
10个实用的CSS样式之悬浮卡片
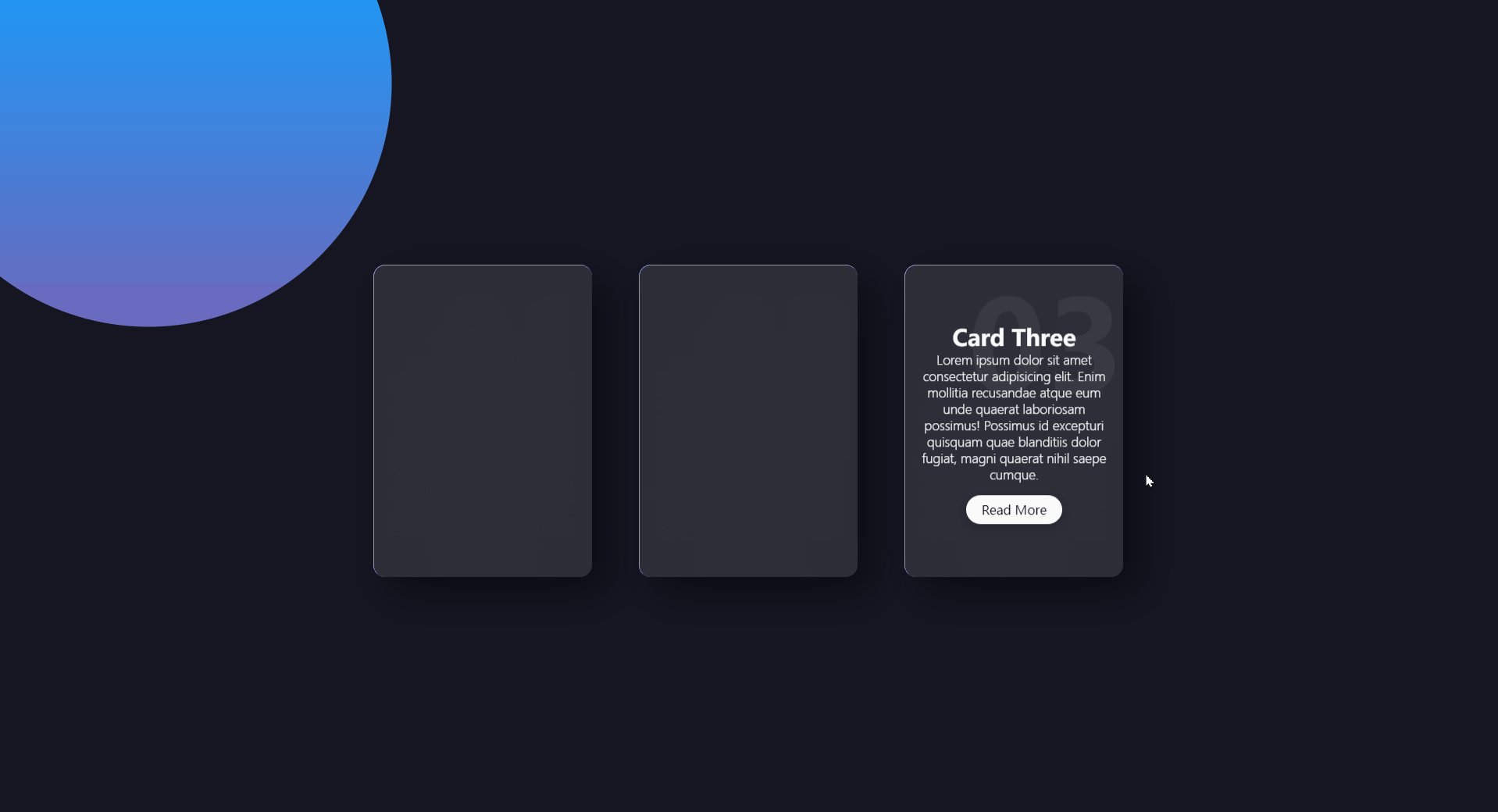
对于初学前端的小白来说css样式的设计很考验基本功和创意想法,而在项目开发中我们不可能将大部分的时间用于CSS代码的编写,能复用的就复用。因此我特意总结了16个在项目开发中常用的CSS样式,因为自己也是初学者,所以以小白的视角来记录和学习这16款样式的设计与编写。今天我为大家带来的是悬浮卡片首先我们来看看最终的效果到此为止一个简单的悬浮卡片就做好啦,当然在常见的网站中不会这样去配色哈,还是要简约大
👨🎓作者简介:一位喜欢写作,计科专业大三菜鸟
🏡个人主页:starry陆离
📚订阅专栏:『10个实用的CSS样式』
10个实用的CSS样式之悬浮卡片
1.简介
对于初学前端的小白来说css样式的设计很考验基本功和创意想法,而在项目开发中我们不可能将大部分的时间用于CSS代码的编写,能复用的就复用。因此我特意总结了16个在项目开发中常用的CSS样式,因为自己也是初学者,所以以小白的视角来记录和学习这16款样式的设计与编写。今天我为大家带来的是悬浮卡片
首先我们来看看最终的效果

2.布局设计
可以看到页面的布局还是很简单的。可以分为三层
- 最外层就是一个大的背景容器
- 第二层是3个小卡片
- 第三层是每个卡片里又有不同型号的标题文字和超链接

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<!-- 第一个卡片 -->
<div class="card">
<div class="content">
<h2>01</h2>
<h3>Card One</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Enim mollitia recusandae atque eum unde quaerat laboriosam possimus!
Possimus id excepturi quisquam quae blanditiis dolor fugiat,
magni quaerat nihil saepe cumque.</p>
<a href="#">Read More</a>
</div>
</div>
<!-- 第二个卡片 -->
<div class="card">
<div class="content">
<h2>02</h2>
<h3>Card Two</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Enim mollitia recusandae atque eum unde quaerat laboriosam possimus!
Possimus id excepturi quisquam quae blanditiis dolor fugiat,
magni quaerat nihil saepe cumque.</p>
<a href="#">Read More</a>
</div>
</div>
<!-- 第三个卡片 -->
<div class="card">
<div class="content">
<h2>03</h2>
<h3>Card Three</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Enim mollitia recusandae atque eum unde quaerat laboriosam possimus!
Possimus id excepturi quisquam quae blanditiis dolor fugiat,
magni quaerat nihil saepe cumque.</p>
<a href="#">Read More</a>
</div>
</div>
</div>
</body>
</html>
设计好布局之后我们可以看到我们的页面是如此简陋的

3.样式美化
接下来就是我们的重重之中页面美化。
3.1body美化
首先我们在CSS中引入Google的字体包
@import url('http://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
然后逐层的,由外到里的来设计样式。
对于页面整体我们通过box-sizing 属性计算一个元素的总宽度和总高度:
content-box是默认值。如果你设置一个元素的宽为 100px,那么这个元素的内容区会有 100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器:你想要设置的边框和内边距的值是包含在 width 内的。也就是说,如果你将一个元素的 width 设为 100px,那么这 100px 会包含它的 border 和 padding,内容区的实际宽度是 width 减去 (border + padding) 的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
@import url('http://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
display: flex;/* flex容器(flex container) */
justify-content: center;/* 定义项目在主轴上的对齐方式 */
align-items: center;/* 定义项目在竖直方向上对齐方式 */
min-height: 100vh;
background: #161623;
}
通过一番设计此时页面已经渲染成这样样子。相比与之前页面中的元素都居中排列在了页面上。

对页面的整体布局做了设计之后我们开始设计页面的颜色。在目标界面中的左上角有一团颜色的渐变圆的一角,这是通过伪元素设计出来的。
clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
也正是通过这个属性我们的
body::after{
content: '';
position:absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#2196f3,#e91e63);
clip-path: circle(20% at 10% 10%);
/* circle()可以传人2个可选参数;
1. 圆的半径,默认元素宽高中短的那个为直径,支持百分比
2. 圆心位置,默认为元素中心点 */
}

3.2container美化
到这一步我们对body的美化算是完成了,接下来就是对container选择器的设置。我们看到这里的文字在蓝色圆圈的后面,我们通过z-index 属性
z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。当元素之间重叠的时候,z-index 较大的元素会覆盖较小的元素在上层进行显示。默认情况下当前堆叠上下文中生成的盒子的堆叠层级和父级盒子相同。
这时我们可以看到container选择器内的内容都在上层显示了出来。
.container{
position: relative;
display: flex; /* flex容器(flex container) */
justify-content: center;/* 定义项目在主轴上的对齐方式 */
align-items: center;/* 定义项目在竖直方向上对齐方式 */
max-width: 1200px;
flex-wrap: wrap;/* 定义项目是否换行以及如何换行 */
z-index: 1;
}

3.3card美化
现在我们来设计卡片的样式。设计思路也很简单为了能突出卡片的轮廓我们对卡片设置一个于body的背景有差异的颜色作为card的颜色。再设置一些阴影美化。
.container .card{
position: relative;
width: 280px;
height: 400px;
margin: 30px;
/* 设置阴影 */
box-shadow: 20px 20px 50px rgba(0, 0, 0, 0.5);
border-radius: 15px;
/* 设置card的背景色 */
background: rgba(255, 255, 255, 0.1);
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
border-top: 1px solid rgba(255, 255, 255, 0.5);
border-left: 1px solid rgba(255, 255, 255, 0.5);
backdrop-filter: blur(5px);
}

3.4content美化
接下来就是对卡片中的标题、文字、超链接的样式美化。
首先我注释的内容可以先忽略不看。所以这段美化是比较简单的只是对颜色大小和位置做了调整,这时大家看到的效果应该是这样。
.container .card .content{
padding: 20px;
text-align: center;
/* transform: translateY(100px); */
/* opacity: 0; */
/* transition: 0.5s; */
}
/* .container .card:hover .content{
transform: translateY(0px);
opacity: 1;
} */
.container .card .content h2{
position: absolute;
top: -60px;
right: 1px;
font-size: 10em;
color: rgba(255, 255, 255, 0.05);
pointer-events: none;
}
.container .card .content h3{
font-size: 1.8em;
color: #fff;
z-index: 1;
}
.container .card .content p{
font-size: 1em;
color: #fff;
font-weight: 300;
}
.container .card .content a{
position: relative;
display: inline-block;
padding: 8px 20px;
margin-top: 15px;
background: #fff;
color: #000;
border-radius: 20px;
text-decoration: none;
font-weight: 500;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
}

3.5加上动画
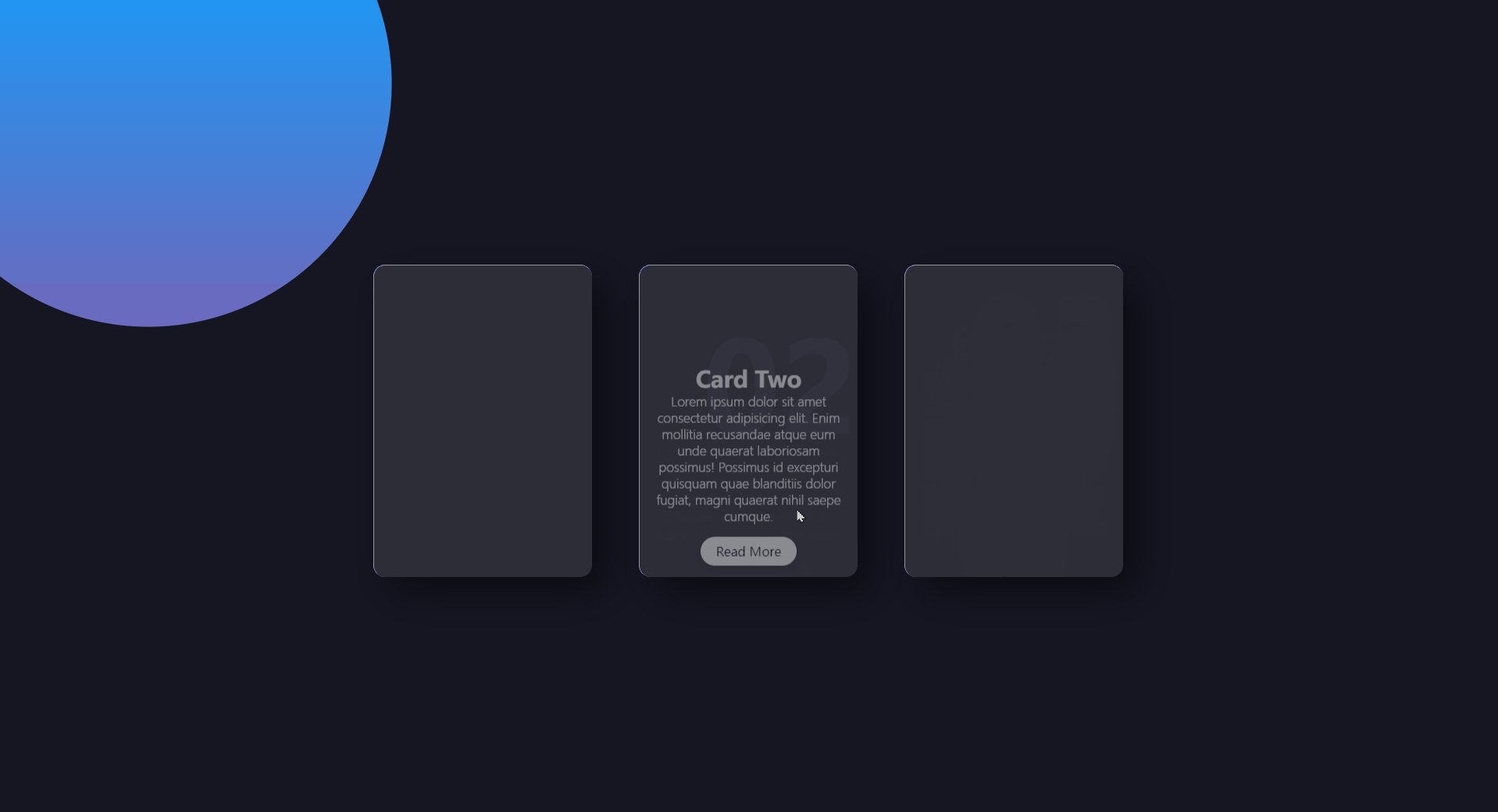
其实做完这些美化差不多了,界面的设计应该以简约大气为主。但是大学生嘛,就喜欢花里胡哨的东西。所以考虑之下继续学习了加动画的操作,其实就是上面注释的那6行代码便可实现动画。
这里有几个属性解释一下:
- opacity:指定了一个元素的不透明度,1为完全不透明,0为完全透明。
- transform:旋转
rotate,缩放scale,倾斜skew或平移translate给定元素 - :hover:伪类,会在光标(鼠标指针)悬停在元素上时提供关联的样式。
因此这6行代码的意思就是初始时卡片上的内容完全透明不显示,且垂直方向平移到100px的位置。当用户的光标停留在卡片上时激活样式,卡片上的内容显示,且垂直平移到0px的位置。(默认元素的左上角是原点,向右为x正轴,向下为y正轴)
4.结语
到此为止一个简单的悬浮卡片就做好啦,当然在常见的网站中不会这样去配色哈,还是要简约大气为主。但是学习阶段好看就完事了。如果觉得不错的话记得点赞支持哈。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)