HTML商城导航栏和详细分类的制作
#CSStext-align:right盒子中的文字向哪边对齐border-radius:50%加圆角的边框display:block;变成盒子模型box-sizing: border-box;默认情况content-box盒子的宽高就是 定义的宽高border-box 盒子的宽高 = 定义宽高+内边距+加边框的宽度就是让整个盒子看起来大小就是你定义的大小,消除内边距和边框的影响属性width:1
·
思路
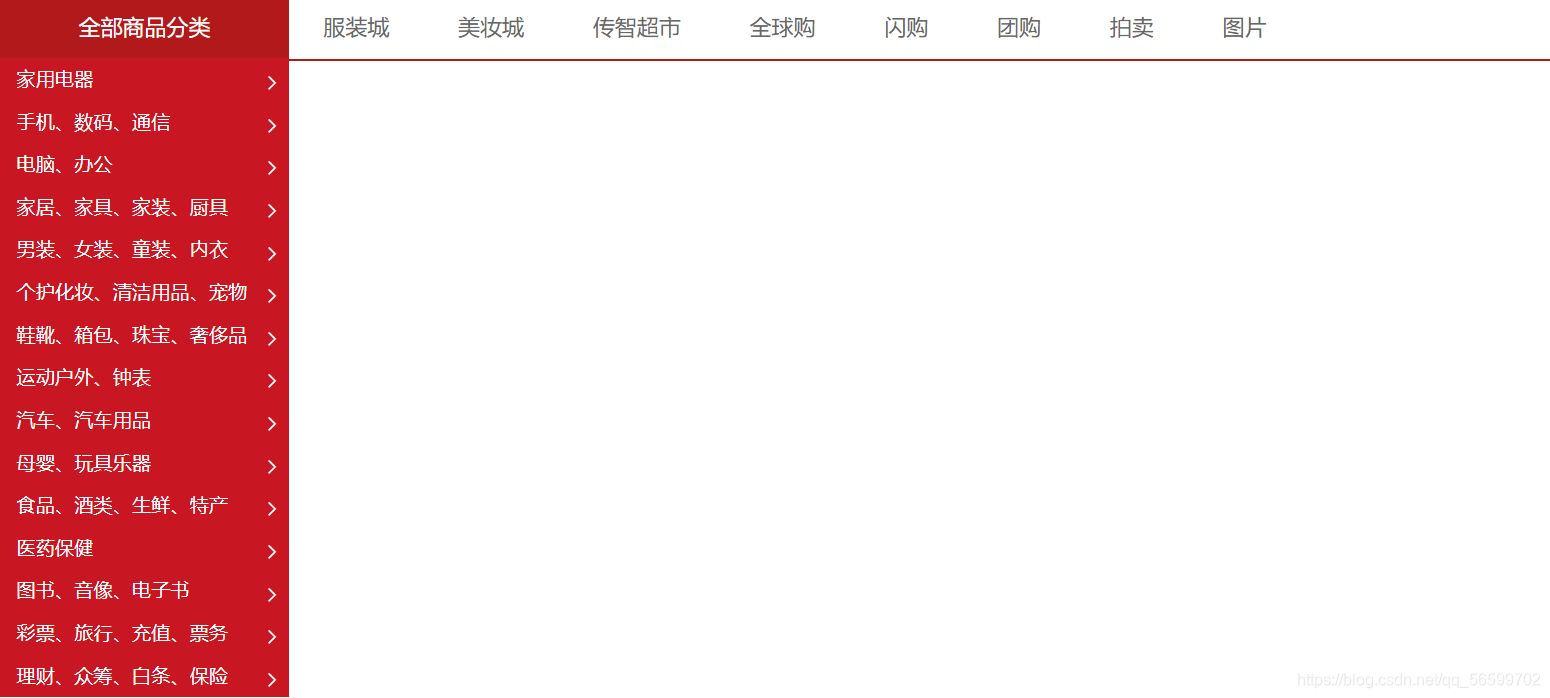
- 左边是详细分类右边是导航栏
- 图片效果


3. div class="w"都是固定的版型宽度
.w {
width: 1200px;
margin: 0 auto;
}
详细分类
- 两个盒子竖着摆放在同一个大盒子中
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机、数码、通信</a></li>
<li><a href="#">电脑、办公</a></li>
<li><a href="#">家居、家具、家装、厨具</a></li>
<li><a href="#">男装、女装、童装、内衣</a></li>
<li><a href="#">个护化妆、清洁用品、宠物</a></li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品</a></li>
<li><a href="#">运动户外、钟表</a></li>
<li><a href="#">汽车、汽车用品</a></li>
<li><a href="#">母婴、玩具乐器</a></li>
<li><a href="#">食品、酒类、生鲜、特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书、音像、电子书</a></li>
<li><a href="#">彩票、旅行、充值、票务</a></li>
<li><a href="#">理财、众筹、白条、保险</a></li>
</ul>
</div>
</div>
- 下面的红线,下拉框盒子和导航栏盒子平行
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
- 设置详细分类dropdown title白字居中对齐
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
- 设置dropdown description的大小,背景颜色,位置
.dropdown .dd {
width: 210px;
height: 465px;
background-color: #c81623;
top: 2px;
}
- 设置每一个类别小li的大小和文本居中对齐,移到小li上背景颜色变白,小li后面加上字体图标右箭头
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;//文字居中对齐
margin-left: 2px;//可以不用这一行
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top: 3px;
right: 5px;
color: #fff;
font-family: "iconfont";
content: "\e603";
font-size: 14px;
}
- 光标移到项目上的时候,字体图标和a标签的文本变成红色
.dropdown .dd ul li:hover::after {
color: #c81623;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
导航栏
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆城</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">图片</a></li>
</ul>
</div>
- 设置原本的上下关系为平行关系用浮动
- a标签是行内元素,设置成块元素才能改变盒子大小
- 改变a的大小是为了让光标移到空白区域的时候也能响应hover
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)