解决vue中使用document.getElementById()拿到的是同一个值的问题(两种方法),即在vue中大容器里面,获取其中小容器的属性值
一、问题描述1.实现功能:点击每一个大的框,获取里面的小框的值(ct01......ct07等)2.vue里面页面的代码(通过v-for循环得到数据,展示到页面,实现一个列表功能)<div class="card-wrapper"><!--i是索引值,item是索引值对应的值--><!--这里面我写的user是Data里面的数组--><!--@click=
·
一、问题描述

1.实现功能:点击每一个大的框,获取里面的小框的值(ct01......ct07等)
2.vue里面页面的代码(通过v-for循环得到数据,展示到页面,实现一个列表功能)
<div class="card-wrapper">
<!--i是索引值,item是索引值对应的值-->
<!--这里面我写的user是Data里面的数组-->
<!--@click="showProject(item)"-->
<Card
@click="showProject1"
v-for="(item, i) in Data"
:key="i"
class="card"
>
<!-- card里面的容器 -->
<div @click="showProject2(i)">
<div class="project" >
<!-- 放了一个图片,没有给容器 -->
<!--<img class="img" :src="item.url"/>-->
<div class="left-top" >
<div class="left-top1" @click="showProject($event)" >
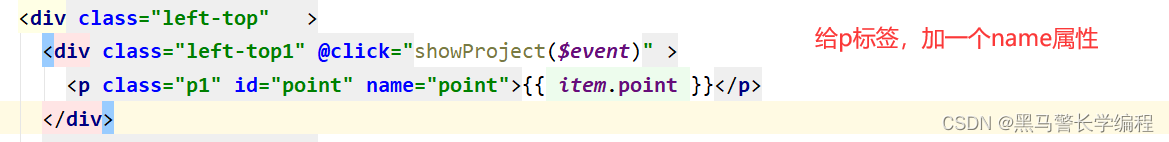
<p class="p1" id="point" name="point">{{ item.point }}</p>
</div>
<div class="left-top2">
<!-- <span class="time">2022-05-03 20:40:00</span>-->
<span class="time"> {{ item.createTime }} </span>
</div>
</div>
<!-- 第一个框的下半部分 -->
<div class="left-bottom">
<div class="left-bottom1"> <img src="@/assets/tp.svg" alt=""></div>
<!-- <div class="left-bottom2" @click="showProject($event)">-->
<div class="left-bottom2">
<!-- <span class="temp" @click="showProject3"> {{ item.temp + "℃" }} </span>-->
<span class="temp" > {{ item.temp + "℃" }} </span>
</div>
</div>
</div>
</div>
</Card>
</div>二、使用document.getElementById()来取值(获取不到想要结果)
(1)绑定点击事件:

(2)点击函数: 
(3)点击打印的结果(只会打印第一个card里面的ct01): 
三、解决方法
1.使用document.getElementsByName()来取值
(1)给p标签加一个name属性
(2)点击函数: 
(3)点击打印的结果:

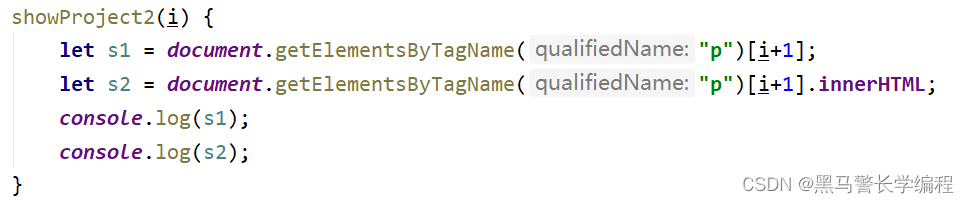
2.使用document.getElementsByTagName()来取值
(1)点击函数:

(2)点击打印的结果:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)