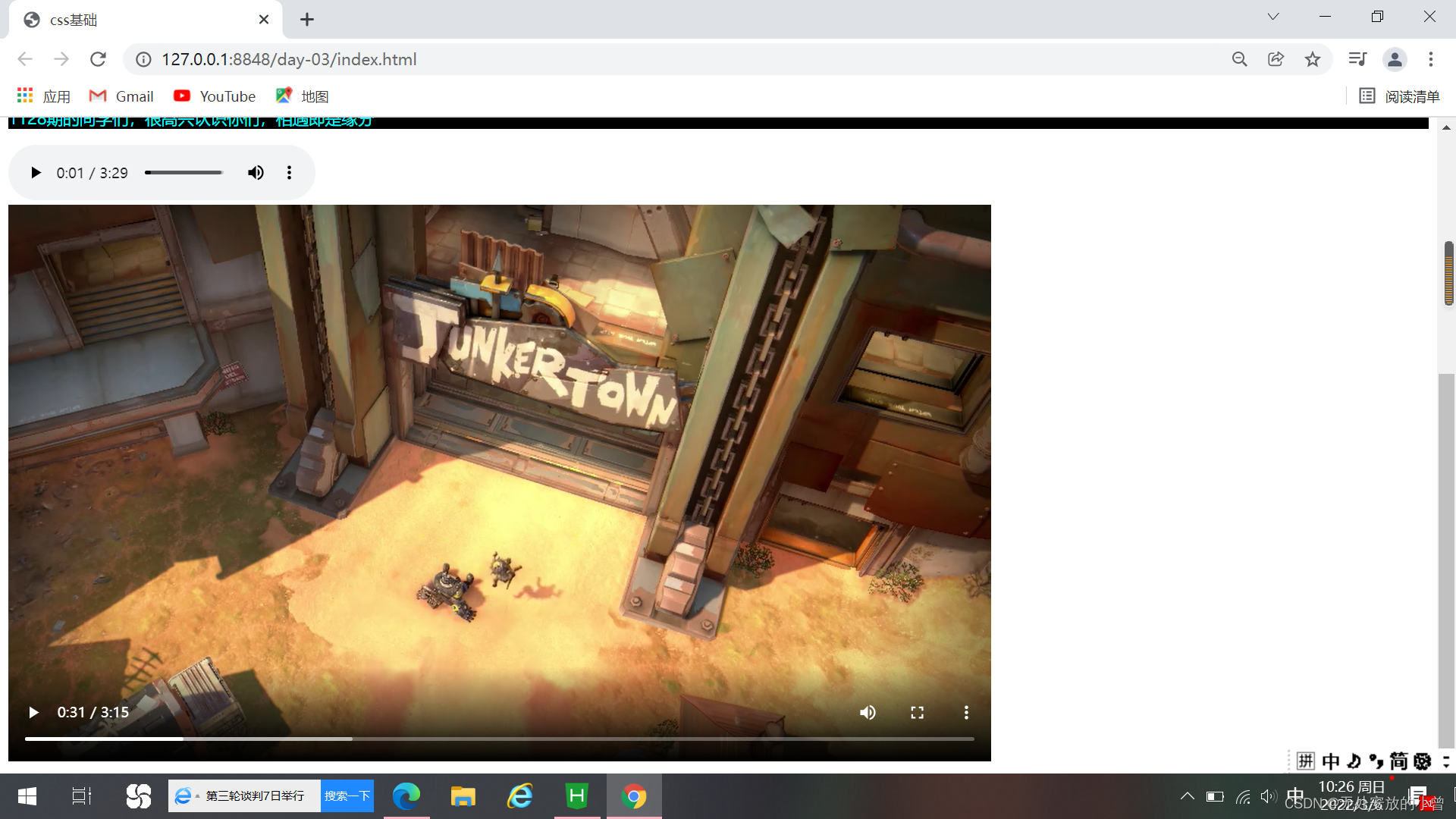
一、运行到谷歌浏览器。二、工程目录。三、项目代码与注释。style.cssdiv{color:pink;background-color: blue;width: 18.75rem;height: 18.75rem;/* 实线 */border:0.625rem red solid;/* 虚线 */border:0.625rem black dashed;/* 点线 */border:0.625r
·
一、运行到谷歌浏览器。


二、工程目录。

三、项目代码与注释。
style.css
div{
color:pink;
background-color: blue;
width: 18.75rem;
height: 18.75rem;
/* 实线 */
border:0.625rem red solid;
/* 虚线 */
border:0.625rem black dashed;
/* 点线 */
border:0.625rem black dotted;
/* 双线 */
border:0.625rem black double;
/* 从上往下执行,后面的覆盖前面的 */
}index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css基础</title>
<!-- 下面是内部样式的引用方法 -->
<style type="text/css">
p{color:pink;background-color:black;}
</style>
<!-- 下面是外部样式的引用方法 -->
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<p>
今天直播间好冷
</p>
<div id="">
但是小面包的心是热的
</div>
<!-- 下面是行内样式的引用方法 -->
<p style="color: aqua;">1128期的同学们,很高兴认识你们,相遇即是缘分</p>
<!-- /* 下面是音视频标签的学习 */
-->
<audio src="img/5839838.mp3"controls="controls"autoplay="autoplay"loop="loop" >
当前浏览器不支持audio
</audio><br>
<video src="img/11.mp4"controls="controls"autoplay="autoplay"loop="loop">
</video>
</body>
</html>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)