【Bootstrap实战】用Bootstrap实战写一个完整的商城科技网站(源码附上~)
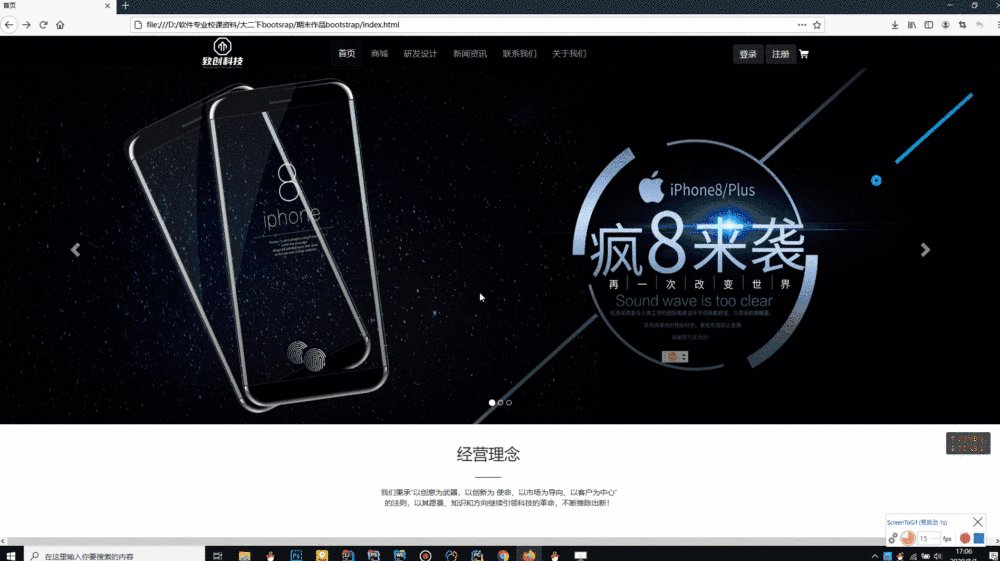
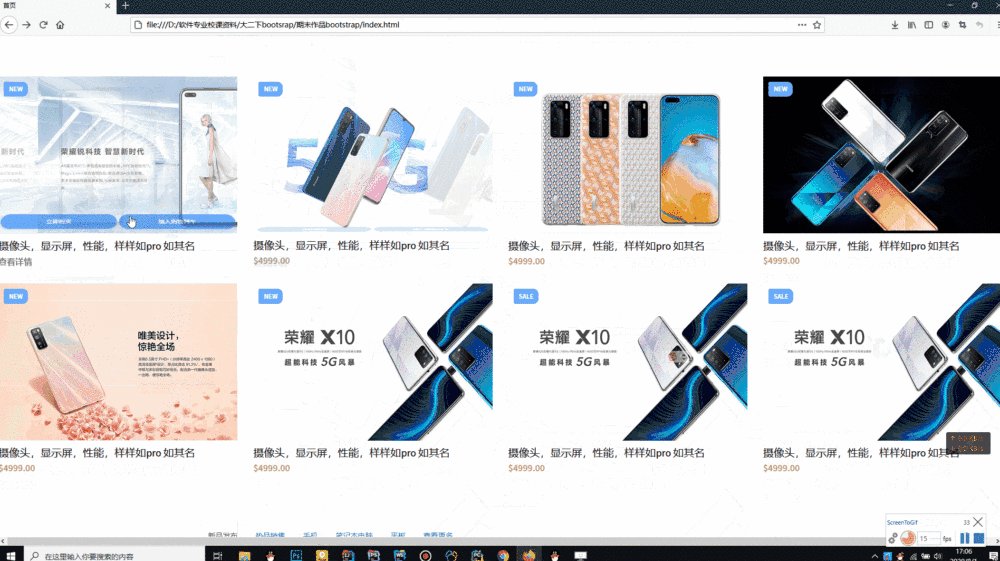
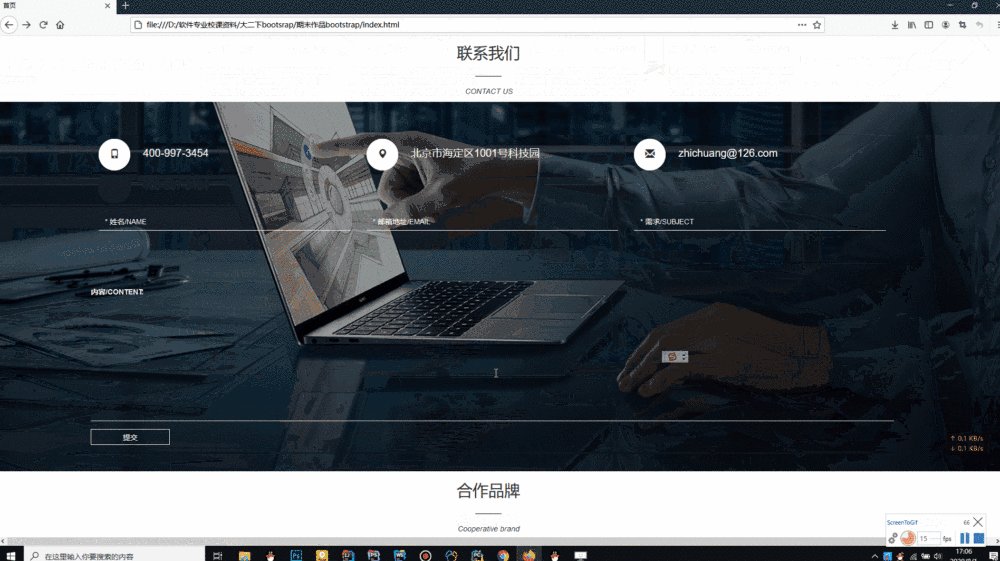
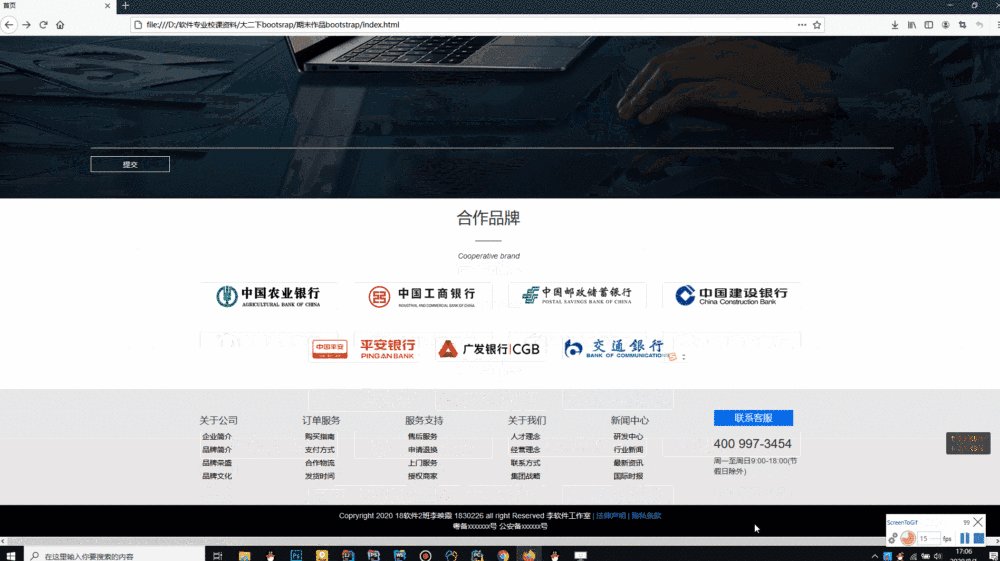
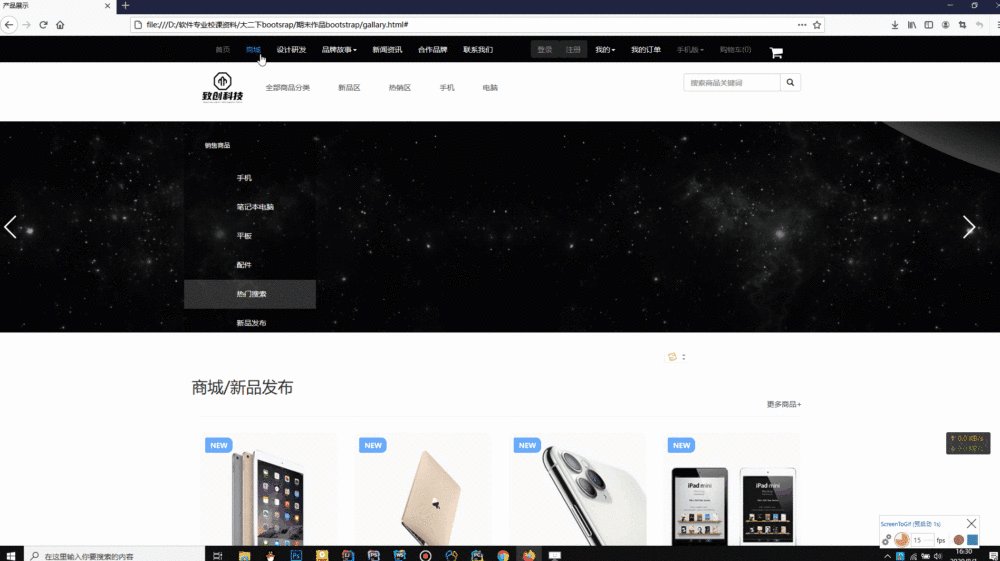
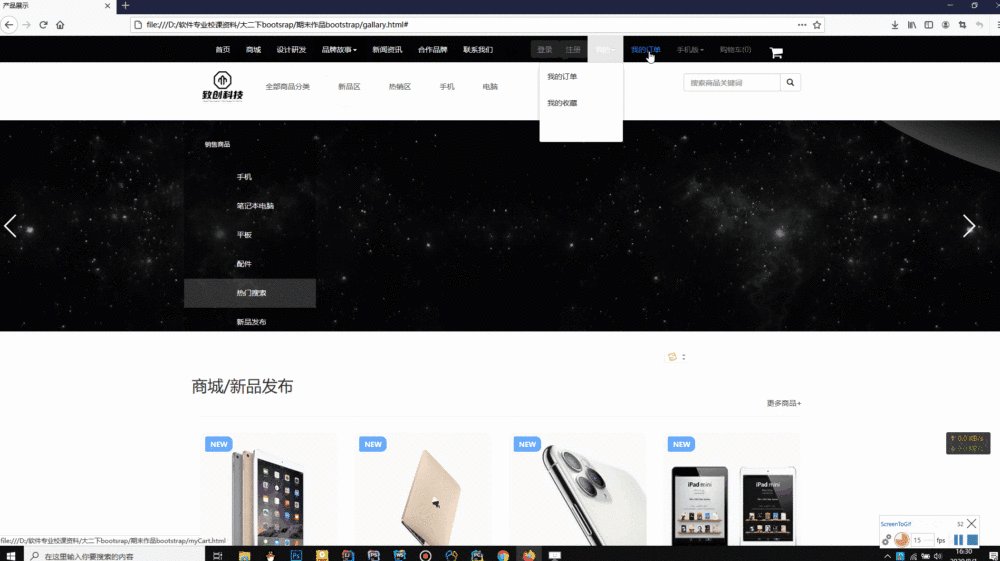
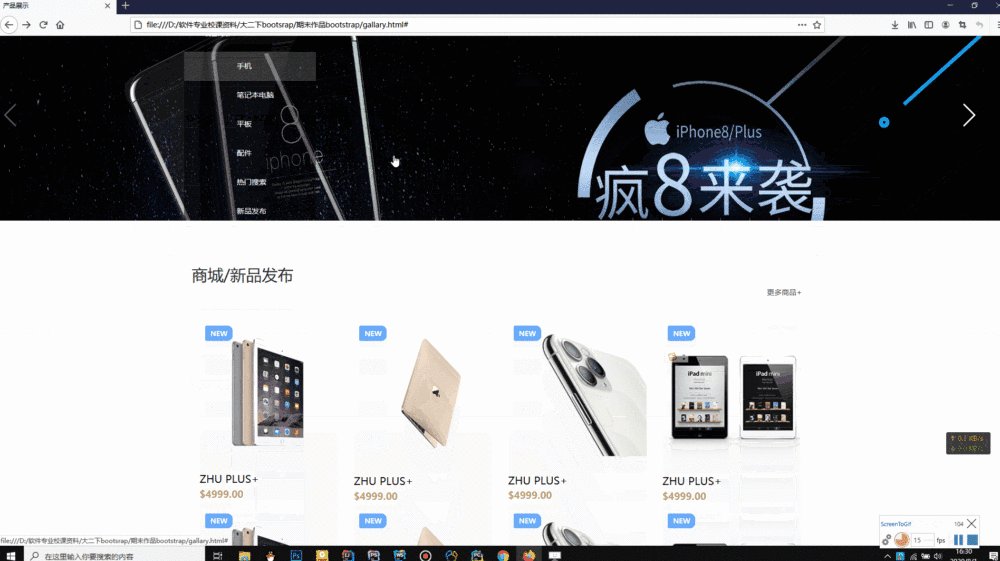
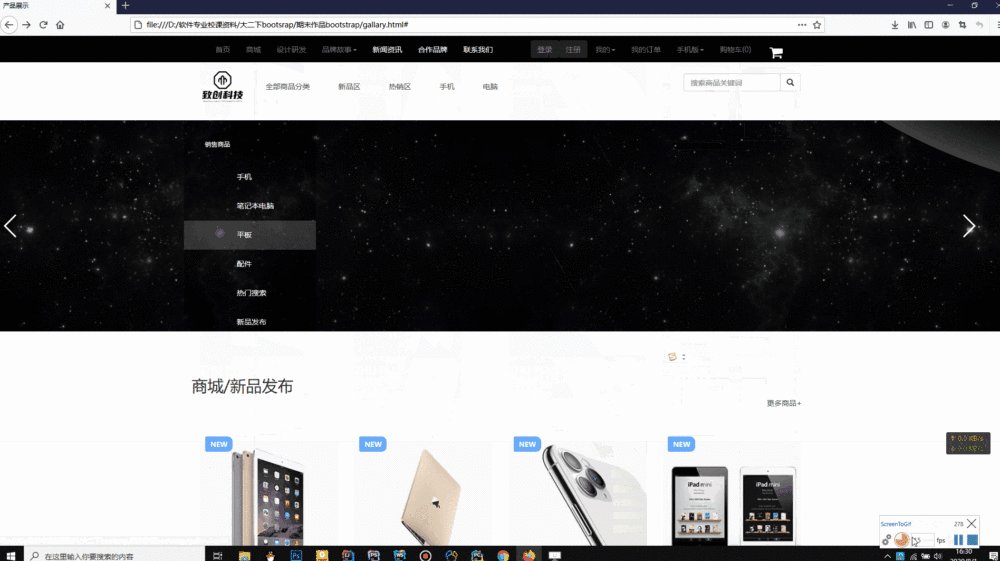
直入主题~~看效果图:前言:页面自己设计的,用Bootstrap布局写一个完整的科技网站静态首页页面,所用技术是前端:html+css+js+bootstrap,通过页面实战来运用前端框架Bootstrap,从而对其有更好的运用和了解~~...
·
源码地址: https://github.com/Lydever/featshopping-website-php.git
创作不易,如果有帮助请start~
直入主题~~看效果图:



前言:
页面自己设计的,用Bootstrap3布局写一个完整的科技网站静态首页页面,所用技术是前端:html+css+js+bootstrap,通过页面实战来运用前端框架Bootstrap,从而对其有更好的运用和了解~~,目前bootstrap最新版本为bootstrap4,感兴趣的可以去官网了解: bootstrap中文网
所有有文件如下:

需要引入bootstrap相关的css文件和bootstrap.js文件: bootstrap文件下载官网
由于篇幅有限只放其中一个页面的demo
index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>首页</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css"> <!-- 引入自己的css文件-->
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> <!-- 引入jq.js文件-->
<script type="text/javascript" src="js/bootstrap.min.js"></script> <!-- 引入bootstrap.js文件-->
<script type="text/javascript" src="js/my.effect.js"></script> <!-- 引入自己的js文件-->
</head>
<body>
<!-- 头部导航header start -->
<header>
<nav class="navbar navbar-default navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-1">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="nav-brand">
<img src="images/index/logo.png">
</a>
</div>
<div class="collapse navbar-collapse navbar-left" id="navbar-collapse-1" style="margin-left: 150px;">
<ul class="nav navbar-nav ">
<li class="active"><a href="index.html">首页<span class="sr-only"></span></a></li>
<li ><a href="gallary.html">商城</a></li>
<li ><a href="design.html">研发设计</a></li>
<li ><a href="news.html">新闻资讯</a></li>
<li ><a href="contact.html">联系我们</a></li>
<li ><a href="about.html">关于我们</a></li>
</ul>
</div>
<div class="list nav navbar-right">
<a href="" class="btn navbar-btn btn_login" data-toggle="modal" data-target="#login_modal">登录</a>
<a href="" class="btn navbar-btn btn_register" data-toggle="modal" data-target="#register_modal">注册</a>
<img src="images/index/shopcat.png" class="shopcat" alt=""/>
</div>
</div>
<!-- 登录 modal start-->
<div class="modal fade" id="login_modal" class="bs-example-modal-sm" role="dialog" aria-labelledby="gridSystemModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="gridSystemModalLabel">登录账号</h4>
</div>
<div class="modal-body">
<div class="container-fluid">
<h4><a href="login_register/login.html">已有账号?立即去登录</a></h4>
</div>
</div>
</div>
</div>
</div><!-- 登录 modal end-->
<!-- 注册 modal start-->
<div class="modal fade" id="register_modal" class=" bs-example-modal-sm" role="dialog" aria-labelledby="gridSystemModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="gridModalLabel">注册账号</h4>
</div>
<div class="modal-body">
<div class="container-fluid">
<h4><a href="login_register/register.html">无账号?立即去注册</a></h4>
</div>
</div>
</div>
</div>
</div><!-- 注册 modal end-->
</nav>
</header>
<!-- 头部导航header end -->
<!-- 轮播图 start -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 提示器 -->
<ol class="carousel-indicators my_slides">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 播放幻灯片的内容 -->
<div class="carousel-inner my_slides" role="listbox">
<div class="item active">
<img src="images/index/banner (1).jpg">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="images/index/banner (2).jpg" >
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="images/index/banner (3).jpg" >
<div class="carousel-caption"></div>
</div>
</div><!-- 播放幻灯片的内容 end -->
......
my.effect.js:
/*
* page effect js
*
*/
// header nav a
$(function(){
$(".navbar-nav a").mouseover(function(){
//鼠标放上去时当前a的其他兄弟元素 颜色为白色
$(this).siblings("a").css("color","white");
//a 样式为蓝 出现下边宽
$(this).css("color","#287fec");
$(this).css("border-bottom","2px solid #287fec");
});
//鼠标移出时边框为none ,颜色为白
$(".navbar-nav a").mouseout(function(){
$(this).css("border-bottom","none");
$(this).css("color","white");
});
$(".navbar-nav a").click(function(){
$(this).css("color","#287fec");
$(this).css("border-bottom","2px solid #287fec");
});
});
上一篇:前端面试总结
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)