最新的layui 自定义icon 图标
看了好多教程,一点思路也不清晰,闲话少说,直接上步骤!!!前提工作,自己下载好layui,注册登录好iconfont-阿里巴巴矢量图标库。1、在 阿里巴巴矢量图标库 选择自己的想要的icon(作者以菜单为例)2、把该图标放置在购物车,然后点击最上方的购物车图标或者页面滑到底端右边出现的购物车图标,示例图如下:添加到购物车3、打开购物车,点击 下载代码,压缩包解压后放在你项目的任何位...
看了好多教程,一点思路也不清晰,闲话少说,直接上步骤!!!
前提工作,自己下载好layui,注册登录好iconfont-阿里巴巴矢量图标库。
1、在 阿里巴巴矢量图标库 选择自己的想要的icon(作者以菜单为例)
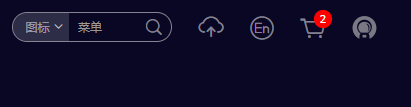
2、把该图标放置在购物车,然后点击最上方的购物车图标或者页面滑到底端右边出现的购物车图标,示例图如下:

添加到购物车

3、打开购物车,点击 下载代码,压缩包解压后放在你项目的任何位置,作者为了方便,自创了一个文件夹myicon,放在了layui/css下面 。
(网上大多数教程要把图标添加至项目里,这个是非必须的,添加之后也是要下载代码,道理一样的,至于为什么要添加到项目里,作者会在文章最后解释)这时候你就可以删除一些不必要的文件,如图:

4、引入css,把iconfont.css文件引入所需要的页面
<link rel="stylesheet" href="/layui/css/myicon/iconfont.css">5、使用,首先打开iconfont.css,复制class名 (有两个class名,一个是公共的class,一个是下载的图标的class名),在i></i>标签添加 复制的class名,然后就大功告成!!!
请看以下示例:
@font-face {
font-family: "iconfont"; /* Project id */
src: url('iconfont.ttf?t=1631683291560') format('truetype');
}
.iconfont { /*这是公共class名,必须复制*/
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-caidan:before { /*这是第一个icon图标 只复制icon-caidan,不要复制berore*/
content: "\e605";
}
.icon-caidan1:before { /*这是第二个icon图标,方法同上*/
content: "\e61d";
}iconfont.css文件
<p><i class="iconfont icon-caidan">菜单</i></p>
<p><i class="iconfont icon-caidan1">菜单1</i></p>你的页面html
解释
网上大多数教程要把图标添加至项目里,是为了修改class名,也就是iconfont.css里面的公共class名 iconfont 和你下载的图标class名,本文就是icon-caida和icon-caidan1,这些都是可以在iconfont.css文件里面修改,现在阿里巴巴矢量图标库做了修改,找不到以前的那样的设置了,而且只知道让改,不知道为什么这样改,作为一个程序员很难受。
作者为了方便和layui的icon保持一致,把iconfont.css文件里面iconfont 改成了layui-icon,把下载的图标class名加了前缀layui-icon,效果是一样的,请看下面的例子
@font-face {
font-family: "iconfont"; /* Project id */
src: url('iconfont.ttf?t=1631683291560') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-caidan:before {
content: "\e605";
}
.icon-caidan1:before {
content: "\e61d";
}
/*修改iconfont名和icon图标的class名*/
.layui-icon {
font-family: "iconfont" !important;
font-size: 20px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: red;
}
.layui-icon-myicon1:before {
content: "\e605";
}
.layui-icon-myicon2:before {
content: "\e61d";
}
iconfont.css文件
<div>
<h1>iconfont</h1>
<p><i class="iconfont icon-caidan">菜单</i></p>
<p><i class="iconfont icon-caidan1">菜单1</i></p>
</div>
<div>
<h1>layui-icon</h1>
<p><i class="layui-icon layui-icon-myicon">菜单</i></p>
<p><i class="layui-icon layui-icon-myicon1">菜单1</i></p>
</div>你的页面html

改不改效果是一样的,作者还自定义了颜色和字体大小,但是呢,改成layui-icon之后发现,layui原本的icon图标不能用了,加载不出了,所以改不改class名大家应该知道怎么做了吧。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)