
Vue生命周期执行顺序(大白话)
Vue生命周期执行顺序(大白话)
·
一、生命周期
1.beforeCreate:在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。(这时还不能使用响应式数据)
2.created:在实例创建完成后被立即同步调用(数据侦听、计算属性、方法等可以使用)
3.beforeMount:在当前组件挂载到DOM开始之前被调用
4.mounted:在当前组件挂载到DOM之后调用
5.beforeUpdate:在数据发生改变后,组件DOM被更新之前被调用
6.updated:在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用
7.beforeDestroy:组件实例销毁之前调用(如v-if隐藏组件)
8.destroyed:组件实例销毁后调用
二、生命周期执行顺序
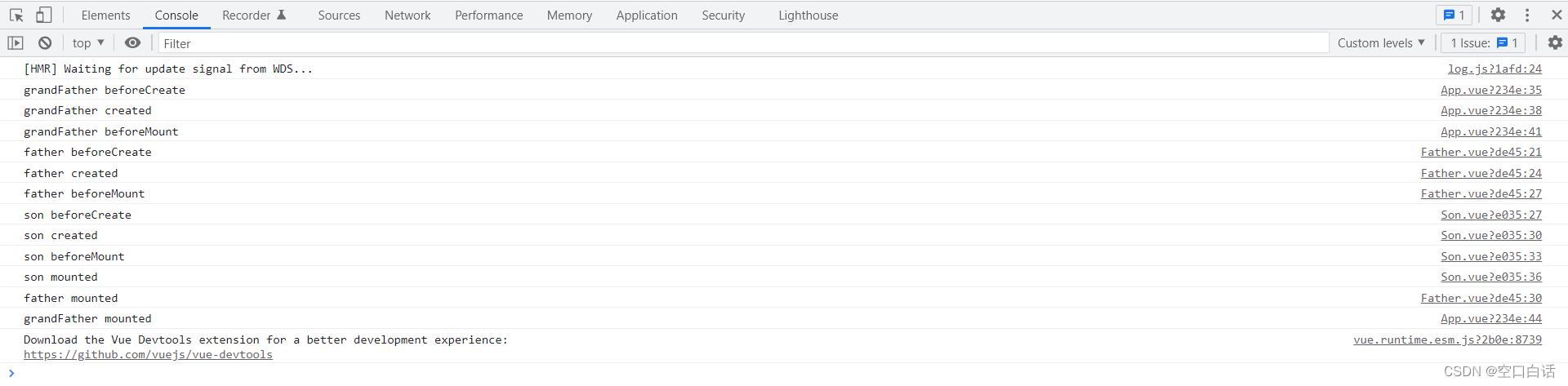
father beforeCreate ——> father created ——> father beforeMount ——>
son beforeCreate ——> son created ——> son beforeMount ——> son mounted ——> father mounted

总结
1.父组件的mounted、updated和destroyed都在子组件之后
抓住。
现实生活只有经过艰苦卓绝的斗争才能实现。—— 塞涅卡
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)