
用户注册登录页面实例 web前端开发HTML5 JavaScript css
根据清华大学出版社的HTML5网页前端设计实战课后实战代码与注释如下<!doctype html><html><head><meta charset="utf-8"><title>用户注册页面实例</title><style>body { background-color:#CCC;}#container{ bac
·
根据清华大学出版社的HTML5网页前端设计实战课后实战
代码与注释如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册页面实例</title>
<style>
body { background-color:#CCC;}
#container{ background-color:#FFF;
color:#000;
padding:15px;
margin: 100px auto 0px ;
width:600px;
text-align:center;
font-family:"微软雅黑 Light";
box-shadow:10px 10px 15px black;
}
hr{
width:80%;
border:#C03 1px solid;
margin-bottom:15px;
}
input{
width:180px;
height:20px;
margin:5px;
font-size:16px;
font-family:"微软雅黑 Light";
}
button{
width:120px;
height:40px;
background-color:#CF0;
border:0px;
color:#FFF;
margin:10px;
font-family:"微软雅黑 Light";
font-weight:bold;
}
button:hover{
background-color:#0068d0;
}
</style>
</head>
<body>
<div id="container">
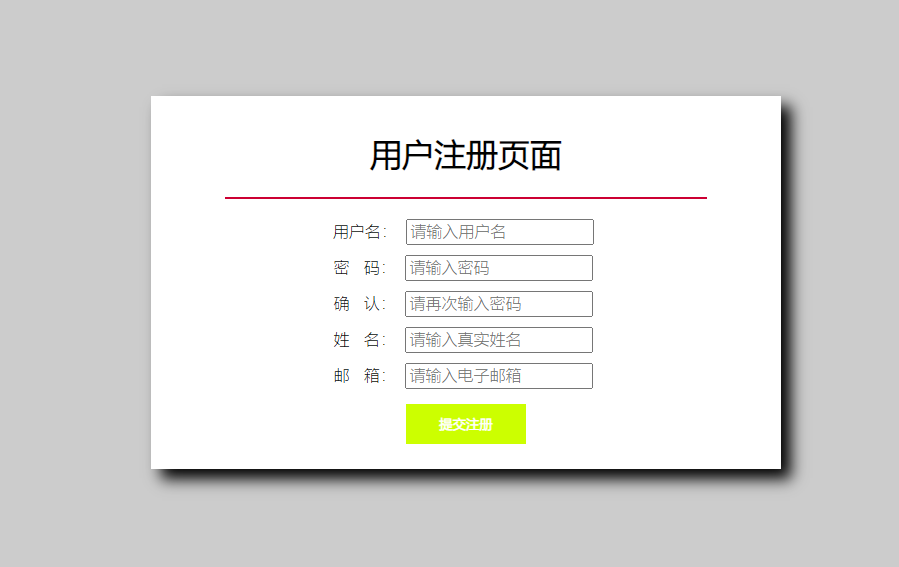
<h1>用户注册页面</h1>
<hr/>
<form method="post" action="url" autocomplete="on">
<label>用户名:
<input type="text" placeholder="请输入用户名" name="username" required />
</label>
<br/>
<label>密 码:
<input type="password" placeholder="请输入密码" name="psw" required />
</label>
<br/>
<label>确 认:
<input type="password" placeholder="请再次输入密码" name="psw" required />
</label>
<br/>
<label>姓 名:
<input type="text" placeholder="请输入真实姓名" name="name" required />
</label>
<br/>
<label>邮 箱:
<input type="email" placeholder="请输入电子邮箱" name="email" required />
</label>
<br/>
<button type="submit">
提交注册
</button>
</form>
</div>
<script language="javascript">
</script>
</body>
</html>
————————————————
版权声明:本文为CSDN博主「无敌螺旋桨」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_51272114/article/details/120436671更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)