
elementui时间选择器样式修改默认样式---修改宽度---修改日期图标
原先的代码<el-form-item label="时间选择"><el-date-pickerv-model="time"//绑定的数据,如果不绑定的是无法进行时间的选择unlink-panels//默认情况下左右面板会联动。如果希望两个面板各自独立切换当前月份,可以使用unlink-panels属性解除联动。type="daterange"format="yyyy-MM-dd
·

原先的代码
<el-form-item label="时间选择">
<el-date-picker
v-model="time" //绑定的数据,如果不绑定的是无法进行时间的选择
unlink-panels
//默认情况下左右面板会联动。如果希望两个面板各自独立切换当前月份,可以使用unlink-panels属性解除联动。
type="daterange"
format="yyyy-MM-dd HH:mm:ss" //时间格式
start-placeholder="开始" //第一个时间的input的placeholder
end-placeholder="结束时间"> //第二个时间的input的placeholder
</el-date-picker>
</el-form-item>
修改:
1、修改这个时间选择器的宽度
2、修改日期icon到右侧
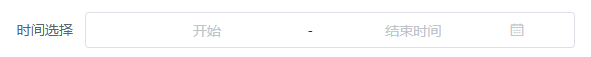
到这个样子

1、
<el-date-picker
v-model="time"
unlink-panels="true"
style="width: 100%" //直接在style中设置宽度为任意值
type="daterange"
format="yyyy-MM-dd HH:mm:ss"
prefix-icon="prefix-icon-class"
start-placeholder="开始"
end-placeholder="结束时间">
</el-date-picker>
2、两个步骤:先隐藏左边的icon
使用自定义头部图标的方法

<el-date-picker
v-model="time"
unlink-panels="true"
style="width: 100%"
type="daterange"
format="yyyy-MM-dd HH:mm:ss"
prefix-icon="prefix-icon-class" //自定义图标类名然后进行隐藏图标
start-placeholder="开始"
end-placeholder="结束时间">
</el-date-picker>

2、把后面的❌图标改成日期图标
这是更改之后的图标类名

①、通过el-input__icon进行获取到这个元素
②、然后把他的el-range__close-icon的类名去掉 ------也可以不去掉,但是在选择日期后会有❌的显示,点击之后日期的icon就会被覆盖隐藏
③、然后添加el-icon-date的类名
//vue写在mounted中,这样在渲染的时候就会执行代码
document.getElementsByClassName('el-input__icon')[2].classList.remove('el-range__close-icon')
document.getElementsByClassName('el-input__icon')[2].classList.add('el-icon-date');
如果
el-icon-date没有反应可以进行再次编写
结果:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)