
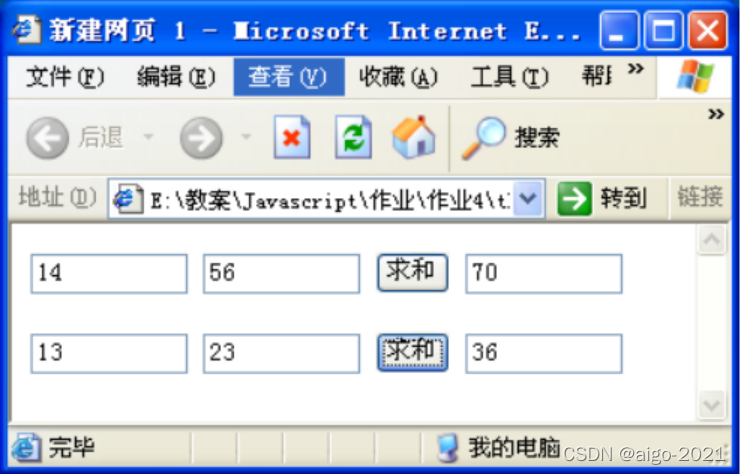
用javascript实现从两个文本框中获取输入的数字,点击求和按钮,在文本框中得到结果。
编程完成以下效果<!doctype html><html lang="en"><head><title>Document</title><script>function button1(){var t1=document.getElementById("text1");var t2=document.getElementByI
·
编程完成以下效果

代码实现:
<!doctype html>
<html lang="en">
<head>
<title>Document</title>
<script>
function button1(){
var t1=document.getElementById("text1");
var t2=document.getElementById("text2");
var sum1=parseInt(t1.value)+parseInt(t2.value);//获取文本框中的值,并转为int类型
document.getElementById("text3").value=sum1;
}
function button2(){
var t3=document.getElementById("text4");
var t4=document.getElementById("text5");
var sum2=parseInt(t3.value)+parseInt(t4.value);
document.getElementById("text6").value=sum2;
}
</script>
</head>
<body>
<table>
<tr>
<td>
<input type="text" id="text1">
</td>
<td>
<input type="text" id="text2">
</td>
<td>
<input type="button" value="求和" onclick="button1();">//添加按钮点击事件
</td>
<td>
<input type="text" id="text3">
</td>
</tr>
<tr>
<td>
<input type="text" id="text4">
</td>
<td>
<input type="text" id="text5">
</td>
<td>
<input type="button" value="求和" onclick="button2();">
</td>
<td>
<input type="text" id="text6">
</td>
</tr>
</table>
</body>
</html>显示效果:

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)