
【React框架基础知识】React框架的简介与基本使用方法
React:由Facebook开发的用于构建用户界面的JavaScript库(开源)。
·
一、简介
React:由Facebook开发的用于构建用户界面的JavaScript库(开源)。
1.1 为什么要学前端框架?
原生Javascript有很多痛点:
-
原生JavaScript操作DOM繁琐、效率低(DOM-API操作UI)
document.getElementById('app'); document.querySelector('#app'); document.getElementByTagName('h1'); -
使用JavaScript直接操作DOM, 浏览器会进行大量的重绘重排。
-
原生JavaScript没有组件化编码方案,代码复用率低。
1.2 React有哪些特点?
它有以下几个特点:
- 声明式编程
- 组件化
- 可自定义有状态的组件
- 灵活使用组件简化开发
- 一次开发,随处编写
- 既可以使用Node进行服务器渲染,或使用React Native开发原生移动应用。
- 使用虚拟DOM + 优秀的Diffing算法,尽量减少与真实DOM的交互。
1.2.1 为什么React高效
- 使用虚拟DOM,不总是直接操作页面真实的DOM。
- 使用DOM Diffing算法对新、旧两个虚拟DOM进行比较,最小化页面重绘。
二、基本使用方法
2.1 在HTML中引入React
不涉及复杂的工具或安装需求,只需引入几个.js文件就可以将React组件添加到现有的HTML页面中。
2.1.1 在HTML中添加一个容器
<div id="container">
</div>
2.1.2 添加Script标签
①引入库文件
<!-- 注意: 部署时,将 "development.js" 替换为 "production.min.js",节约传输成本-->
<!-- Ps:两者之间的顺序不能搞反了-->
<!-- 引入react核心库 -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
react.js:React核心库react-dom.js:提供操作DOM的react扩展库babel.min.js,用于将jsx转为js
②编写jsx代码
<!-- 法1: 加载需要的React 组件-->
<script src="xxx.js"></script>
<!-- 法2: 加载需要的React 组件-->
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('container'))
</script>
2.2 使用Create-React-App
Create-React-App 让你仅通过一行命令,即可构建现代化的 Web 应用。
You’ll need to have Node >= 14 on your local development machine (but it’s not required on the server). You can use nvm (macOS/Linux) or nvm-windows to switch Node versions between different projects.
创建之前检查一下自己的Node版本(>=14)。
-
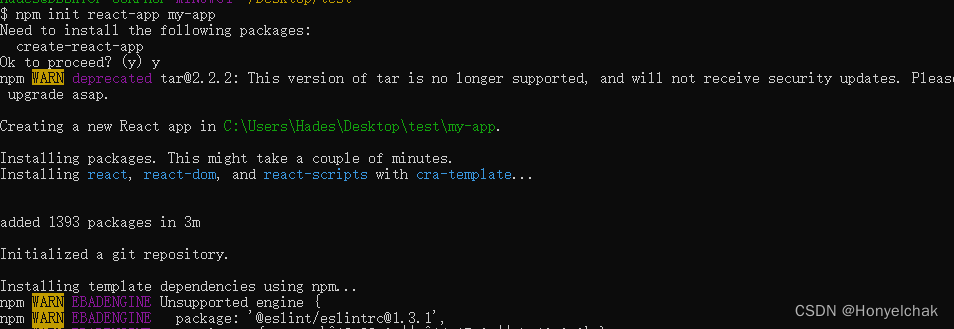
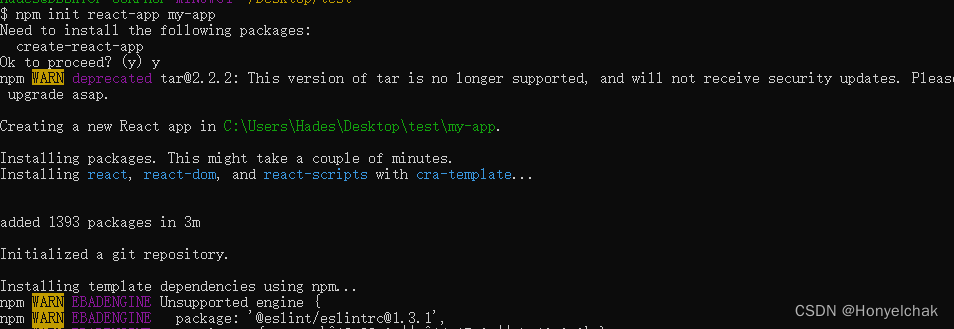
# 安装 npm init react-app my-app

-
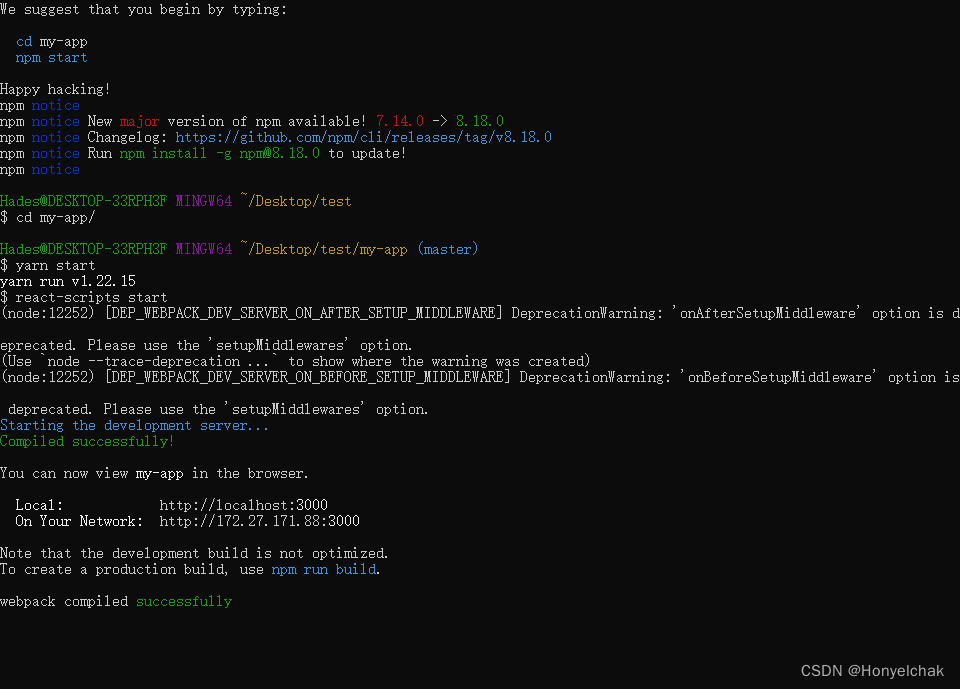
# 切换到对应目录,运行内置命令 cd my-app/ npm start

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)