
vue项目使用history模式,打包部署到服务器根目录与二级目录的方法
vue项目使用history模式,打包部署到服务器根目录与二级目录的方法
·
版本介绍:
vue:2.6.14
vue-router:3.5.3
路由模式:history
一:部署到根目录
1、vue.config.js中配置publicPath:'/'
2、nginx配置
location / {
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}try_files :
用于检测指定的文件或目录是否存在,如果不存在,就做内部重定向,或者返回指定的状态码。 例子中,如果原始的 URI(uri),以及 URI/(uri/),以及URI/(uri/) 都不能解析为一个存在的文件或目录,该请求将被重定向到服务器的 @router 路径下 ——— 从而实现页面刷新也能保持页面的功能
index index.htm index.html;:
nginx 将其视为对一个目录的请求,并尝试在该目录中找到 index 文件,而index 指令则是给了nginx 一个设置的顺序依次查找,并返回找到的第一个
rewrite:
对url后面/以外的内从进行临时从定向,last的状态码是301
二、部署到服务器二级目录
需求:相关访问路径: 域名/h5/index.html
原理:把页面地址所有含有/h5/的url重定向到 根目录 -> h5/ -> /h5/index.html
- 打包注意:publicPath对应服务器上的二级目录名
- 路由配置:mode: 'history', 基础url配置 base:'/h5/'
- nginx配置:
location /h5/ {
try_files $uri $uri/ /h5/index.html;
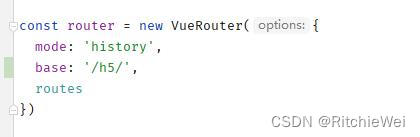
}项目配置截图如下:
router.js

vue.config.js

这样配置之后,所有打包之后的js,css,等文件url请求上面都会携带h5
注意: 我的二级目录是h5,所以publicPath,history模式以及nginx中都是带有h5的
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)