element自定义el-dialog标题样式,实现在title部分放置按钮
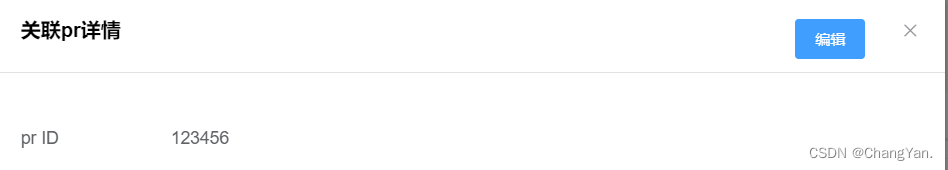
如图,需求是在title的右边有一个【编辑】按钮,此时需要自定义title部分的内容,而不是直接使用官方给的格式。
·
如图,需求是在title的右边有一个【编辑】按钮
此时需要自定义title部分的内容,而不是直接使用官方给的格式。
<el-dialog :visible.sync="pr_dialog_visible">
<div slot="title" class="dialog-title">
<el-row>
<span class="dialog-title-text">关联pr详情</span>
<el-button type="primary" style="float:right" @click="edit_pr">编辑</el-button>
</el-row>
</div>
<!-- 接着放自己的内容 -->
</el-dialog>
需要重点关注的地方是slot="title",然后就可以自定义标题的样式了。
由于按钮设置了style="float:right",所以按钮会与官方默认的关闭那个❌进行重合。此时需要自己设置一下按钮位置的css格式,让自己的编辑按钮离关闭按钮远一点。
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)