element-ui修改默认按钮和文本框点击后的颜色
element-ui修改默认按钮和文本框点击后的颜色
·
我们在使用element-ui的时候,我们可以快速的搭建项目,并可以更快速的实现布局,但是我们如果想要修改它的某些样式的话,我们靠css并不能完全的修改,我之前发布过一个修改element-ui分页背景色的,因为当时我写一个demo需要用到。然后今天写了一个表单,需要用到element-ui的文本框和按钮,因为它默认文本框的点击效果没有符合我的需求,所以也进行了样式的修改
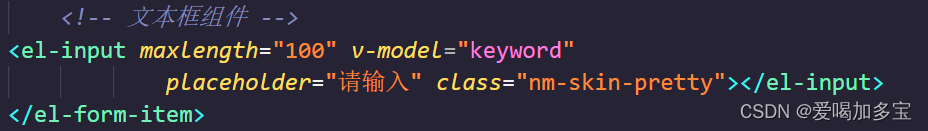
首先是文本框的组件

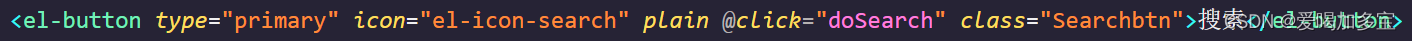
按钮的组件

修改文本框点击后的样式
<style>
/* 修改element-ui文本框点击后的样式 */
.nm-skin-pretty .el-input.is-active .el-input__inner,
.nm-skin-pretty .el-input__inner:focus {
border:2px solid #55499c;
/* 这些可以忽略,加上这些的话,效果会变成点击文本框后
文本框的长度会以动画形式动态的在1s内变成610px */
/* transition: 1s; */
/* width: 610px; */
}
</style>
注:必须在页面单独放置这个<style>
如果放在<style scoped>里面效果则不会生效修改按钮的颜色(这块还有个bug,鼠标移入后还是默认的颜色,等解决了,再来更新)
/**修改element-ui按钮颜色 */
.el-pagination.is-background .el-pager li:not(.disabled).active{
background-color: #55499c;
}
.el-button--primary{
background-color: #55499c;
border-color: #55499c;
}效果:
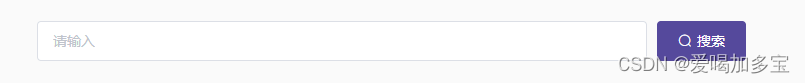
点击前

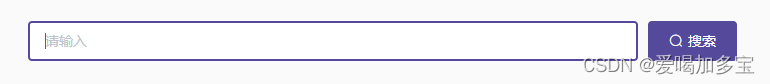
点击后

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)