
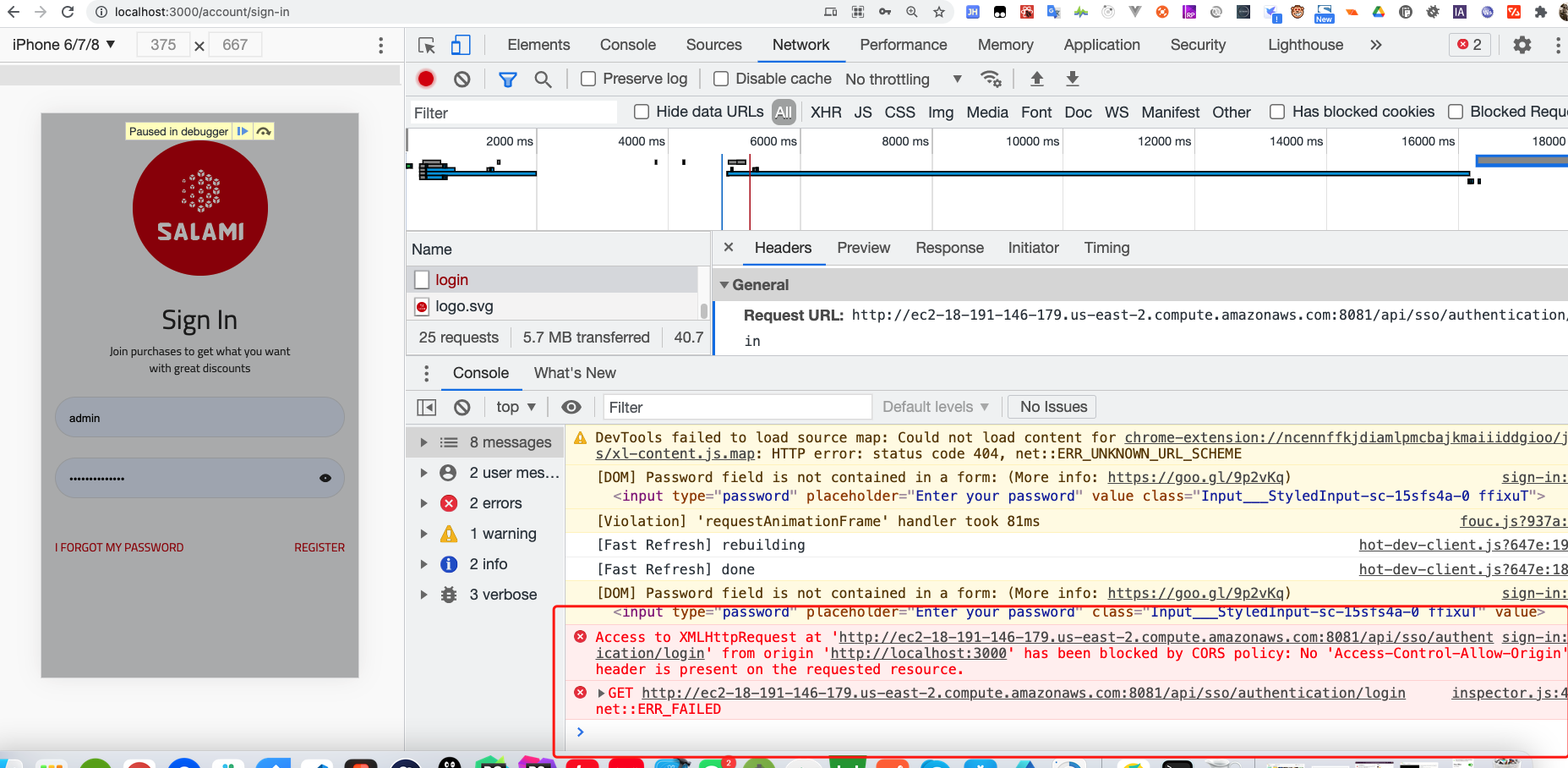
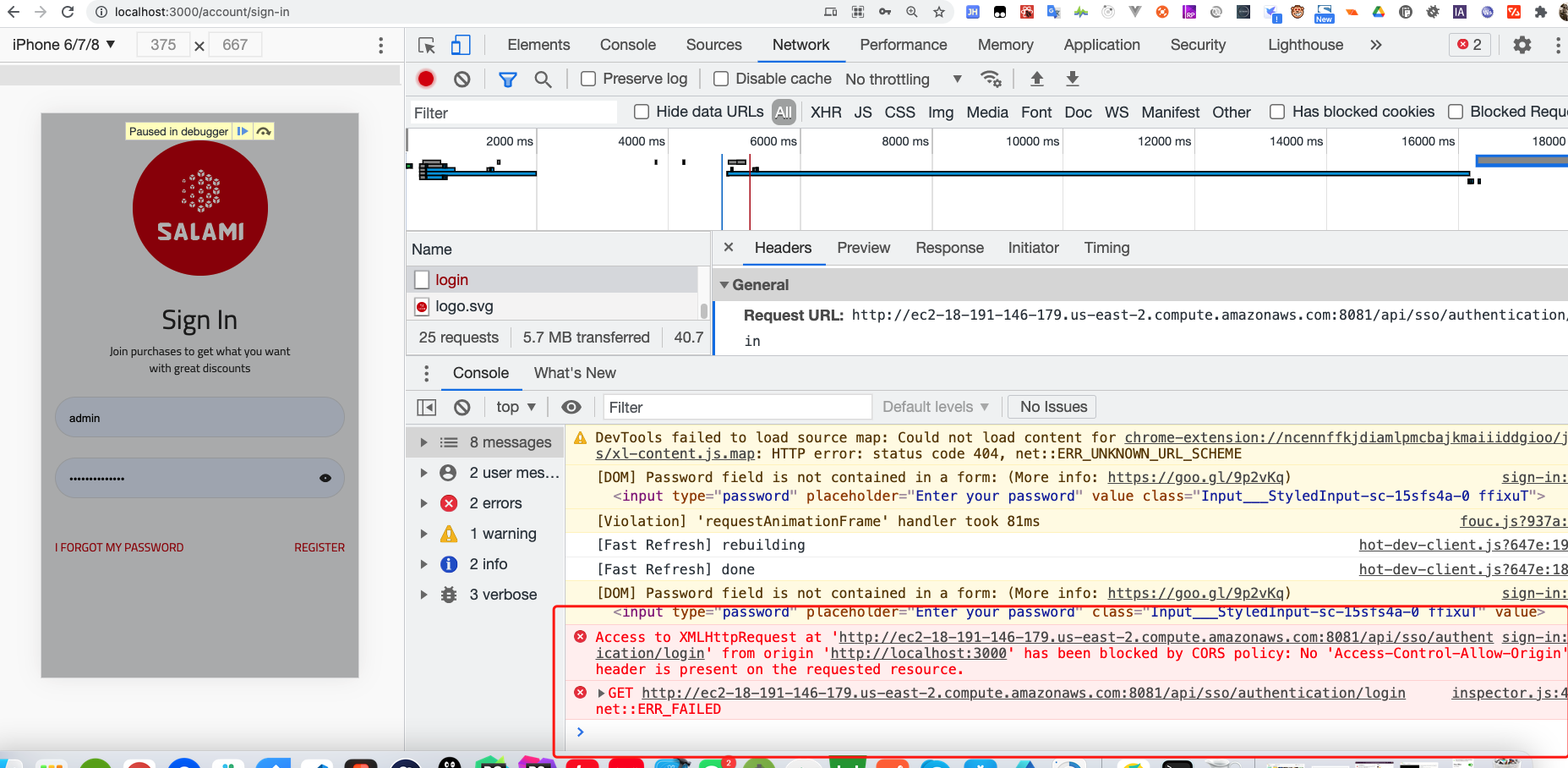
chrome 禁止跨域策略(CORS policy)
很多时候,后台小伙很兴奋的告诉你接口都ok了,可以继承对接,你用postman测了一下也通过了,然后当你在前端(web)里面想调试的时候, 却发现后台并没有配置跨越策略,也就是允许浏览器跨域请求,当你前去沟通,后台答应会很快解决之后,等了好久又没信了,明明很简单的问题咋就这么难吗?这样就影响前端调试进度了,比如我今天有遇到了……很委婉的请求对方修改一下策略,结果人家并不知道跨域跨相关的解决方案,普
·
很多时候,后台小伙很兴奋的告诉你接口都ok了,可以继承对接,你用postman测了一下也通过了,然后当你在前端(web)里面想调试的时候, 却发现后台并没有配置跨越策略,也就是允许浏览器跨域请求,当你前去沟通,后台答应会很快解决之后,等了好久又没信了,明明很简单的问题咋就这么难吗?这样就影响前端调试进度了,比如我今天有遇到了……

实在无法忍,又没啥办法,总不能一直卡在这,搜了一下谷歌其实可以禁止cors跨域相关的策略的,具体方法记录如下,第一次用,比较爽,这样只要上线之前后台改了就行了,不影响前端调试了:
Linux:
google-chrome --disable-web-security
Windows:
1) Right click on desktop, add new shortcut
2) Add the target as "[PATH_TO_CHROME]\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp
ex on Windows 10 :
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp
3) Click OK.
MacOs:
open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir="/tmp/chrome_dev_test" --disable-web-security
Mac电脑,打开黑窗口,输入一下命令即可:
open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir="/tmp/chrome_dev_test" --disable-web-security真是万能的chrome
每一个优秀的前端都有一半后台同事的功劳,没有他们的逼迫,哪有这么优秀的我们……
更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容









所有评论(0)