
Dom 获取元素的几种方式
一.Dom简介文档对象模型(Document Object Model,简称DOM )),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。二.Dom树文档:一个页面就是一个文档,Dom中用document表示 ;元素:页面中的所有标签都是元素,Dom中使用element表示;节点:网页中
一.Dom简介
文档对象模型(Document Object Model,简称DOM )),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
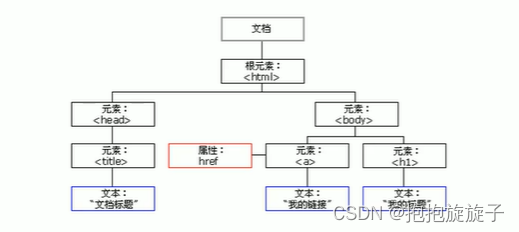
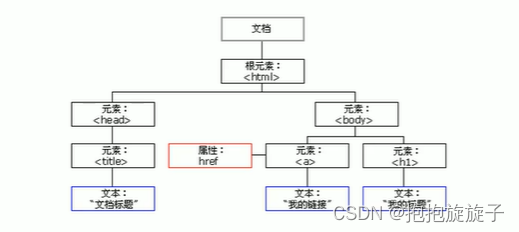
二.Dom树

- 文档:一个页面就是一个文档,Dom中用document表示 ;
- 元素:页面中的所有标签都是元素,Dom中使用element表示;
- 节点:网页中的所有内容都是一个节点(标签,属性,文本,注释等),Dom中使用node表示
Dom把以上内容都看作的对象
三.获取元素
获取页面中的元素可以使用以下几种方式:
- 根据ID获取
- 根据标签名获取
- 通过HTML5新增的方法获取
- 特殊元素获取
1.根据id获取
使用getElementByld()方法可以获取带有ID的元素对象。
Document的方法 getElementById()返回一个匹配特定ID的元素.由于元素的ID在大部分情况下要求是独一无二的,这个方法自然而然地成为了一个高效查找特定元素的方法。
参数:
- element是一个 Element 对象。如果当前文档中拥有特定ID的元素不存在则返回null.
- id是大小写敏感的字符串,代表了所要查找的元素的唯一ID.
返回值:返回一个匹配到ID的DomElement对象。若在当前Document 下没有找到,则返回null

2.根据标签获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。

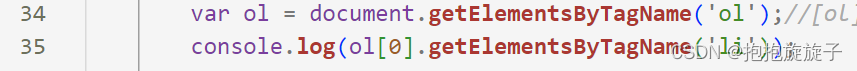
还可以获取某个元素(父元素)内部所有指定标签名的子元素
![]()
注意∶父元素必须是单个对象(必须指明是哪一个元素对象).获取的时候不包括父元素自己。
 也可以这么写
也可以这么写


3.h5新增的获取元素的方式

- 1.getElementsByClassName 根据类名获得某些元素

- 2.querySelector返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav

- 3.querySelectorAll()返回指定选择器的所有元素对象的集合

4.获取body和HTML元素
获取body元素


获取HTML元素


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)