
dreamweaver网页设计作业制作 学生个人网页单页 WEB静态网页作业模板 大学生个人主页博客网页代码 dw个人网页作业成品
大学生个人静态网页模板网页难度网页内容网页介绍网页效果代码示例网页修改网页下载网页难度网页设计DIV CSS学生水平,代码简单。网页内容单页面页内跳转类型网页,页面内容主要包括关于、技能、照片、留言。网页介绍网页采用DIV布局制作,网页中的顶部导航使用CSS制作了鼠标经过变色及下划线效果。使用CSS设置了背景图片。顶部导航点击会跳转到页面内对应的锚点定位。页面插入了网页背景音乐。页面底部插入了留言
·
网页难度
网页设计DIV CSS学生水平,代码简单。
网页内容
单页面页内跳转类型网页,页面内容主要包括关于、技能、照片、留言。
网页介绍
网页采用DIV布局制作,网页中的顶部导航使用CSS制作了鼠标经过变色及下划线效果。使用CSS设置了背景图片。顶部导航点击会跳转到页面内对应的锚点定位。页面插入了网页背景音乐。页面底部插入了留言表单。
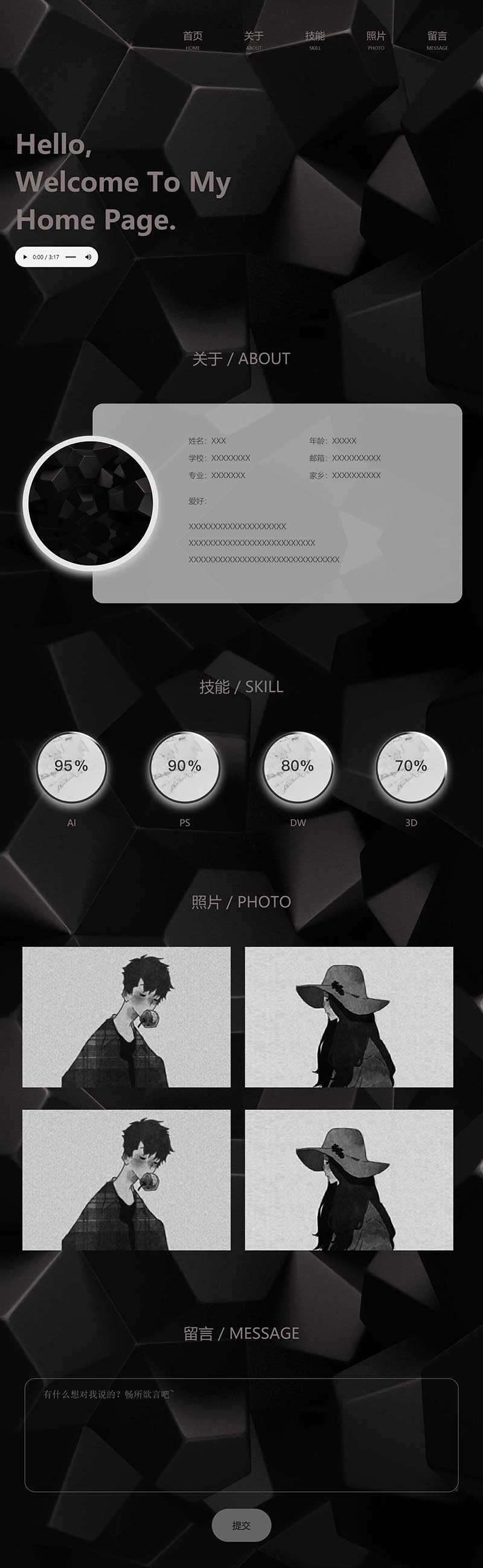
网页效果

代码示例
为保证作品的原创性,此处仅展示局部HTML代码。完整作品可前往 stu-works.com 查看
<div class="top">
<div class="topr">
<ul>
<li><a href="">首页<br/><span>HOME</span></a></li>
<li><a href="#about">关于<br/><span>ABOUT</span></a></li>
<li><a href="#skill">技能<br/><span>SKILL</span></a></li>
<li><a href="#photo">照片<br/><span>PHOTO</span></a></li>
<li><a href="#message">留言<br/><span>MESSAGE</span></a></li>
</ul>
</div>
</div>
<div class="title" id="about">关于 / ABOUT</div>
<div class="con2">
<div class="con2s">
<div class="con2s_pic"><img src="images/tx.jpg" width="100%" /></div>
</div>
<div class="con2x">
<div class="con2xs">
<ul>
<li style="width:320px;">姓名:XXX<br/>学校:XXXXXXXX<br/>专业:XXXXXXX</li>
<li>年龄:XXXXX<br/>邮箱:XXXXXXXXXX<br/>家乡:XXXXXXXXXX</li>
</ul>
</div>
<div class="con2xc">爱好:</div>
<div class="con2xx">
XXXXXXXXXXXXXXXXXXXX<br/>
XXXXXXXXXXXXXXXXXXXXXXXXXX<br/>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</div>
</div>
</div>
网页修改
作品下载后可自行修改文字、替换图片、音乐等内容。文字内容可以直接使用Dreamweaver、HBuilder、NotePAD等软件编辑修改为个人信息,图片可直接在源文件中替换。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)