
JS 的输出方式
js入门基础#简单上手#新手教程#
·
目录
1.弹出警告
alert()括号里边输入内容 因为我们输出的都是文本,所以括号里边需要加“”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
alert("请先注册!")
</script>
</body>
</html>效果:
2.控制台输出
1.console.log()快捷键:clog
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
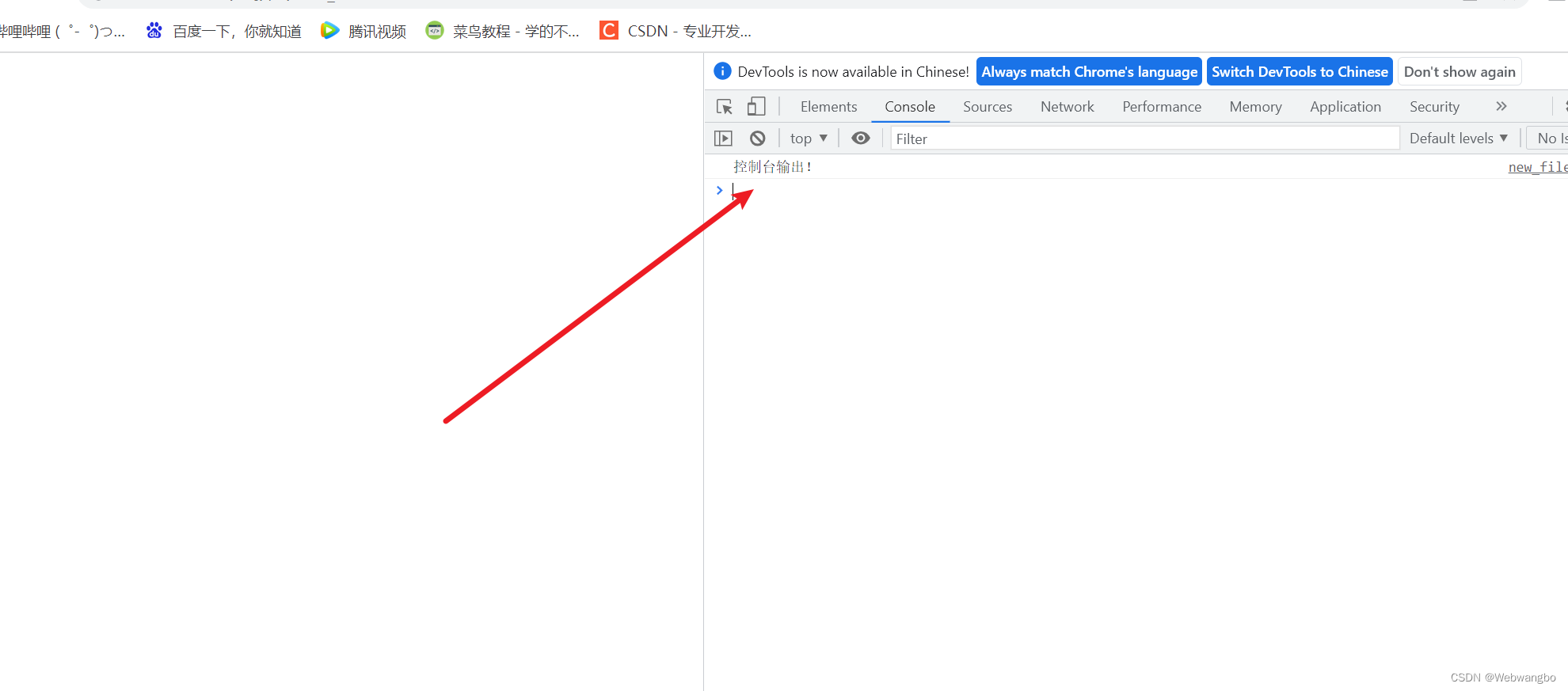
console.log("控制台输出!");
</script>
</body>
</html>效果:
2.console.error()错误信息打印
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
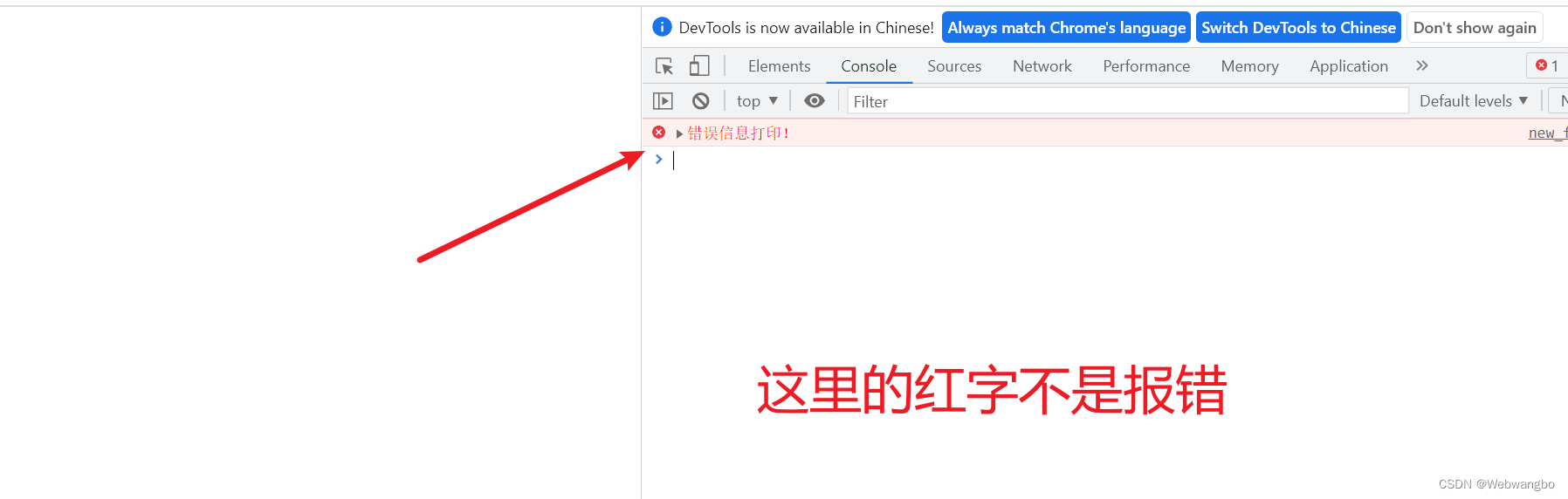
console.error("错误信息打出!");
</script>
</body>
</html>效果:
3. console.info() 普通信息输出
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
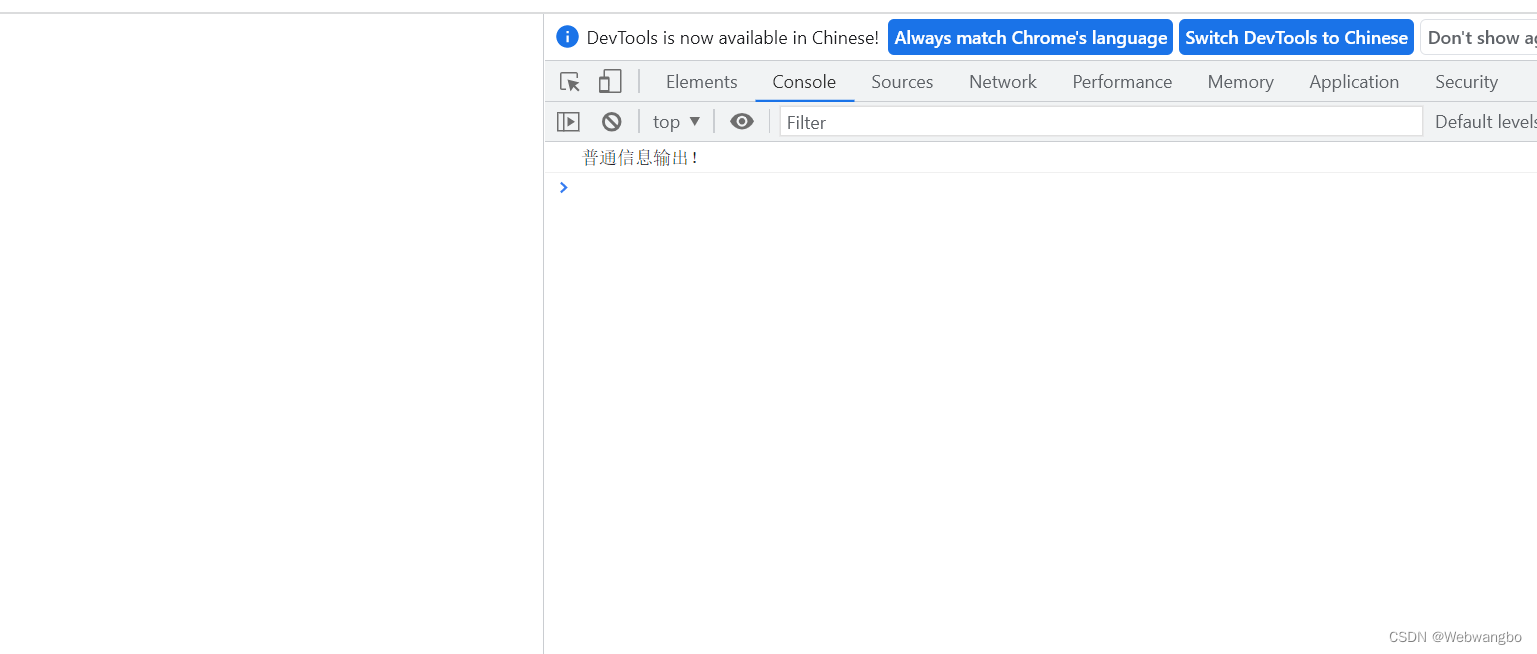
console.info("普通信息输出!")
</script>
</body>
</html>效果:
3.文档输出
documen.write()文档输出 快捷键dw
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
document.write("CSDN!")
</script>
</body>
</html>效果:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)