
[plugin:vite:import-analysis] Failed to parse source for import analysis because the content contain
[plugin:vite:import-analysis] Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.问题原因问题截图解决方案问题原因vue3+vite的项目,vi
·
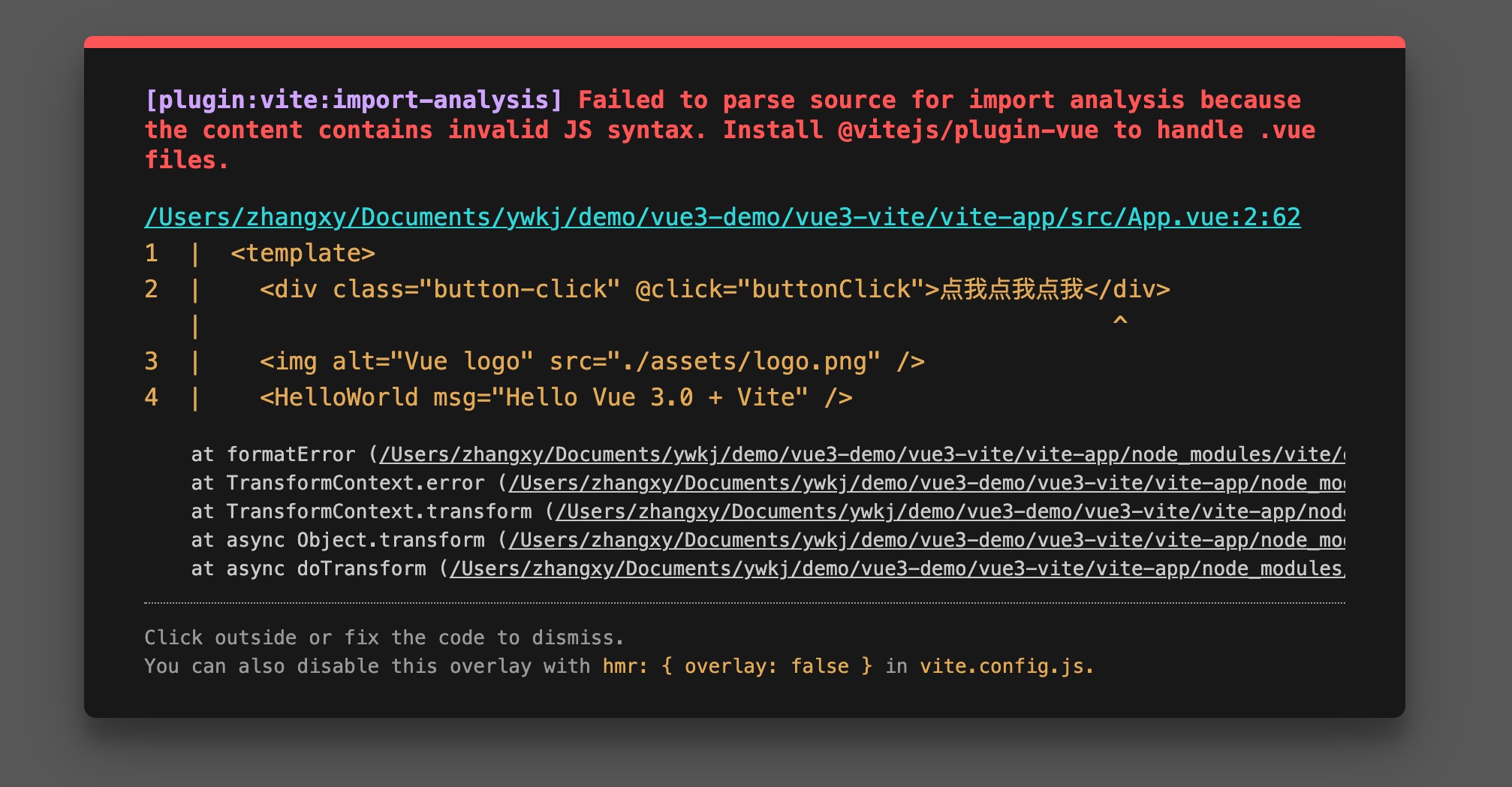
[plugin:vite:import-analysis] Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.
问题原因
vue3+vite的项目,vite从1.xx升级到2.xx
问题截图

解决方案
1、安装"@vitejs/plugin-vue": “^1.2.1”
npm install @vitejs/plugin-vue
2、在根目录下的vite.config.js文件下的config添加一下配置
import type { UserConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
const config: UserConfig = {
plugins: [vue()]
}
export default config
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)