
一款好看的HTML介绍页、引导页源码
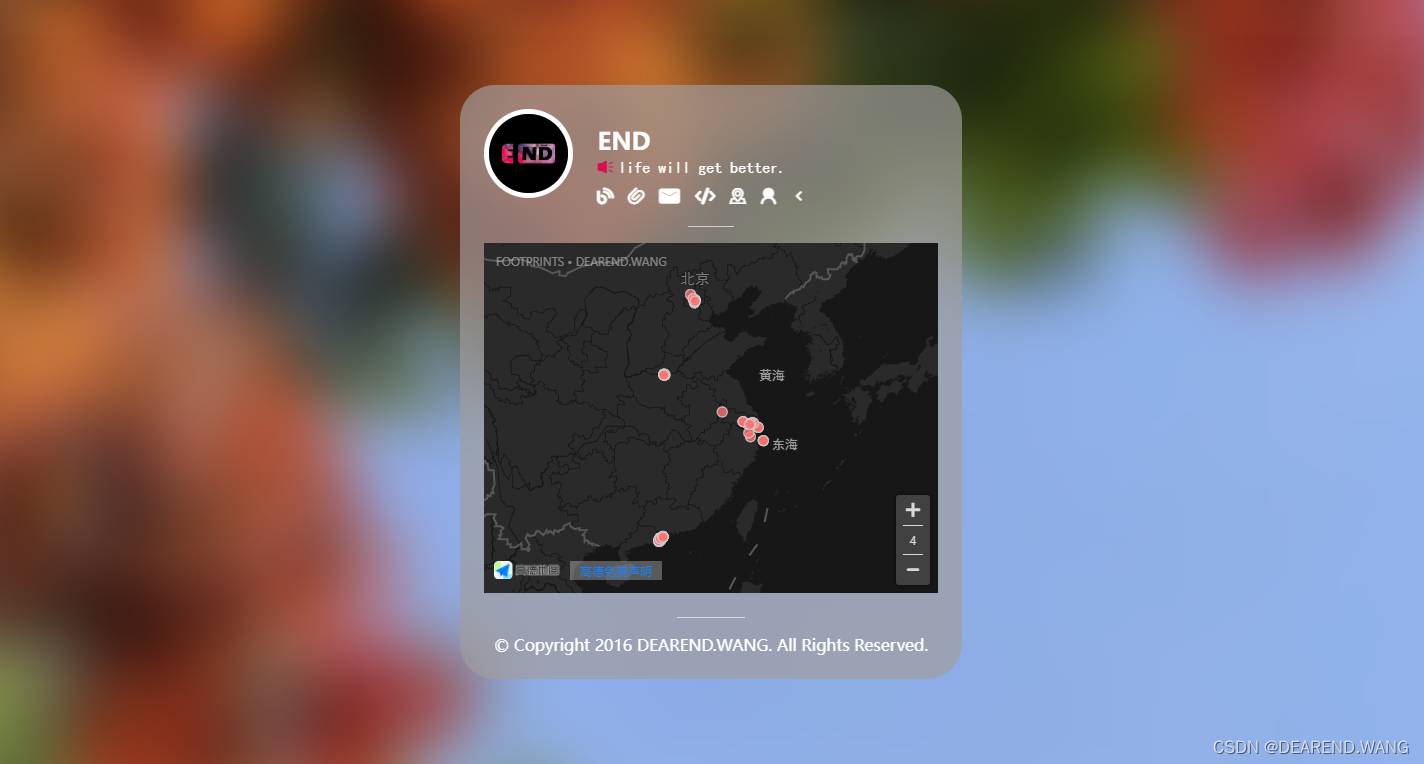
一款好看的个人极简介绍页、引导页源码,图标引用的是阿里巴巴矢量图标库,可引入自己的图标项目更换。图标项目更换在index.html第9行里面logo图片在index.html第29行里面名字在index.html第32行里面介绍在index.html第65行里面地图引入了高德的map lab 数据可视化,可用来做足迹,记录去过的地方。下载地址:好看的扁平化风格的HTML单页面、引导页、介绍页源码-
·


一款好看的个人极简介绍页、引导页源码,图标引用的是阿里巴巴矢量图标库,可引入自己的图标项目更换。
地图引入了高德的map lab 数据可视化,可用来做足迹,记录去过的地方。
页面信息修改都在index.html里面,下面是部分需要修改为你的信息的代码片段。
<img class="shake shake-slow" src="#这里改为你的图片链接" draggable="false" alt=""/>
</div>
<div class="pic_info">
<h2><font color="white">END</font></h2>
<br />
<h3>
<font1 color="white" class="x5">
<a href="#这里改为你的博客地址" title="BLOG"><font color="white"><i class="iconfont icon-blog1"></i></a>
</font1>
<font2 color="white" class="x5">
<a href="#如果你有文件系统的话,这里改为你文件系统的链接,当然你也可以把图标替换掉,当作别的用" title="FILE"><font color="white"><i class="iconfont icon-wendang"></i></a>
</font2>
<font3 color="white" class="x5">
<a href="#如果你有项目仓库的话,之类改为你项目仓库的地址" title="HTML CODE"><font color="white"><i class="iconfont icon-daima3"></i></a></font>
</font3>
<font3 color="white" class="x5">
<a href="#这里可以作为引导页的关于页面,需要新建一个html文件改为相应名字" title="ABOUT"><font color="white"><i class="iconfont icon-ziji"></i></a></font>
</font3>
</h3>
</div>
<div class="clear"></div>
</div>
<br />
<font color="white">#这里修改为你想显示的主页留言</font>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)