
VSCode如何调试Nodejs
调试的重要性不言而喻,方法也是五花八门,这里只介绍一种vscode上的简单又直观的方法。方法二通过添加配置文件launch.json来调试;1.切换到debugge模式,直接断点调试;
·
node.js的调试官方说明:Debugging - Getting Started | Node.js
调试的重要性不言而喻,方法也是五花八门,这里只介绍一种vscode上的简单又直观的方法。
方法一:直接调试
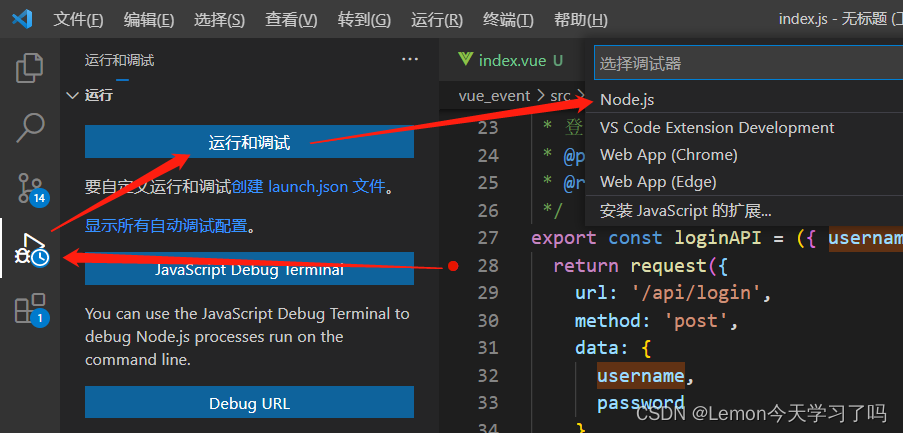
1.切换到debugge模式,直接断点调试;

方法二:通过添加配置文件launch.json来调试;
1. 点击直接创建launch.json:

2. 配置launch.json :
{
// nodemon 配置
"version": "0.2.0",
"configurations": [
{
// 调试器的类型
"type": "node",
// 请求配置类型,可以为launch(启动)或attach(附加)
"request": "launch",
// 配置名称,将会在启动配置的下拉菜单中显示,免与其它项目一致
"name": "nodemon",
// 设置运行时可执行的文件路径,默认是node
"runtimeExecutable": "nodemon",
// 要运行的可执行文件或源代码的路径
"program": "${workspaceFolder}/index.js",
// 是否主动重启调试
"restart": true,
// 指定程序输出的位置:集成终端
"console": "integratedTerminal",
// 定义调试控制台的显示
"internalConsoleOptions": "neverOpen"
}
]
}3. 在需要调试的地方前面打好小红点,点击绿色三角或按F5开始启动调试 :

4. 进入调试状态:

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)