
HTML期末大作业~仿京东商城模板网站(HTML+CSS+JavaScript)
HTML期末大作业~仿京东商城(HTML+CSS+JavaScript)这次网页主要以(HTML+CSS+JavaScript)制作登录 注册 首页 购物 商品详情 ,等多个页面~特别适合web期末作业网页制作介绍关于HTML期末网页制作,,大作业A+水平!!主要特色:京东首页HTML网页制作~作为第一次遇到html期末大作业,熬夜了好几天才做了个大概所以想纪念一下~仿京东商城,很好看。作品(动态
HTML期末大作业~仿京东商城(HTML+CSS+JavaScript)
这次网页主要以(HTML+CSS+JavaScript)制作登录 注册 首页 购物 商品详情 ,等多个页面~特别适合web期末作业
网页制作介绍
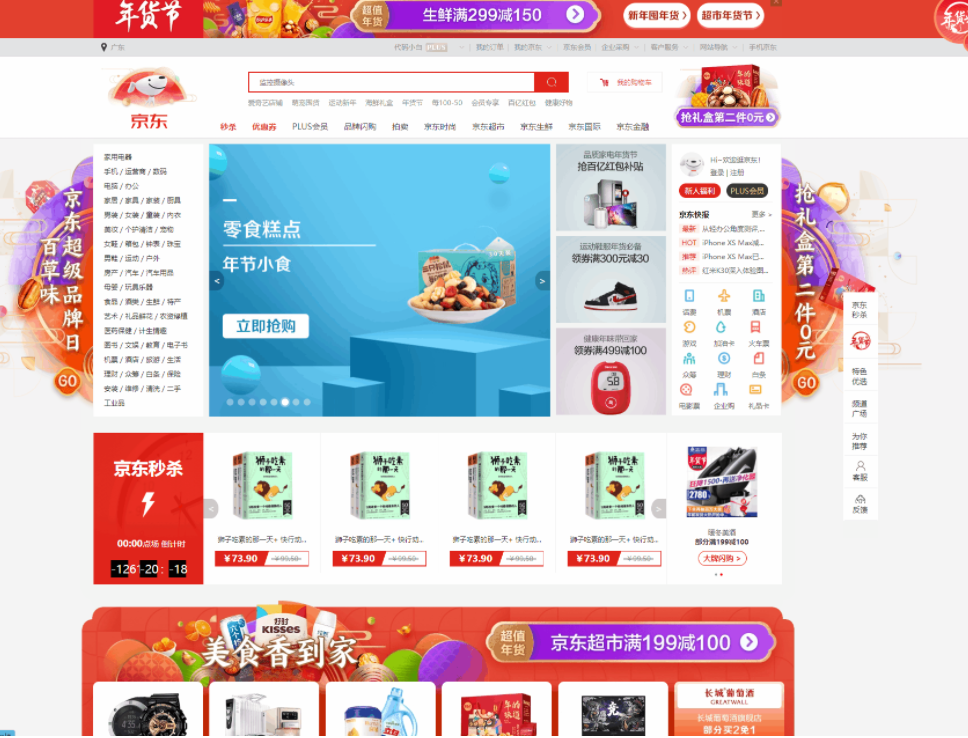
关于HTML期末网页制作,,大作业A+水平!!主要特色:京东首页HTML网页制作~
作为第一次遇到html期末大作业,熬夜了好几天才做了个大概所以想纪念一下~仿京东商城,很好看。
作品(动态效果)演示

作品(静态效果)演示
登录

注册


文件目录

代码实现
一、京东商城实现
HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东-欢迎登录</title>
<link rel="stylesheet" href="../css/cssreset.css">
<link rel="stylecut icon" href="../favicon.ico">
<link rel="stylesheet" href="../css/login.css">
<script src="../js/jquery-3.0.0.min.js"></script>
<script src="../js/login.js"></script>
</head>
<body>
<form action="#">
<header>
<h1><img src="../images/logo-201305-b.png" alt=""></h1>
<h2><img src="../images/l-icon.png" alt=""></h2>
<a href="#"><span></span>登录页面,调查问卷</a>
</header>
<div class="tip">
<p><span></span>依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证!新版<a href="#">《京东隐私政策》</a>已上线,将更有利于保护您的个人隐私。</p>
</div>
<main>
<div class="con">
<div class="login-all">
<p>
<span></span>
京东不会以任何理由要求您转账汇款,谨防诈骗。
</p>
<ul>
<li class="redd">扫码登录</li>
<li>账户登录</li>
</ul>
<div class="mid">
<div class="mid-top">
<div class="mid1">
<img src="../images/show.png" alt="">
</div>
<div class="mid2">
</div>
</div>
<p>打开<a href="#">手机京东</a>扫描二维码</p>
<ul>
<li><span>免输入</span></li>
<li><span>更快</span></li>
<li><span>更安全</span></li>
</ul>
</div>
<div class="midd">
<p class="tipp tip1">
<span></span>请输入账户名和密码
</p>
<p class="tipp tip2">
<span></span>请输入账户名
</p>
<p class="tipp tip3">
<span></span>请输入密码
</p>
<span></span>
<input type="text" placeholder="邮箱/用户名/登录手机" class="inp1">
<span></span>
<input type="password" placeholder="密码" class="inp2">
<p class="forget"><a href="#">忘记密码</a></p>
<button>登录</button>
</div>
<div class="bot">
<ul>
<li><span></span><a href="#">QQ</a></li>
<li><span></span><a href="#">微信</a></li>
</ul>
<a href="sign-up.html"><span></span>立即注册</a>
</div>
</div>
</div>
</main>
<footer>
<p><a href="#">关于我们</a><a href="#">联系我们</a><a href="#">人才招聘</a><a href="#">商家入驻</a><a href="#">广告服务</a><a href="#">手机京东</a><a href="#">友情链接</a><a href="#">销售联盟</a><a href="#">京东社区</a><a href="#">京东公益</a><a href="#">English Site</a></p>
<p>Copyright © 2004-2020 京东JD.com 版权所有</p>
</footer>
</form>
<script src="../js/login.js"></script>
</body>
</html>
CSS代码
.mosion {
height: 530px;
}
.mosion .hd {
height: 40px;
border-bottom: 1px solid #ededed;
}
.mosion .hd .left {
float: left;
font-size: 18px;
line-height: 40px;
}
.mosion .hd .right {
float: right;
font-size: 24px;
}
.mosion .bd {
position: relative;
}
.mosion .bd .img2 {
position: absolute;
top: -70px;
left: 124px;
}
.mosion .bd img {
position: absolute;
top: 120px;
left: 348.5px;
}
.mosion .bd p {
position: absolute;
top: 30px;
width: 1200px;
font-family: '楷体';
font-weight: 700;
font-size: 30px;
line-height: 45px;
color: #000;
}
思路复盘:
.hd模块标题部分就是一个大盒子里两个子盒子,一个左浮动,一个右浮动就好了
.bd主体部分就是两张经过PS处理过的png格式的图片和一段文字,通过定位让他们位于合适的位置
二、侧边栏
主要知识点:固定定位
固定定位详解:
1.代码:position:fixed;+边偏移
2.特点: 他的父元素就是浏览器,以浏览器的可视窗口为参照点移动,不随滚动条滚动脱标,不再占有原来的位置
3.缺点:当浏览器缩放后,加了固定定位的元素还是就在那个位置
HTML和CSS代码
<!-- 侧边栏 -->
<div class="aside">
<img src="./img/探头.png" alt="">
</div>
/* 侧边栏 */
.aside {
position: fixed;
top: 180px;
left: 30px;
}
这样就有一种图片随着网页动而动的效果了
仿京东静态网站制作最终效果
三、做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
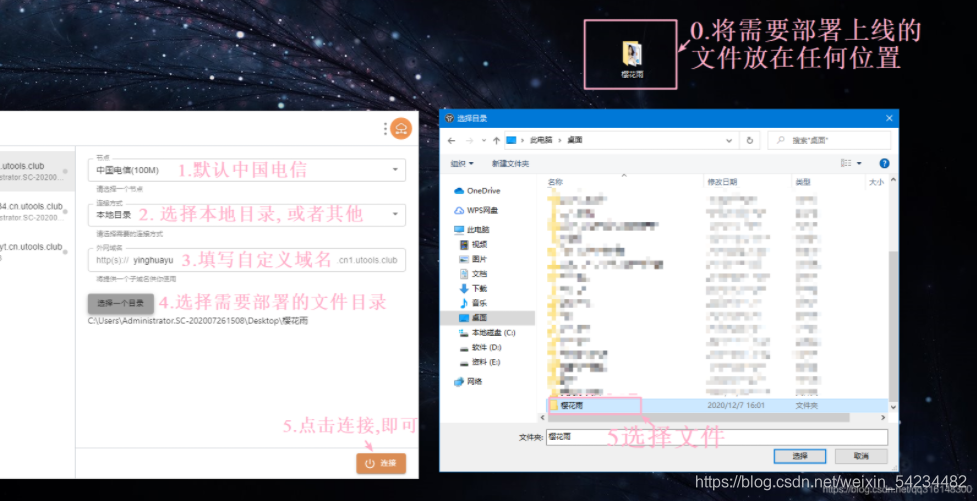
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

四、前端 零基础入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~仿京东首页制作海贼王动漫HTML网页(HTML+CSS+JavaScript)
七、HTML期末作业作业(下载)
2.web前端期末节课大作业 ~HTML学校后台用户登录界面模板
4.web前端期末节课大作业~HTML5大学生网上报到系统响应式模板
7.web前端期末节课大作业-绿色IT技术在线教育响应式模板
9.web前端期末结课大作业html+css+javascript大学实验教学示范中心HTML网站模板
10.web前端期末节课大作业 ~HTML5响应式少儿舞蹈培训学校网站模板
11.web前端期末节课大作业~红色教育培训画室HTML网站模板
12.HTML期末作业-绿色果蔬商城购物网模板(HTML+CSS+JavaScript)
八、更多源码
更多推荐
 已为社区贡献89条内容
已为社区贡献89条内容









所有评论(0)