
HTML+CSS+JavaScript实现原神登录框
用HTML+CSS和JAVASCRIPT实现的仿原神登录框
·
登录界面
样图

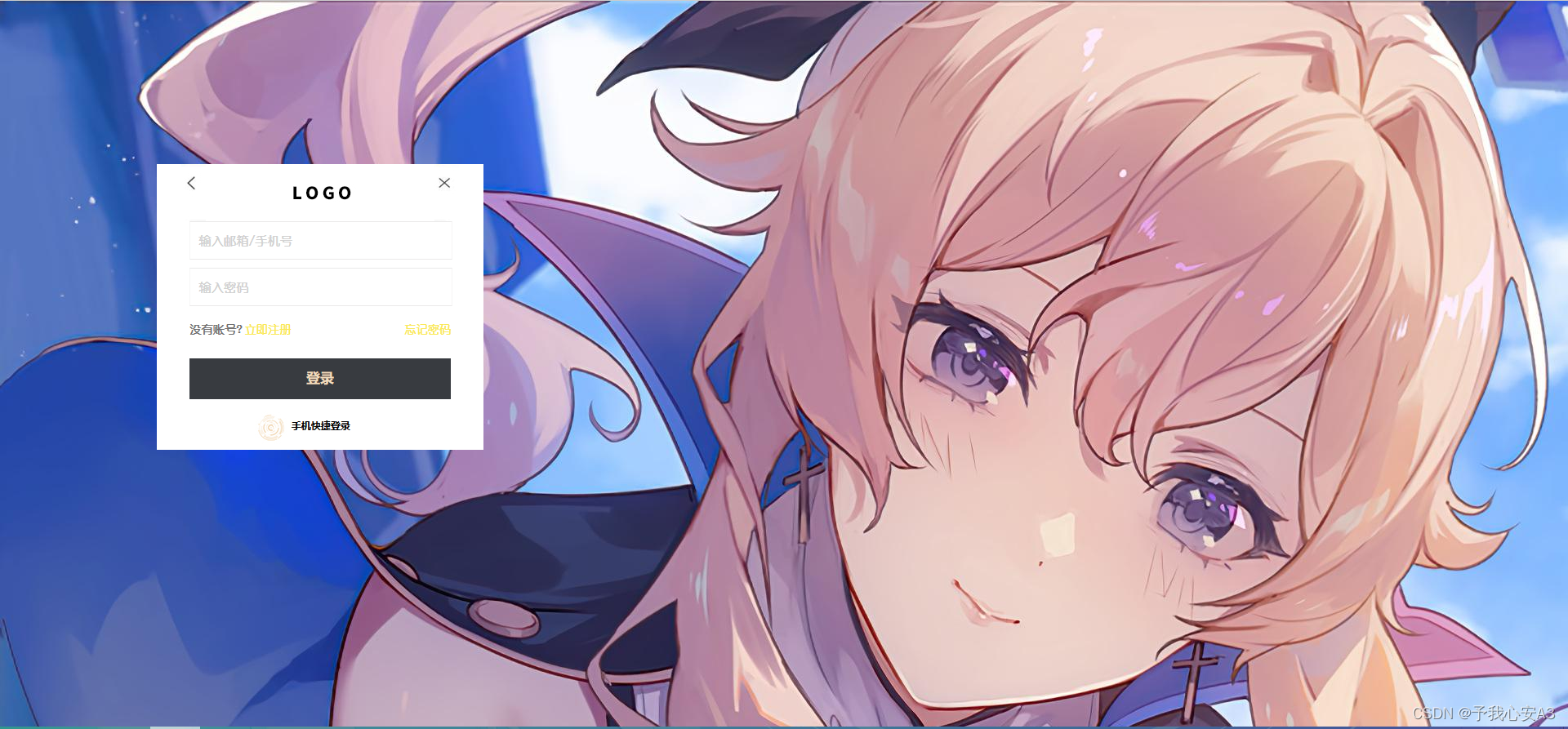
成品图

登录界面过程
去找一张登录框做样图,用PS模拟出盒模型的样子(不同的人有不同的盒模型设计方案)。

1.先写一个大盒子,再把他一分为二,上半部分20%,下半部分80%。

2.先把上半部分分区完成。

3.附上内容,我把LOGO图换掉了,可以自行修改

4.接下来是下面部分

5.字体只能看着来了。

6.接着下面的2个功能连接

7.没有配套字体,只能用稍微像一点的幼圆字体代替

8.我换了一种字体做登录这个按钮的字体,Aa清欢圆体

9.布局

10.差不多就这样


源代码
源代码和图片在我的getee仓库,里面也有一些曾经做过的页面代码供大家自行下载,不想下载的话文章最后也有源代码供大家使用CV大法。
https://gitee.com/ren-qingjie/web-design-source-code
登录界面源代码
index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿原神登录框-CSDN予我心安A3</title>
<link href="index.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="login-box">
<div id="login-box-top" >
<div id="login-box-top-left" onclick="alert('哈哈,没有上一页啦');"></div>
<div id="login-box-top-medium"></div>
<div id="login-box-top-right" onclick="alert('GG');window.close();"></div>
</div>
<div id="login-box-body">
<input id="login-box-body-f1" value="输入邮箱/手机号" onfocus='if(this.value=="输入邮箱/手机号"){this.value="";this.style.color="black"}; '
onblur='if(this.value==""){this.value="输入邮箱/手机号";this.style.color="#d1d1d1"};' >
<input id="login-box-body-f2" value="输入密码" onfocus='if(this.value=="输入密码"){this.value="";this.style.color="black"}; '
onblur='if(this.value==""){this.value="输入密码";this.style.color="#d1d1d1"};' >
<div id="login-box-body-f3">
<a id="login-box-body-f3-left">没有账号?</a>
<a id="login-box-body-f3-medium" onclick="alert('抱歉,还没做')">立即注册</a>
<a id="login-box-body-f3-right" onclick="alert('抱歉,还没做')">忘记密码</a>
</div>
<div id="login-box-body-f4" onclick="alert('没写啊')">登录</div>
<div id="login-box-body-f5">
<div id="login-box-body-f5-logo"></div>
<div id="login-box-body-f5-href" onclick="alert('没写')">手机快捷登录</div>
</div>
</div>
<script>
</script>
</div>
</body>
</html>index.css文件
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
background-color: black;
}
#login-box{
background-color: #ffffff;
width: 400px;
height: 350px;
position: absolute;
left: 35%;
top:60px;
}
#login-box-top{
background-color: white;
width: 100%;
height: 20%;
}
#login-box-top-left{
margin-left: 7.4%;
float: left;
width: 7.6%;
height: 100%;
background-color: white;
background-image: url("图片/左上按钮.jpg");
}
#login-box-top-medium{
float: left;
width: 70%;
background-color: orange;
height: 100%;
background-image: url("图片/LOGO.jpg");
}
#login-box-top-right{
float: left;
width: 7.6%;
background-color: white;
height: 100%;
background-image: url("图片/右上按钮.jpg");
}
#login-box-body{
background-color: #ffffff;
width: 100%;
height: 80%;
}
#login-box-body-f1{
background-color: #ffffff;
width: 80%;
height: 16%;
margin-left: 10%;
border: #eae9e9 solid 1px;
border-left: #f6f5f5 solid 1px ;
border-right: #f6f5f5 solid 1px ;
outline: none;
font-size: 15px;
font-family: 幼圆;
color: #d1d1d1;
font-weight: bolder;
text-indent: 10px;
}
#login-box-body-f2{
background-color: #ffffff;
width: 80%;
height: 16%;
margin-left: 10%;
margin-top: 10px;
border: #eae9e9 solid 1px;
border-left: #f6f5f5 solid 1px ;
border-right: #f6f5f5 solid 1px ;
outline: none;
font-size: 15px;
font-family: 幼圆;
color: #d1d1d1;
font-weight: bolder;
text-indent: 10px;
}
#login-box-body-f3{
background-color: #ffffff;
width: 80%;
height: 14%;
margin-left: 10%;
margin-top: 20px;
}
#login-box-body-f3-left{
display: inline-block;
float: left;
background-color: #ffffff;
height: 100%;
width: 21%;
font-size: 14px;
font-family: 幼圆;
font-weight: bolder;
color: #727171;
}
#login-box-body-f3-medium{
display: inline-block;
float: left;
background-color: #ffffff;
height: 100%;
width: 23%;
font-size: 14px;
font-family:幼圆;
font-weight: bolder;
color: #fae95b;
}
#login-box-body-f3-right{
display: inline-block;
background-color: #ffffff;
float: right;;
height: 100%;
font-size: 14px;
font-family: 幼圆;
font-weight: bolder;
color: #fae95b;
}
#login-box-body-f4{
background-color: #383b40;
width: 80%;
height: 18%;
margin-left: 10%;
margin-top: 5px;
font-family: Aa清欢r;
font-weight: bolder;
text-align: center;
font-size: 17px;
line-height: 50px;
color: #f3dcbd;
}
#login-box-body-f5{
background-color: #ffffff;
width: 40%;
height: 12%;
margin-left: 30%;
margin-top: 15px;
}
#login-box-body-f5-logo{
background-color: yellow;
width: 40px;
height: 40px;
float: left;
background-image: url("图片/A3——LOGO.jpg");
}
#login-box-body-f5-href{
background-color: #ffffff;
margin-left: 3%;
width: 65%;
height: 100%;
float: left;
font-family: Aa清欢r;
font-weight: bolder;
text-align: left;
font-size: 12px;
line-height: 35px;
color: #050505;
}我还没写完,下次会在这片博客下继续更新注册界面,找回密码界面。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)