
HTML5期末大作业:商城网页设计——仿京东商城网页端模板(8页面) HTML+CSS+JavaScript
HTML5期末大作业:商城网页设计——仿京东商城网页端模板(8页面) HTML+CSS+JavaScript 商城网页HTML代码 学生网页课程设计期末作业下载 商城大学生网页设计制作成临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~原始HTML
HTML5期末大作业:商城网页设计——仿京东商城网页端模板(8页面) HTML+CSS+JavaScript 商城网页HTML代码 学生网页课程设计期末作业下载 商城大学生网页设计制作成
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
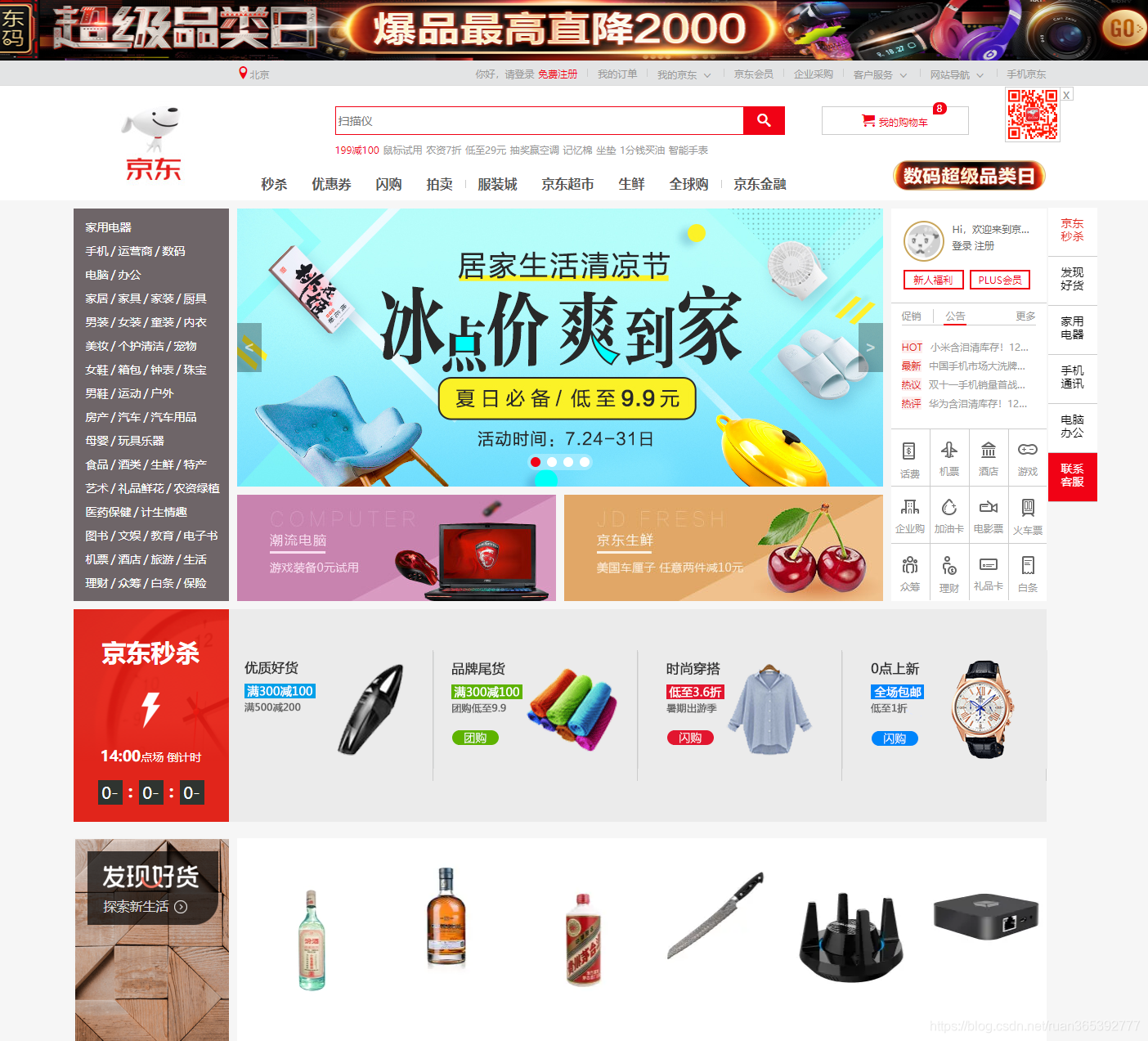
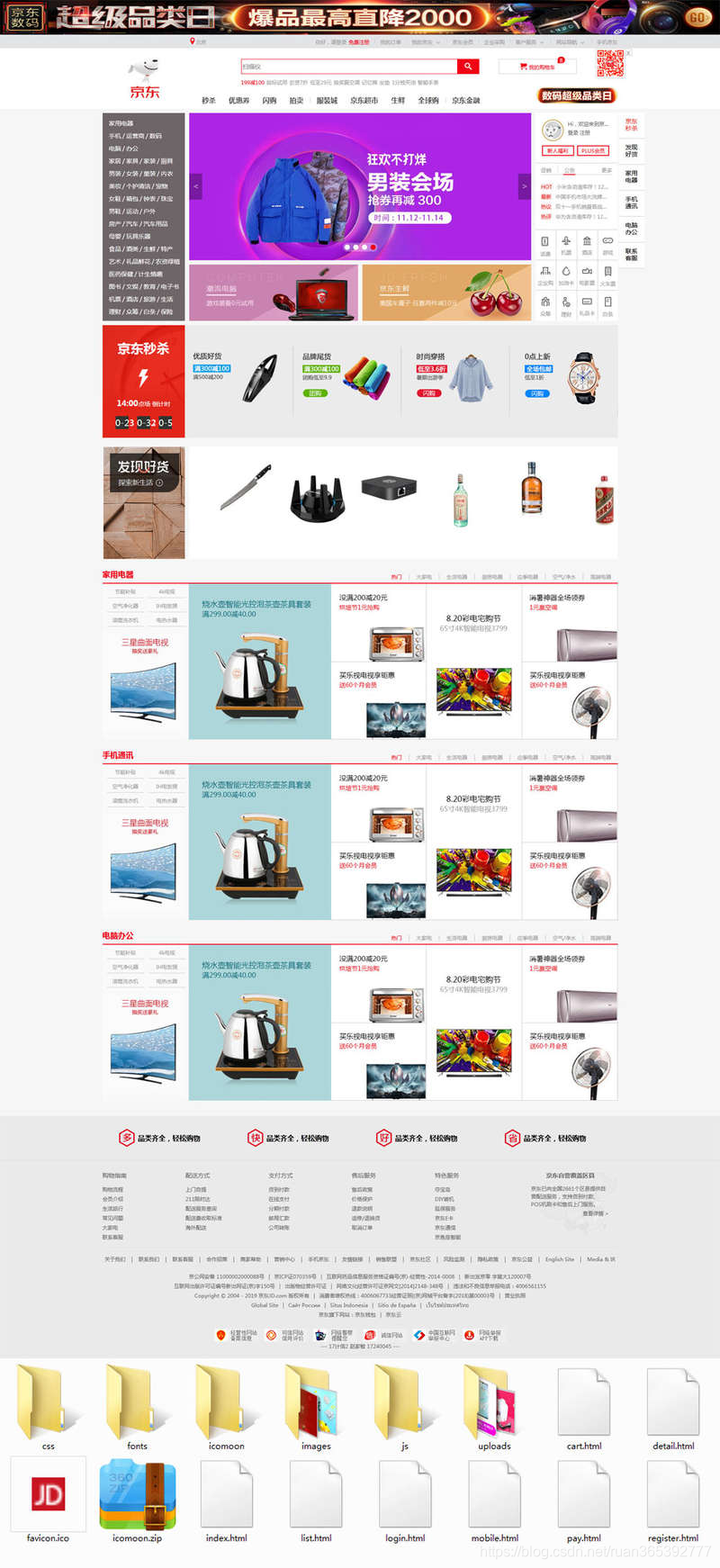
1.网页作品简介方面 :仿写京东网站,综合类网购商城模板。包括首页、列表页、商品详情页、购物车页面、订单详情页面、登录、注册页面等总共8个html页面下载
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
一、作品演示

二、代码目录
三、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<link rel="stylesheet" href="css/normalize.css" />
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/index.css" />
<script src="js/jquery.min.js"></script>
<script src="js/base.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<header>
<a href="#">
<img src="images/header.jpg" height="80" width="100%" alt="">
</a>
</header>
<div class="shortcut">
<div class="w">
<ul class="fl city">
<li><i class="f10"></i><a href="#">北京</a></li>
</ul>
<ul class="fr nav">
<li>
<a href="login.html">你好,请登录</a>
<a href="register.html" class="f10">免费注册</a>
</li>
<li class="space"></li>
<li>
<a href="pay.html">我的订单</a>
</li>
<li class="space"></li>
<li>
<a href="#">我的京东</a>
<i></i>
<div class="dropdown-layer">
<dl class="d">
<dd><a href="#">待处理订单</a></dd>
<dd><a href="#">返修退换货</a></dd>
<dd><a href="#">降价商品</a></dd>
</dl>
<dl class="d">
<dd><a href="#">消息</a></dd>
<dd><a href="#">我的问答</a></dd>
<dd><a href="#">我的关注</a></dd>
</dl>
<dl>
<dd><a href="#">我的京豆</a></dd>
<dd><a href="#">我的白条</a></dd>
</dl>
<dl>
<dd><a href="#">我的优惠券</a></dd>
<dd><a href="#">我的理财</a></dd>
</dl>
</div>
</li>
<li class="space"></li>
<li>
<a href="#">京东会员</a>
</li>
<li class="space"></li>
<li>
<a href="#">企业采购</a>
</li>
<li class="space"></li>
<li>
<a href="#">客户服务</a>
<i></i>
<div class="dropdown-layer">
<dl class="d">
<dd><a href="#">待处理订单</a></dd>
<dd><a href="#">返修退换货</a></dd>
<dd><a href="#">降价商品</a></dd>
</dl>
<dl class="d">
<dd><a href="#">消息</a></dd>
<dd><a href="#">我的问答</a></dd>
<dd><a href="#">我的关注</a></dd>
</dl>
<dl>
<dd><a href="#">我的京豆</a></dd>
<dd><a href="#">我的白条</a></dd>
</dl>
<dl>
<dd><a href="#">我的优惠券</a></dd>
<dd><a href="#">我的理财</a></dd>
</dl>
</div>
</li>
<li class="space"></li>
<li>
<a href="#">网站导航</a>
<i></i>
<div class="dropdown-layer">
<dl class="d">
<dd><a href="#">待处理订单</a></dd>
<dd><a href="#">返修退换货</a></dd>
<dd><a href="#">降价商品</a></dd>
</dl>
<dl class="d">
<dd><a href="#">消息</a></dd>
<dd><a href="#">我的问答</a></dd>
<dd><a href="#">我的关注</a></dd>
</dl>
<dl>
<dd><a href="#">我的京豆</a></dd>
<dd><a href="#">我的白条</a></dd>
</dl>
<dl>
<dd><a href="#">我的优惠券</a></dd>
<dd><a href="#">我的理财</a></dd>
</dl>
</div>
</li>
<li class="space"></li>
<li class="mobile">
<a href="mobile.html">手机京东</a>
<img src="images/mobile.png" height="60" width="60" alt="">
<i class="close-btn">x</i>
</li>
</ul>
</div>
</div>
<div class="m">
<div class="w middle">
<div class="logo">
<h1> <!-- 提高权重 便利于搜索引擎优化 -->
<a href="index.html" title="京东">京东</a>
</h1>
</div>
<div class="form">
<input id="text" type="text" placeholder="扫描仪">
<button><i></i></button>
</div>
<div class="shopCar">
<i></i><a href="cart.html" class="f10">我的购物车</a><span>8</span>
</div>
<div class="hotwords">
<a href="#" class="f10">199减100</a>
<a href="#">鼠标试用</a>
<a href="#">农资7折</a>
<a href="#">低至29元</a>
<a href="#">抽奖赢空调</a>
<a href="#">记忆棉</a>
<a href="#">坐垫</a>
<a href="#">1分钱买油</a>
<a href="#">智能手表</a>
</div>
<div class="navitems">
<ul>
<li><a href="list.html">秒杀</a></li>
<li><a href="#">优惠券</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">拍卖</a></li>
<li class="space "></li>
<li><a href="#">服装城</a></li>
<li><a href="#">京东超市</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">全球购</a></li>
<li class="space"></li>
<li><a href="#">京东金融</a></li>
</ul>
</div>
<div class="super">
<a href="#"><img src="images/super.png" alt=""></a>
</div>
</div>
</div>
<div class="mr-g">
<ul>
<li><a href="#"><img src="uploads/mr-g-1.png" width="34px" alt="">京东超市</a></li>
<li><a href="#"><img src="uploads/mr-g-2.png" width="34px" alt="">数码电器</a></li>
<li><a href="#"><img src="uploads/mr-g-3.png" width="34px" alt="">京东服饰</a></li>
<li><a href="#"><img src="uploads/mr-g-4.png" width="34px" alt="">京东生鲜</a></li>
<li><a href="#"><img src="uploads/mr-g-5.png" width="34px" alt="">充值缴费</a></li>
<li><a href="#"><img src="uploads/mr-g-6.png" width="34px" alt="">9.9元拼</a></li>
<li><a href="#"><img src="uploads/mr-g-7.png" width="34px" alt="">领劵</a></li>
<li><a href="#"><img src="uploads/mr-g-8.png" width="34px" alt="">赚钱</a></li>
</ul>
</div>
<div class="w grid">
<div class="grid-col1 fl">
<ul id="navi">
<li><a href="#">家用电器</a></li>
<li><a href="list.html">手机</a>/<a href="#">运营商</a>/<a href="#">数码</a></li>
<li><a href="#">电脑</a>/<a href="#">办公</a></li>
<li><a href="#">家居</a>/<a href="#">家具</a>/<a href="#">家装</a>/<a href="#">厨具</a></li>
<li><a href="#">男装</a>/<a href="#">女装</a>/<a href="#">童装</a>/<a href="#">内衣</a></li>
<li><a href="#">美妆</a>/<a href="#">个护清洁</a>/<a href="#">宠物</a></li>
<li><a href="#">女鞋</a>/<a href="#">箱包</a>/<a href="#">钟表</a>/<a href="#">珠宝</a></li>
<li><a href="#">男鞋</a>/<a href="#">运动</a>/<a href="#">户外</a></li>
<li><a href="#">房产</a>/<a href="#">汽车</a>/<a href="#">汽车用品</a></li>
<li><a href="#">母婴</a>/<a href="#">玩具乐器</a></li>
<li><a href="#">食品</a>/<a href="#">酒类</a>/<a href="#">生鲜</a>/<a href="#">特产</a></li>
<li><a href="#">艺术</a>/<a href="#">礼品鲜花</a>/<a href="#">农资绿植</a></li>
<li><a href="#">医药保健</a>/<a href="#">计生情趣</a></li>
<li><a href="#">图书</a>/<a href="#">文娱</a>/<a href="#">教育</a>/<a href="#">电子书</a></li>
<li><a href="#">机票</a>/<a href="#">酒店</a>/<a href="#">旅游</a>/<a href="#">生活</a></li>
<li><a href="#">理财</a>/<a href="#">众筹</a>/<a href="#">白条</a>/<a href="#">保险</a></li>
</ul>
<div class="content">
<div>
<div class="channel">
<a href="#">家电馆 ></a>
<a href="#">家电专卖店 ></a>
<a href="#">家电服务 ></a>
<a href="#">企业采购 ></a>
<a href="#">商用电器 ></a>
<a href="#">以旧换新 ></a>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">电视 ></a></dt>
<div>
<dd><a href="#">超薄电视</a></dd>
<dd><a href="#">全面屏电视</a></dd>
<dd><a href="#">智能电视</a></dd>
<dd><a href="#">OLED电视</a></dd>
<dd><a href="#">智慧屏</a></dd>
<dd><a href="#">4K超清电视</a></dd>
<dd><a href="#">55英寸</a></dd>
<dd><a href="#">65英寸</a></dd>
<dd><a href="#">电视配件</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">空调 ></a></dt>
<div>
<dd><a href="#">空调挂机</a></dd>
<dd><a href="#">空调柜机</a></dd>
<dd><a href="#">中央空调</a></dd>
<dd><a href="#">变频空调</a></dd>
<dd><a href="#">一级能效</a></dd>
<dd><a href="#">移动空调</a></dd>
<dd><a href="#">以旧换新</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">洗衣机 ></a></dt>
<div>
<dd><a href="#">以旧换新</a></dd>
<dd><a href="#">滚筒洗衣机</a></dd>
<dd><a href="#">洗烘一体机</a></dd>
<dd><a href="#">波轮洗衣机</a></dd>
<dd><a href="#">迷你洗衣机</a></dd>
<dd><a href="#">烘干机</a></dd>
<dd><a href="#">洗衣机配件</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">冰箱 ></a></dt>
<div>
<dd><a href="#">多门</a></dd>
<dd><a href="#">对开门</a></dd>
<dd><a href="#">三门</a></dd>
<dd><a href="#">双门</a></dd>
<dd><a href="#">冷柜/冰吧</a></dd>
<dd><a href="#">酒柜</a></dd>
<dd><a href="#">冰箱配件</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">厨卫大电 ></a></dt>
<div>
<dd><a href="#">油烟机</a></dd>
<dd><a href="#">燃气灶</a></dd>
<dd><a href="#">烟灶套装</a></dd>
<dd><a href="#">集成灶</a></dd>
<dd><a href="#">消毒柜</a></dd>
<dd><a href="#">洗碗机</a></dd>
<dd><a href="#">电热水器</a></dd>
<dd><a href="#">燃气热水器</a></dd>
<dd><a href="#">空气能热水器</a></dd>
<dd><a href="#">太阳能热水器</a></dd>
<dd><a href="#">嵌入式厨电</a></dd>
<dd><a href="#">烟机灶具配件</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">厨卫小电 ></a></dt>
<div>
<dd><a href="#">天天抢五折</a></dd>
<dd><a href="#">破壁机</a></dd>
<dd><a href="#">电烤箱</a></dd>
<dd><a href="#">电饭煲</a></dd>
<dd><a href="#">电压力锅</a></dd>
<dd><a href="#">电炖锅</a></dd>
<dd><a href="#">豆浆机</a></dd>
<dd><a href="#">料理机</a></dd>
<dd><a href="#">咖啡机</a></dd>
<dd><a href="#">电饼铛</a></dd>
<dd><a href="#">榨汁机/原汁机</a></dd>
<dd><a href="#">电水壶/热水瓶</a></dd>
<dd><a href="#">微波炉</a></dd>
<dd><a href="#">电火锅</a></dd>
<dd><a href="#">养生壶</a></dd>
<dd><a href="#">电磁炉</a></dd>
<dd><a href="#">面包机</a></dd>
<dd><a href="#">空气炸锅</a></dd>
<dd><a href="#">面条机</a></dd>
<dd><a href="#">电陶炉</a></dd>
<dd><a href="#">煮蛋器</a></dd>
<dd><a href="#">电烧烤炉</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">生活电器 ></a></dt>
<div>
<dd><a href="#">取暖电器</a></dd>
<dd><a href="#">加湿器</a></dd>
<dd><a href="#">空气净化器</a></dd>
<dd><a href="#">吸尘器</a></dd>
<dd><a href="#">除螨仪</a></dd>
<dd><a href="#">扫地机器人</a></dd>
<dd><a href="#">除湿机</a></dd>
<dd><a href="#">干衣机</a></dd>
<dd><a href="#">蒸汽拖把/拖地机</a></dd>
<dd><a href="#">挂烫机/熨斗</a></dd>
<dd><a href="#">电话机</a></dd>
<dd><a href="#">饮水机</a></dd>
<dd><a href="#">净水器</a></dd>
<dd><a href="#">电风扇</a></dd>
<dd><a href="#">冷风扇</a></dd>
<dd><a href="#">毛球修剪器</a></dd>
<dd><a href="#">生活电器配件</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">个护健康 ></a></dt>
<div>
<dd><a href="#">剃须刀</a></dd>
<dd><a href="#">电动牙刷</a></dd>
<dd><a href="#">电吹风</a></dd>
<dd><a href="#">美容器</a></dd>
<dd><a href="#">洁面仪</a></dd>
<dd><a href="#">按摩器</a></dd>
<dd><a href="#">健康秤</a></dd>
<dd><a href="#">卷/直发器</a></dd>
<dd><a href="#">剃/脱毛器</a></dd>
<dd><a href="#">理发器</a></dd>
<dd><a href="#">足浴盆</a></dd>
<dd><a href="#">足疗机</a></dd>
<dd><a href="#">按摩椅</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">视听影音 ></a></dt>
<div>
<dd><a href="#">家庭影院</a></dd>
<dd><a href="#">KTV音响</a></dd>
<dd><a href="#">迷你音响</a></dd>
<dd><a href="#">DVD</a></dd>
<dd><a href="#">功放</a></dd>
<dd><a href="#">回音壁</a></dd>
<dd><a href="#">麦克风</a></dd>
</div>
</dl>
</div>
</div>
<div>
<div class="channel">
<a href="#">玩3C ></a>
<a href="#">手机频道 ></a>
<a href="#">网上营业厅 ></a>
<a href="#">配件频道 ></a>
<a href="#">智能数码 ></a>
<a href="#">影像Club ></a>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">手机通讯 ></a></dt>
<div>
<dd><a href="#">手机</a></dd>
<dd><a href="#">游戏手机</a></dd>
<dd><a href="#">老人机</a></dd>
<dd><a href="#">对讲机</a></dd>
<dd><a href="#">以旧换新</a></dd>
<dd><a href="#">手机维修</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">运营商 ></a></dt>
<div>
<dd><a href="#">合约机</a></dd>
<dd><a href="#">手机卡</a></dd>
<dd><a href="#">宽带</a></dd>
<dd><a href="#">办套餐</a></dd>
<dd><a href="#">充话费/流量</a></dd>
<dd><a href="#">中国电信</a></dd>
<dd><a href="#">中国移动</a></dd>
<dd><a href="#">中国联通</a></dd>
<dd><a href="#">京东通信</a></dd>
<dd><a href="#">挑靓号</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">洗衣机 ></a></dt>
<div>
<dd><a href="#">以旧换新</a></dd>
<dd><a href="#">滚筒洗衣机</a></dd>
<dd><a href="#">洗烘一体机</a></dd>
<dd><a href="#">波轮洗衣机</a></dd>
<dd><a href="#">迷你洗衣机</a></dd>
<dd><a href="#">烘干机</a></dd>
<dd><a href="#">洗衣机配件</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">手机配件 ></a></dt>
<div>
<dd><a href="#">手机壳</a></dd>
<dd><a href="#">贴膜</a></dd>
<dd><a href="#">手机存储卡</a></dd>
<dd><a href="#">数据线</a></dd>
<dd><a href="#">充电器</a></dd>
<dd><a href="#">手机耳机</a></dd>
<dd><a href="#">创意配件</a></dd>
<dd><a href="#">手机饰品</a></dd>
<dd><a href="#">手机电池</a></dd>
<dd><a href="#">苹果周边</a></dd>
<dd><a href="#">移动电源</a></dd>
<dd><a href="#">蓝牙耳机</a></dd>
<dd><a href="#">手机支架</a></dd>
<dd><a href="#">车载配件</a></dd>
<dd><a href="#">拍照配件</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">摄像摄影 ></a></dt>
<div>
<dd><a href="#">数码相机</a></dd>
<dd><a href="#">微单相机</a></dd>
<dd><a href="#">单反相机</a></dd>
<dd><a href="#">拍立得</a></dd>
<dd><a href="#">运动相机</a></dd>
<dd><a href="#">摄像机</a></dd>
<dd><a href="#">镜头</a></dd>
<dd><a href="#">户外器材</a></dd>
<dd><a href="#">影棚器材</a></dd>
<dd><a href="#">冲印服务</a></dd>
<dd><a href="#">数码相框</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">数码配件 ></a></dt>
<div>
<dd><a href="#">存储卡</a></dd>
<dd><a href="#">三脚架/云台</a></dd>
<dd><a href="#">相机包</a></dd>
<dd><a href="#">滤镜</a></dd>
<dd><a href="#">闪光灯/手柄</a></dd>
<dd><a href="#">相机清洁/贴膜</a></dd>
<dd><a href="#">机身附件</a></dd>
<dd><a href="#">镜头附件</a></dd>
<dd><a href="#">读卡器</a></dd>
<dd><a href="#">支架电池/充电器</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">影音娱乐 ></a></dt>
<div>
<dd><a href="#">耳机/耳麦</a></dd>
<dd><a href="#">音箱/音响</a></dd>
<dd><a href="#">智能音箱</a></dd>
<dd><a href="#">便携/无线音箱</a></dd>
<dd><a href="#">收音机</a></dd>
<dd><a href="#">麦克风</a></dd>
<dd><a href="#">MP3/MP4</a></dd>
<dd><a href="#">专业音频</a></dd>
<dd><a href="#">音频线</a></dd>
</div>
</dl>
</div>
<div class="cate_detail">
<dl>
<dt><a href="#">智能设备 ></a></dt>
<div>
<dd><a href="#">智能手环</a></dd>
<dd><a href="#">智能手表</a></dd>
<dd><a href="#">智能眼镜</a></dd>
<dd><a href="#">智能机器人</a></dd>
<dd><a href="#">运动跟踪器</a></dd>
<dd><a href="#">健康监测</a></dd>
<dd><a href="#">智能配饰</a></dd>
<dd><a href="#">智能家居</a></dd>
<dd><a href="#">体感车 </a></dd>
<dd><a href="#">无人机 </a></dd>
</div>
</dl>
</div>
</div>
</footer>
<div class="m-copyright">
<p>Copyright © 2004-2019 京东JD.com 版权所有</p>
</div>
<div class="commonNav">
<ul>
<li><a href="#"><img src="uploads/nav-5.png" width="100%" alt=""></a></li>
<li><a href="#"><img src="uploads/nav-2.png" width="100%" alt=""></a></li>
<li><a href="#"><img src="uploads/nav-3.png" width="100%" alt=""></a></li>
<li><a href="#"><img src="uploads/nav-4.png" width="100%" alt=""></a></li>
</ul>
</div>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


更多推荐
 已为社区贡献89条内容
已为社区贡献89条内容









所有评论(0)