
vue使用print.js详解(打印不全、样式丢失等)
首先网上已经有很多使用步骤,比如https://www.jianshu.com/p/c5363ddf7d43相关链接:pringt.js github地址里面也有使用说明主要记录以下使用时发现的问题:1.样式问题我使用的element组件,发现分栏布局 xs\md\lg没有效果。我想大概这种组件封装的样式使用都有点问题。从这思路去入手解决吧。我看了许多,目前好像没有什么好的解决样式的方法。(我的改
·
首先网上已经有很多使用步骤,比如
https://www.jianshu.com/p/c5363ddf7d43
相关链接:pringt.js github地址 里面也有使用说明
主要记录以下使用时发现的问题:
1.样式问题
我使用的element组件,发现分栏布局 xs\md\lg没有效果。我想大概这种组件封装的样式使用都有点问题。从这思路去入手解决吧。我看了许多,目前好像没有什么好的解决样式的方法。(我的改动不大,把css改成了本地媒体查询显示百分比。当然打印时,只使用基础的显示样式,不会根据屏幕大小变化。比如我默认一行显示两个元素,那打印就是按这个样式)
2.打印不全
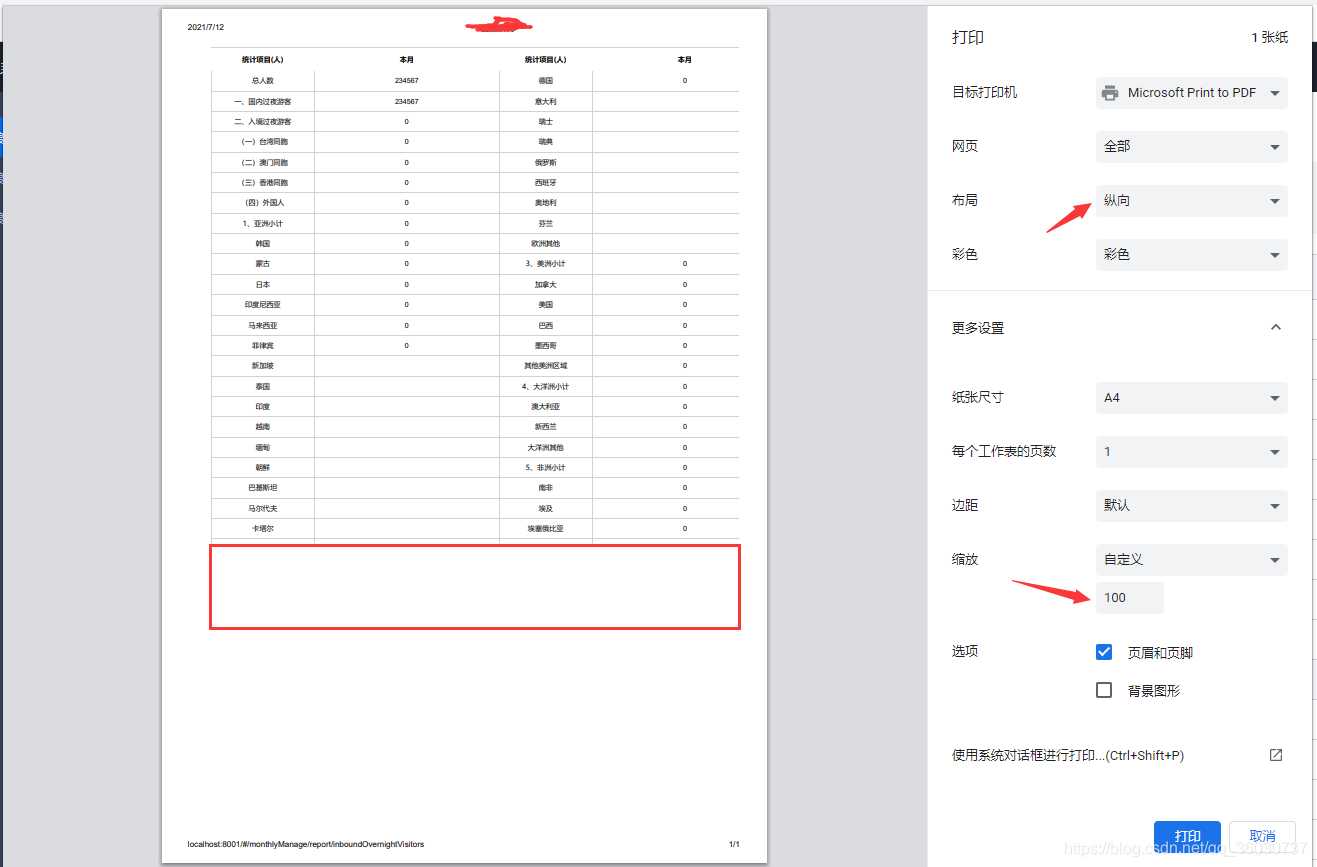
比如现在,其实我的表格下面还有一部分内容,没显示出来。此时就调整绽放比例即可。而且我发现,调整了比例后,他会默认使用那个比例。
同理,右边显示不全,调整布局

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)