
HTML期末作业-图书商城书店
适合大一、大二学生HTML作业-网上书城网上书店,HTML+css+JavaScript,4个页面
·
HTML期末作业-简单的图书商城书店,HTML+css+JavaScript,4个页面!
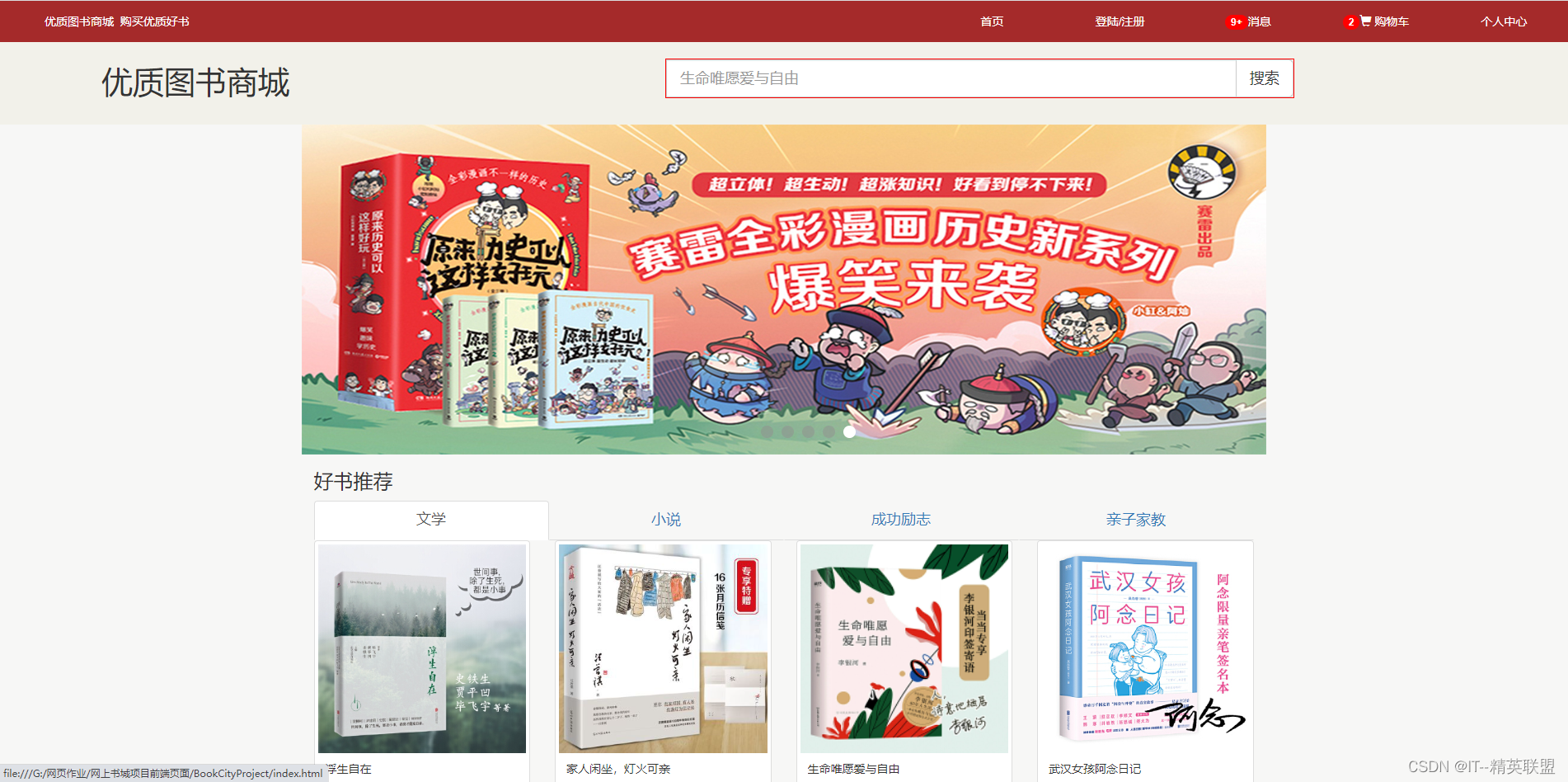
全部页面截图



 部分网页源码
部分网页源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="css/indexStyle.css">
<script src="javascript/jquery-3.3.1.min.js"></script>
<script src="css/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="javascript/datajs.js"></script>
<script src="javascript/index.js"></script>
<script src="./javascript/dist/jquery.validate.min.js"></script>
<script src="./javascript/dist/messages_zh.js"></script>
<script src="./javascript/verification.js"></script>
<title>图书商城</title>
</head>
<body>
<!-- 头部导航栏 -->
<nav>
<ul class="row top-ul">
<li class="col-md-7">优质图书商城 购买优质好书 <i style="color:#0066FF"><span id="lg"></span></i></li>
<li class="col-md-1"><a href="./index.html">首页</a></li>
<li class="col-md-1">
<a href="#"><span>登陆/注册</span></a>
<ul style="display: none;">
<li><a data-toggle="modal" data-target="#myModal" style="width: 100px;background-color: brown;color:white;" class="btn btn-default" href="#" role="button" data-toggle="modal" data-target="#myModal">登陆</a></li>
<li><a data-toggle="modal" data-target="#myzcModal" style="width: 100px;color: brown;" class="btn btn-default" href="#" role="button">注册</a></li>
</ul>
</li>
<li class="col-md-1"><a href="#"><span class="badge">9+</span>消息</a></li>
<li class="col-md-1"><a href="./cart.html"><span class="badge" id="gwc"></span><span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span> 购物车</a></li>
<li class="col-md-1"><a href="#">个人中心</a></li>
</ul>
</nav>
<!-- 登陆模态框 -->
<div class="modal" tabindex="-1" role="dialog" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h3 class="modal-title">登陆</h3>
</div>
<div class="modal-body">
<!-- 模态框的表单 -->
<form class="form-horizontal" id="login" action="#" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">账号</label>
<div class="col-md-8">
<input type="text" class="form-control" id="inputID" name="inputID" placeholder="请输入账号">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-md-8">
<input type="password" class="form-control" id="inputPassword" name="inputPassword" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<button class="col-md-6 col-md-offset-3 btn btn-primary" class="btn btn-default" id="loginsubmit">登陆</button>
</div>
</form>
<div class="row">
<div class="col-md-4 col-md-offset-7">
还没有账号,<a data-toggle="modal" data-dismiss="modal" aria-label="Close" data-target="#myzcModal" href="#">去注册</a>
</div>
</div>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
<!-- 注册模态框 -->
<div class="modal" tabindex="-1" role="dialog" id="myzcModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h3 class="modal-title">用户注册</h3>
</div>
<div class="modal-body">
<!-- 模态框的表单 -->
<form class="form-horizontal" id="register" action="#">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">手机号</label>
<div class="col-md-8">
<input type="text" class="form-control" id="inputID" name="inputID" placeholder="请输入手机号">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">验证码</label>
<div class="col-md-8">
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入短信验证码" id="yanzhengma" name="yanzhengma" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">获取短信验证码</span>
</div>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">昵称</label>
<div class="col-md-8">
<input type="text" class="form-control" id="nicheng" name="nicheng" placeholder="请输入昵称">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<div class="col-md-8">
<input type="password" class="form-control" id="pwd" name="pwd" placeholder="请设置密码">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">确认密码</label>
<div class="col-md-8">
<input type="password" class="form-control" id="pwd2" name="pwd2" placeholder="请确认密码">
</div>
</div>
<div class="form-group">
<button class="col-md-6 col-md-offset-3 btn btn-primary" type="submit" class="btn btn-default">注册</button>
</div>
</form>
<div class="row">
<div class="col-md-4 col-md-offset-7">
已有账号<a data-toggle="modal" data-dismiss="modal" aria-label="Close" data-target="#myModal" href="#">去登陆</a>
</div>
</div>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
<!-- 搜索框区域 -->
<div class="row ssq">
<div>
<div class="col-md-3" style="font-size: 38px;text-align: center;">
<span style="font-family:'华文行楷'">优质图书商城</span>
</div>
<div class="col-md-5 col-md-offset-2">
<div class="input-group input-group-lg">
<input type="text" class="form-control" placeholder="生命唯愿爱与自由" aria-describedby="basic-addon2">
<span class="input-group-btn" id="basic-addon2">
<button class="btn btn-default" id="query">搜索</button>
</span>
</div>
</div>
</div>
<!-- /.col-lg-6 -->
</div>
<div class="container">
<!-- 轮播图 -->
<div class="row banner">
<ul class="lunbo">
<li>
<a href=""><img src="./images/lunbo/1.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="./images/lunbo/2.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="./images/lunbo/3.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="./images/lunbo/4.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="./images/lunbo/5.jpg" alt=""></a>
</li>
</ul>
<!--小圆点-->
<ul class="dot">
<li class="on"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!-- 左右翻页箭头-->
<div class="arrow">
<span class="prev"><</span>
<span class="next">></span>
</div>
</div>
<h3>好书推荐</h3>
<ul class="nav nav-tabs nav-justified" role="tablist">
<li class="active"><a href="#wenxue" data-toggle="tab">文学</a></li>
<li><a href="#xiaoshuo" data-toggle="tab">小说</a></li>
<li><a href="#lizhi" data-toggle="tab">成功励志</a></li>
<li><a href="#" data-toggle="tab">亲子家教</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="wenxue">
<div class='row' id="wx">
</div>
</div>
<div class="tab-pane fade" id="xiaoshuo">
<div class='row' id="xs">
</div>
</div>
<div class="tab-pane fade" id="lizhi">
<div class='row' id="lz">
</div>
</div>
<div class="tab-pane fade" id="ejb">
<div class='row' id="ej">
</div>
</div>
<div class="navbar navbar-default navbar-fixed-bottom digg">
<img id="onlypushimgsrc" src="./images/gg.png" alt="">
<span class="glyphicon glyphicon-remove-circle"></span>
</div>
</div>
<div class="row" style="text-align: right;">
<a href="#" class="gd">更多>></a>
</div>
</div>
<div class="row" style="height: 100px; background-color: white;margin-top:10px">
<p id="bottom">©2018计算机应用技术(对口)2班张帅浩</p>
</div>
</body>
</html>
.error {
color: red;
}
body {
background-color: #f7f7f6;
overflow: -Scroll;
overflow-x: hidden
}
.top-ul {
background-color: brown;
height: 50px;
color: white;
margin-bottom: 0px;
margin: 0;
}
.top-ul ul {
background-color: rgb(252, 251, 250);
border: 1px solid #C0C0C0;
position: relative;
}
.top-ul>li {
float: left;
top: 15px;
}
.top-ul>li+li {
text-align: center;
}
.top-ul>li>ul {
margin-top: 15px;
height: 130px;
width: 150px;
padding: 15px;
position: absolute;
z-index: 10;
}
.top-ul>li>ul>li {
margin-bottom: 5px;
text-align: center;
}
ul li {
list-style: none;
}
.top-ul a:link {
color: white;
}
.top-ul a:visited {
color: white;
}
.top-ul a:hover {
color: white;
}
.top-ul a:active {
color: white;
}
.badge {
background-color: red;
}
.ssq {
background-color: #f2f1ea;
margin: 0;
height: 100px;
}
.ssq>div {
position: relative;
top: 20px;
}
.ssq>div .input-group {
position: relative;
border: 1px solid red;
}
.ssq>div .input-group>input {
border-radius: 0;
}
.ssq>div .input-group>input:focus {
border: 2px solid red;
border-radius: 0;
}
.banner {
overflow: hidden;
position: relative;
padding-left: 10px;
height: 400px;
}
.lunbo {
position: absolute;
height: 400px;
padding: 0;
top: 0;
left: 0;
border-left: 100px;
border-right: 100px;
}
.lunbo>li img {
height: 400px;
}
.lunbo>li {
float: left;
}
.dot {
position: absolute;
bottom: 10px;
width: 100%;
text-align: center;
font-size: 0;
}
.dot li {
display: block;
display: inline-block;
margin: 0 5px;
width: 15px;
height: 15px;
border-radius: 100%;
background: rgba(145, 144, 144, .5);
cursor: pointer;
}
.dot .on {
background-color: #fff;
}
/* å·¦å³ç¿»é¡µç®å¤´æ ·å¼ */
.arrow {
display: none;
}
.arrow span {
display: block;
width: 50px;
height: 100px;
background: rgba(0, 0, 0, .6);
color: #fff;
text-align: center;
font-size: 40px;
line-height: 100px;
cursor: pointer;
}
.arrow .prev {
position: absolute;
top: 50%;
left: 0;
margin-top: -50px;
}
.arrow .next {
position: absolute;
top: 50%;
right: 0;
margin-top: -50px;
}
.nav {
font-size: 18px;
}
/*底部广告*/
.digg {
background-color: rgba(0, 0, 0, .6);
display: table-cell;
vertical-align: middle;
text-align: center;
}
.digg>span {
display: inline-block;
position: absolute;
top: 10px;
right: 10px;
font-size: 32px;
color: white;
}
.test {
white-space: nowrap;
overflow: hidden;
}
/* .thumbnail{
width: 180px;
height: 180px;
}
.thumbnail>img{
width: 180px;
height: 170px;
} */
/*
以下是info2.htmlä¸çš„æ ·å¼
*/
.media-object {
width: 350px;
}
.media {
margin-top: 5px;
padding-top: 15px;
}
.media-heading>span {
color: red;
}
.media-heading {
font-weight: bold;
}
.info {
word-wrap: break-word;
font-size: 20px;
font-weight: 100;
}
#author>span,
#press>span,
#p_time>span {
color: #4169E1;
}
#jg {
color: red;
font-size: 24px;
margin-top: 30px;
}
#yj {
font-size: 16px;
color: darkgrey;
text-decoration: line-through;
}
.gw-btn {
background-color: red;
color: white;
}
.gw-btn:hover {
background-color: rgba(255, 0, 0, 0.8);
color: white;
}
#daojishi {
background-image: url('../images/countdown.jpg');
background-repeat: no-repeat;
margin-top: 10px;
margin-bottom: 10px;
height: 70px;
text-align: center;
color: white;
}
#daojishi>div {
display: inline-block;
}
#daojishi>.col {
background-color: white;
color: red;
width: 18px;
height: 18px;
margin: 10px 0px 10px 0px;
}
#bottom {
text-align: center;
color: #000;
margin-top: 45px;
}
/* //å›¾ç‰‡æ”¾å¤§æ˜¾ç¤ºæ¡†æ ·å¼ */
#div-media {
position: relative;
}
#div-tog {
position: absolute;
height: 500px;
width: 450px;
top: -10px;
left: 350px;
background-color: white;
display: none;
z-index: 10;
overflow: hidden;
background: rgba(254, 238, 167, 0);
}
#div-tog>img {
position: absolute;
}
/* 缩略图放大镜框 */
#magnifier {
width: 160px;
height: 160px;
background: rgba(254, 238, 167, .4);
/* åŠé€æ˜Žæ•ˆæžœ */
position: absolute;
left: 0;
top: 0;
display: none;
}
.more_media_img {
width: 210px;
}
#dimg {
width: 800px;
height: 800px;
}更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)