
学习笔记:Python 根据经纬度绘制地图 之 folium.Map()地图显示函数
folium.Map()参数全解析

import folium
class folium.Map(location=None, width='100%', height='100%', left='0%', top='0%',
position='relative', tiles='OpenStreetMap', attr=None, min_zoom=0, max_zoom=18,
zoom_start=10, min_lat=-90, max_lat=90, min_lon=-180, max_lon=180, max_bounds=False,
crs='EPSG3857', control_scale=False, prefer_canvas=False, no_touch=False,
disable_3d=False, png_enabled=False, zoom_control=True, **kwargs)
首先,我们分析一下里面出现的参数名,可以发现,把重复出现的名词分为三组:
min_zoom,max_zoom,zoom_start,zoom_control
min_lat,max_lat:纬度的上下限
min_lon,max_lon:经度的上下限
所以我们很容易提取到三个名词或者是他们的缩写 zoom , lat , lon 。
zoom:[n.]变焦镜头;[网络]缩放;变焦;放大镜;[专业]图像放大[计算机科学技术]
lat:latitude,纬度
lon:longitude,经度
参数解释:
location: 存放经纬度数组,即打开页面时的默认显示位置。例如 location = [34.272, 108.945],这个位置在西安城墙内,34.272为latitude 经度, 108.945为 longitude 纬度,其表达形式可以为 tuple 或 list
width 和 height 为其保存后所占用的html页面比例,默认为100%即填充满整个页面
left 和 top 为页面流出的空白部分百分比,默认为0%即无留白
min_zoom 与 max_zoom:地图显示的最小 zoom 值与最大 zoom 值 。也就是最大最小缩放程度。这里 zoom 的意思可以参考开头的 zoom 解释
tiles:str型,设置地图的显示样式,默认 为"OpenStreetMap",也就是开启街道显示,还有另外多种样式,以下是四种内置的地图样式,也称为内建地图样式,读者可以自行尝试
tiles 的名字还有一种高级用法,即 tiles 传入一个 URL ,来使用其他自选OSM,此时需要对attr参数进行赋值
# 一下四个tiles值是folium函数内置的,类似于C++中的宏
tiles = Stamen Terrain
tiles = Stamen Toner
tiles = Map box Bright
tiles = MapboxControl
attr:非内建地图样式。当tiles引入外部URL时,需要对其进行赋值,可以理解为所选择的地图样式名称。(注:folium库自带了几种内建地图样式)
zoom_start:地图显示大小,默认为 10,值越大地图放大级别越大,地图信息越细致
control_scale:布尔型变量,表示是否在地图上添加比例尺,默认为 False ,即不添加
no_touch:bool 型变量,控制地图是否禁止来自设备的触控事件(即手动操作),如鼠标的拖拽等等,默认值为False,即不禁止,通常无需进行设置
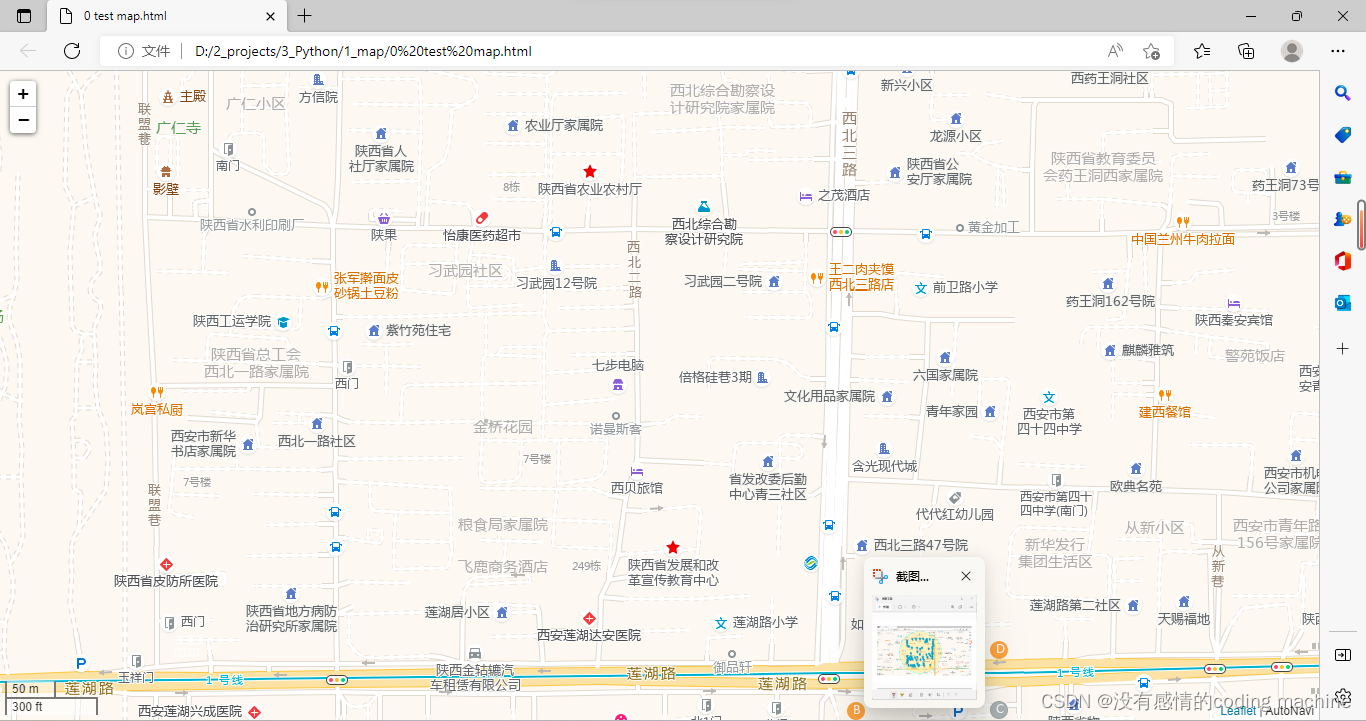
设置完以上地图数据后,可以进行地图内部一些数据的添加,如下图

具体步骤和内容可参考我的后续博客:
学习笔记:Python 根据经纬度绘制地图 之 folium库 信息添加函数Marker()_没有感情的coding machine的博客-CSDN博客_python根据经纬度绘制路线图
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)