
带翻转特效的会员登录注册html页面源码
本源码编码:10154,需要的朋友,关注文末公众号后,搜索10154,即可获取。
·
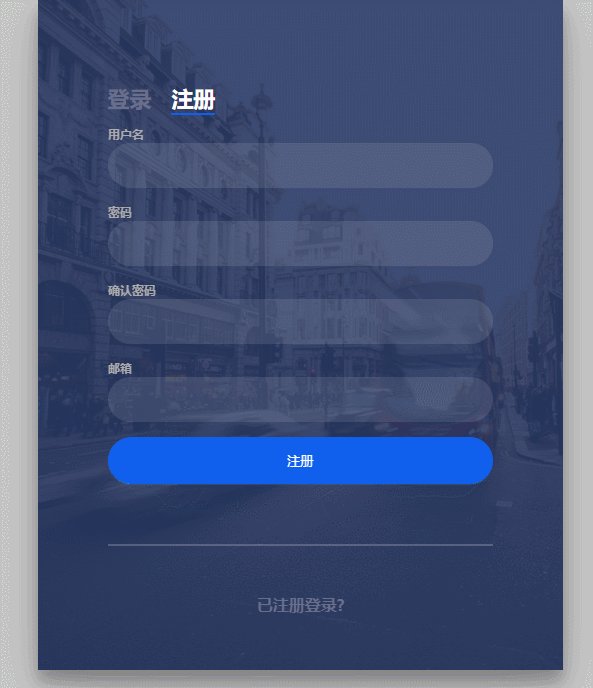
大家好,今天给大家介绍一款,带翻转特效的会员登录注册html页面源码(图1)。送给大家哦,获取方式在本文末尾。

图1
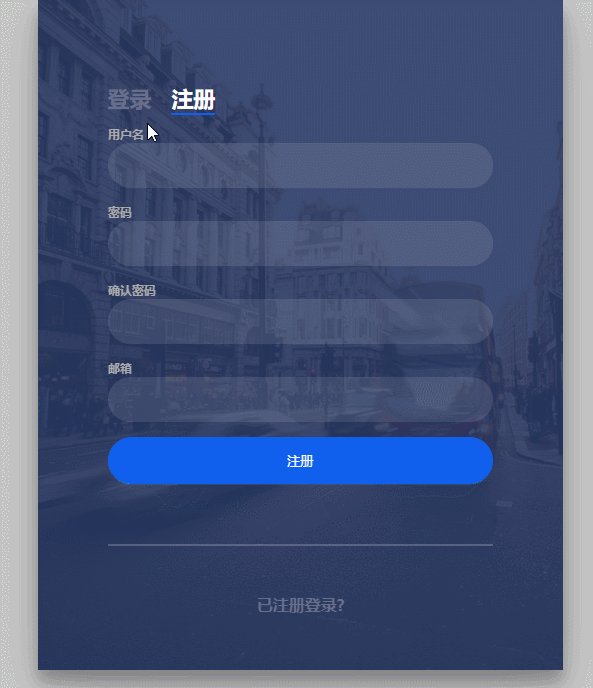
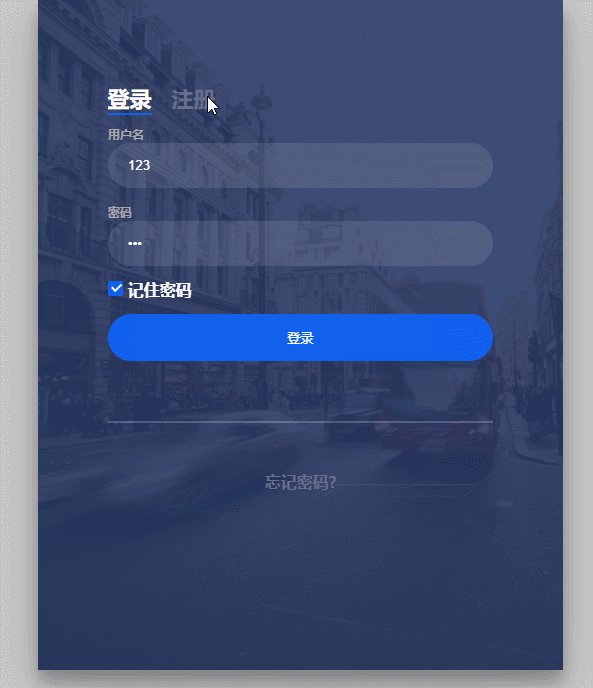
点击登录和注册切换时,带翻转特效(图2)

图2
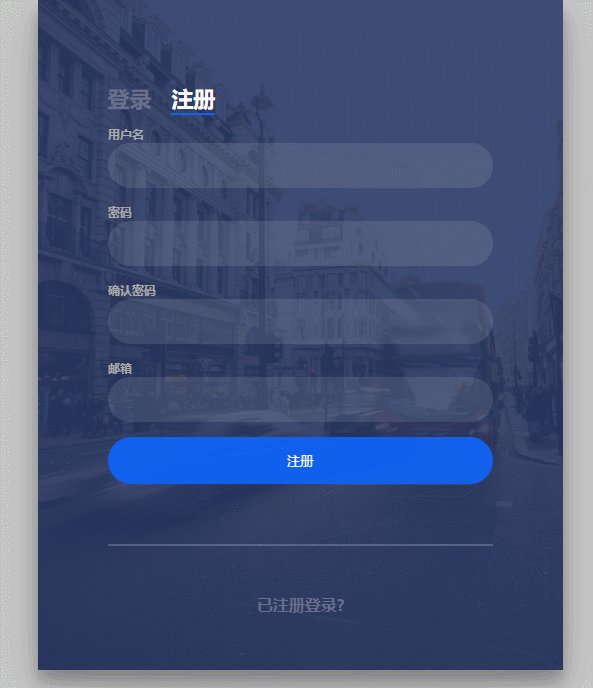
源码完整,需要的朋友可以下载学习(图3)

图3
本源码编码:10154,需要的朋友,关注文末公众号后,搜索10154,即可获取。
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3用户登录注册翻转式切换代码</title>
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<div style="height:30px;"></div>
<div class="login-wrap">
<div class="login-html">
<input id="tab-1" type="radio" name="tab" class="sign-in" checked /><label for="tab-1" class="tab">登录</label>
<input id="tab-2" type="radio" name="tab" class="sign-up" /><label for="tab-2" class="tab">注册</label>
<div class="login-form">
<div class="sign-in-htm">
<div class="group">
<label for="user" class="label">用户名</label>
<input id="user" type="text" class="input" />
</div>
<div class="group">
<label for="pass" class="label">密码</label>
<input id="pass" type="password" class="input" data-type="password" />
</div>
<div class="group">
<input id="check" type="checkbox" class="check" checked />
<label for="check"><span class="icon"></span> 记住密码</label>
</div>
<div class="group">
<input type="submit" class="button" value="登录" />
</div>
<div class="hr"></div>
<div class="foot-lnk">
<a href="#forgot">忘记密码?</a>
</div>
</div>
<div class="sign-up-htm">
<div class="group">
<label for="user" class="label">用户名</label>
<input id="user" type="text" class="input" />
</div>
<div class="group">
<label for="pass" class="label">密码</label>
<input id="pass" type="password" class="input" data-type="password" />
</div>
<div class="group">
<label for="pass" class="label">确认密码</label>
<input id="pass" type="password" class="input" data-type="password" />
</div>
<div class="group">
<label for="pass" class="label">邮箱</label>
<input id="pass" type="text" class="input" />
</div>
<div class="group">
<input type="submit" class="button" value="注册" />
</div>
<div class="hr"></div>
<div class="foot-lnk">
<label for="tab-1">已注册登录?</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>本源码编码:10154,需要的朋友,关注文末公众号后,搜索10154,即可获取。
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)