HTML怎么设置图片和文字间距离,div字间距-div内文字之间间距设置方法
div内字与字间距是否可以用CSS代码实现?答案:可以使用css实现letter-spacing1、语法:letter-spacing:3px —— 设置对象字间距为3px间隔。2、对所有div设置统一字间距div{letter-spacing:2px}这样即设置HTML中所有div标签内字与字之间都统一为2px间距离。3、针对指定div 字间距的设置.zjj{letter-spacing:4px
·
div内字与字间距是否可以用CSS代码实现?
答案:可以使用css实现letter-spacing
1、语法:
letter-spacing:3px —— 设置对象字间距为3px间隔。
2、对所有div设置统一字间距
div{letter-spacing:2px}
这样即设置HTML中所有div标签内字与字之间都统一为2px间距离。
3、针对指定div 字间距的设置
.zjj{letter-spacing:4px}
这样CSS选择器指定加class=zjj的对象内文字设置字间距为4px,div、p、span、h1等标签都可以使用class设置对象内字间距。
4、div实例代码
div对象内字间距设置实例 CSS5.sli{ letter-spacing:3px}
这里div内文字间距正常
这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px
以上html css实例代码可以直接拷贝复制使用,观察实例效果。
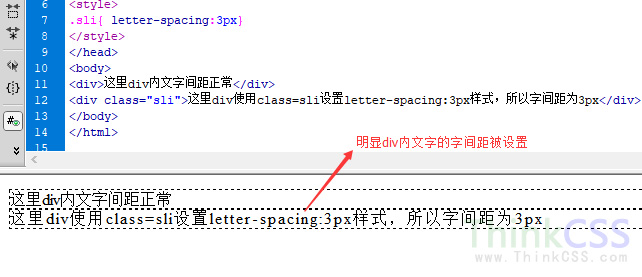
5、div实例截图

css成功设置div字间距实例截图
总结:举一反三,无论是div内还是p、span、h1、h2、h3、li、em等html标签都可以设置其内字体间距。
作者:css5原创
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)