vue实现分页功能之最详细篇(一)
vue实现一个简单的分页功能记录一下vue学习之前看过别人文章,只是一个分页样式,这样对像我这种初学者来说帮助几乎为零,所以我这里写了一个完整的分页,希望可以帮助像我一样的初学者这是一个带有数据的完整分页功能,但缺点是页数过多会造成分页区放不下显示页码,不过别急,下一篇解决这个问题保姆级代码,复制直接就能用,话不多说,上代码.nav{width: 550px;height: 30px;backgr
·
vue实现一个简单的分页功能
- 记录一下vue学习
- 之前看过别人文章,只是一个分页样式,这样对像我这种初学者来说帮助几乎为零,所以我这里写了一个完整的分页,希望可以帮助像我一样的初学者
- 这是一个带有数据的完整分页功能,但缺点是页数过多会造成分页区放不下显示页码,
- 不过别急,下一篇解决这个问题
- 保姆级代码,复制直接就能用,话不多说,上代码
.nav{width: 550px;height: 30px;background-color: pink;display: flex;align-items: center;}
div[class$=Page]{width: 80px; height: 25px;text-align: center;color: black;
line-height:25px;background-color: coral;margin: 0 5px;}
div[class=pages]{width: 25px;height: 25px;border: 1px solid #c3c3c3;border-radius: 5px;
margin: 0 5px;background-color: rgb(236, 235, 235);text-align: center;line-height: 25px;}
.active{width: 25px;height: 25px;border: 1px solid #8f8f8f;border-radius: 5px;
margin: 0 5px;background-color: rgb(247, 113, 23);text-align: center;
line-height: 25px;color: #fff;}
.nav div:hover{cursor: pointer;}
.box{width: 550px;height: 200px;border: 1px solid #eee;background-color: #f5f5f5;}
<div id="app">
<div class="box">
<div class="item" v-for="(item,index) in showPage">{{item}}</div>
</div>
<div class="nav">
<div class="pravPage" @click="prav">上一页</div>
<div class="pages" v-for="(item,index) in conpages" :key="index" @click="page(item)"
:class="item==cur?'active':''" >{{item}}</div>
<div class="nextPage" @click="next">下一页</div>
</div>
</div>
var app = new Vue({
el: '#app',
data: {
conpages:'',//总页数
cur:1, //当前页
pageSize:3, //每页要展示数据条数
showPage:[],//每页展示的内容
porps:["小鼠","小猫","小狗","小花","小草","小树","小明","小李","小王","我"] //总数据
},
created(){
this.conpages = Math.ceil(this.porps.length/this.pageSize); //求总页数,Math.ceil()方法 可以对数进行上舍入
this.page(this.cur)
},
methods:{
page(item){
this.cur=item; //当前页
var list = (this.cur-1)*this.pageSize; //每去一组数据的第一个索引
this.showPage = this.porps.slice(list,list+this.pageSize); //从总数据中取出每页的数据
},
prav(){
if(this.cur!=1){
this.cur--
this.page(this.cur)
}
},
next(){
if(this.cur<this.conpages){
this.cur++
this.page(this.cur)
}
}
}
})
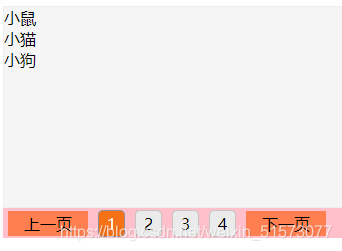
- 最终效果是这样
- 点击会切换页面,因为我不会制作动图,所以就无法演示,如果有知道的请告诉哈我,谢谢

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)