Vue3数组使用push,导致数组每一个元素都改变
Vue3数组使用push,导致数组每一个元素都改变目标首先声明一个listx的数组,监听父组件传递过来的listComplete,存在listComplete就将它push到listx数组中。然后将v-for渲染到页面中理想中的效果应该是,点击【完成】=> 项目2 从未完成中删除,并加入到下方已完成列表中。但是实际呢?实际上点击加入项目2 后,项目1的内容也变成了项目2这是因为push的并不
·
Vue3数组使用push,导致数组每一个元素都改变
push一个元素到数组,结果数组里的其他元素数据全都变成最后push的数据。
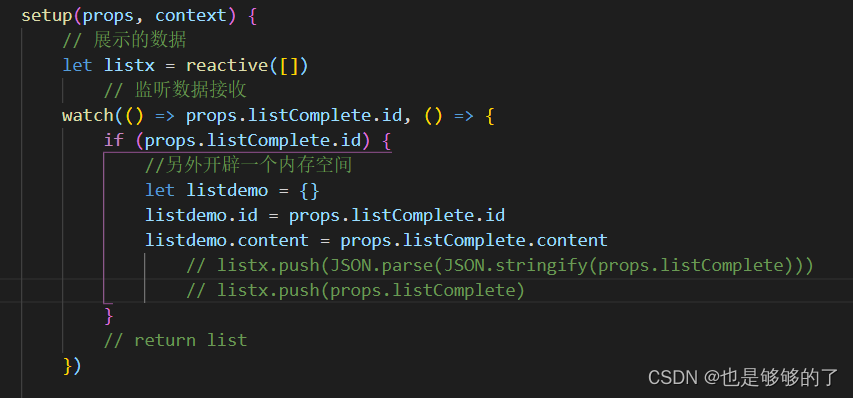
代码解释:首先声明一个listx的数组,监听父组件传递过来的 listComplete,存在listComplete就将它push到 listx 数组中。然后将v-for渲染到页面中
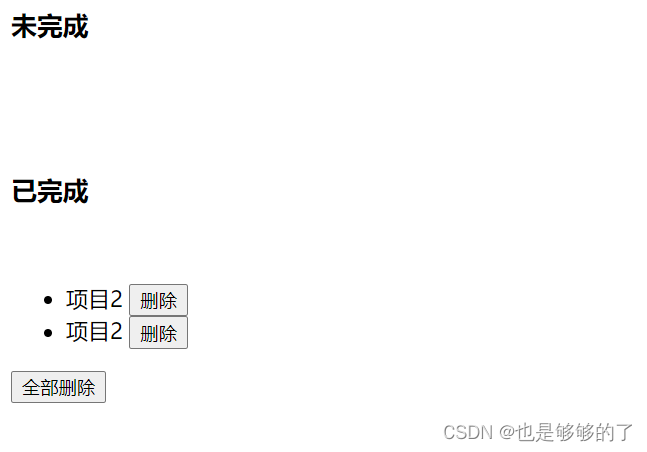
理想中的效果应该是,点击【完成】=> ' 项目2 ' 从未完成列表中删除,并加入到下方已完成列表中。

但是实际呢?实际上点击加入项目2 后,项目1的内容也变成了项目2
这是因为push的并不是一个值,而是一个地址,数组都指向同一个地址,就好比listx[0]和listx[1]都是指向props.listComplete。每一次push就等同于改变了数组的地址,所以会导致每次都每一元素都变成了最好push的内容。

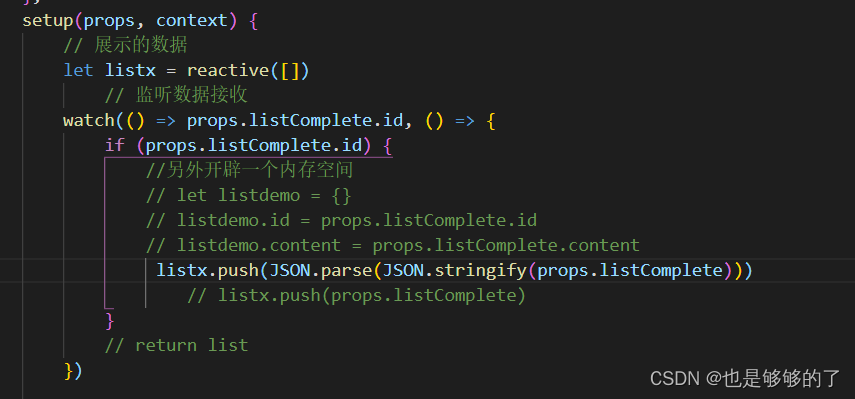
解决:每次将要push的数据都存在另外单独开辟的空间中。这样就不会导致,整个数组都是指向一个内存地址。

或者利用JSON的转换

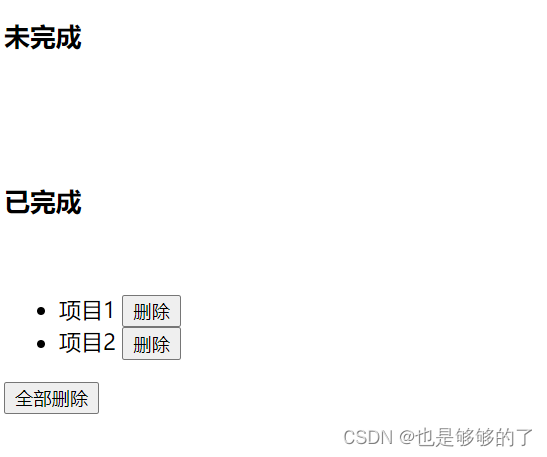
现在再试一次呢?完全ok了
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)