
JavaScript小案例-留言板案例
留言后有时间显示,且有按键监听,按下光标定到输入框,按下留言发布。htmljscss效果
·
简单版发布留言案例
- 留言后没有时间
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function () {
if (text.value == '') {
alert('抱歉,没有输入内容')
} else {
// console.log(text.value);
var li = document.createElement('li');
li.innerHTML = text.value;
ul.insertBefore(li, ul.children[0]);
}
}
</script>
</body>
- 留言后有时间显示,可以对留言进行删除,且有按键监听,按下
s光标定到输入框,按下enter留言发布。
注意点:
获取ul节点,然后通过ul.innerHTML+(凭借好的字符串)实现元素的添加,innerHTML是识别标签的。
使用bootstrap框架
Date对象的使用
添加keyup,用来监听键盘按键
- html
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"
crossorigin="anonymous"></script>
<body>
<div class="container" style="padding-top: 100px;">
<textarea class="form-control" rows="5" placeholder="请留言"></textarea>
<button type="button" class="btn btn-success">发布</button>
<ul class="list-group" style="margin-top: 20px;">
</ul>
<div class="alert alert-warning alert-dismissible" role="alert" style="height: 49px; display: none;">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" class="sp">×</span>
</button>
<strong>错误!</strong>你最好输入一些东西后再按按钮
</div>
</div>
</body>
</body>
- js
<script>
var date = new Date();
var year = date.getFullYear();
var moth = date.getMonth() + 1;
var datas = date.getDate();
var btn = document.querySelector("button")
var text = document.querySelector("textarea")
var alerts = document.querySelector(".alert")
var ul = document.querySelector('ul');
var span = document.querySelector(".sp")
//对时间进行格式化
function getTime() {
var thme = new Date();
var h = thme.getHours();
var h = h < 10 ? '0' + h : h
var m = thme.getMinutes();
var m = m < 10 ? '0' + m : m
var s = thme.getSeconds()
var s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
//按钮点击
btn.addEventListener('click', function () {
if (text.value.length == 0) {
alerts.style.display = "block"
} else {
var li = document.createElement('li');
var str = `<li class="list-group-item">${text.value} <span class="date">${year}.${moth}.${datas}-${getTime()}</span><a href="javascript:;">×</a> </li>`
ul.innerHTML = str + ul.innerHTML
//1. 获取所有的a标签
//2. 添加点击事件
//3. 通过a找到父节点li,移除节点方法移除
// for (let i = 0; i < deletea.length; i++) {
// deletea[i].addEventListener('click', function () {
// console.log(this);
// console.log(deletea[i]);
// ul.removeChild(this.parentNode)
// })
// console.log(i);
// deletea[i].onclick = function () {
// console.log(deletea[i]);
// ul.removeChild(this.parentNode)
// }
// }
var deletea = document.querySelectorAll("a");
console.log(deletea);
deletea.forEach(function (item, index) {
item.onclick = function () {
console.log(item);
ul.removeChild(item.parentNode)
}
})
for (let i = 0; i < deletea.length; i++) {
deletea[i].onclick = function () {
console.log(this.parentNode);
ul.removeChild(this.parentNode);
}
}
text.value = ""
}
})
//点击后,隐藏报错框
span.addEventListener('click', function () {
alerts.style.display = "none"
})
//添加按键监听
document.addEventListener('keyup', function (e) {
if (e.keyCode == 83) {
text.focus();
} else if (e.keyCode == 13) {
btn.click();
}
})
//删除
/***
* 获取所有的a,循环添加点击事件,this代表当前点击的a
* 1. 全局this,指向window
* 2. 构造函数内部 this 指向实例化的对象
* 3. 事件处理函数中 this
* */
</script>
- css
<style>
body {
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
}
div {
/* display: flex; */
width: 100%;
height: 100vh;
/* padding: 200px; */
}
textarea {
margin-bottom: 20px;
resize: none;
}
.date {
float: right;
}
</style>
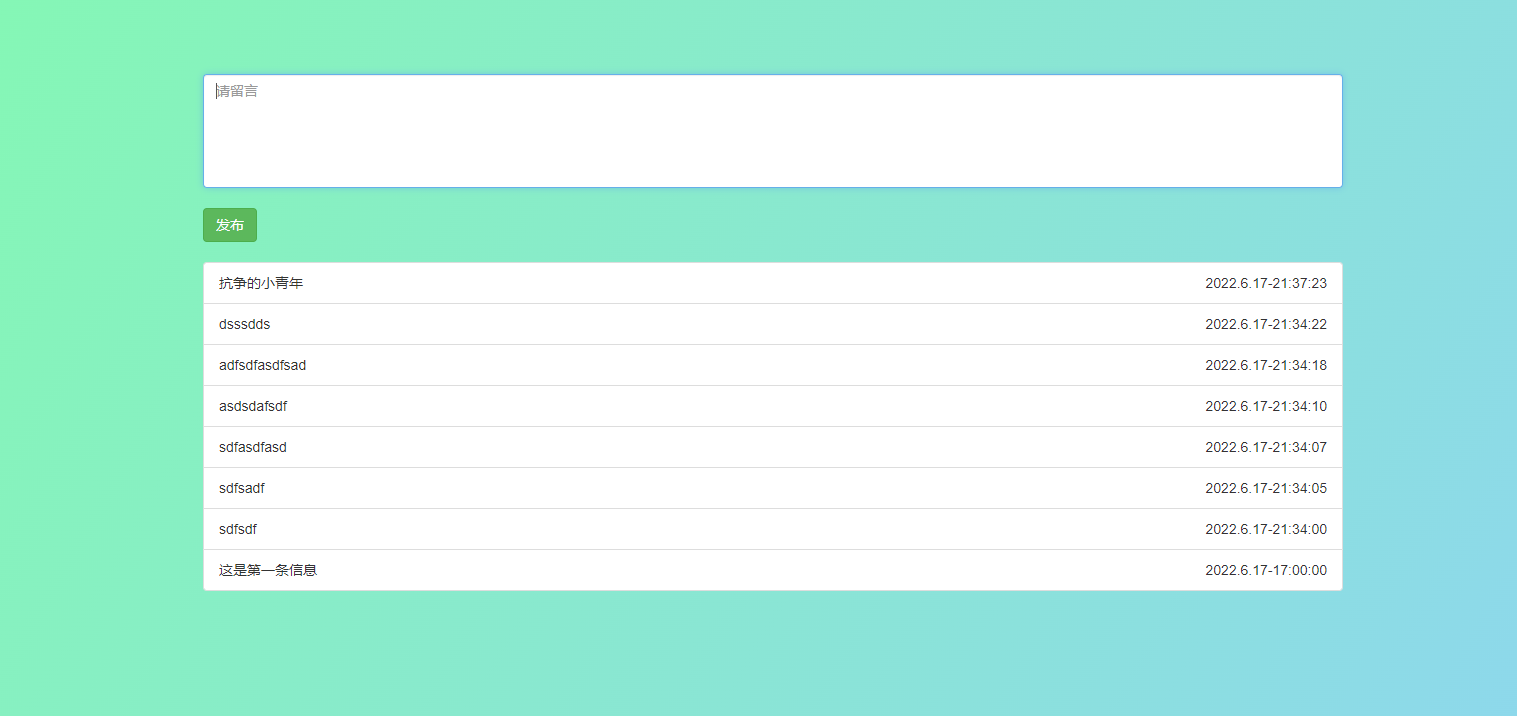
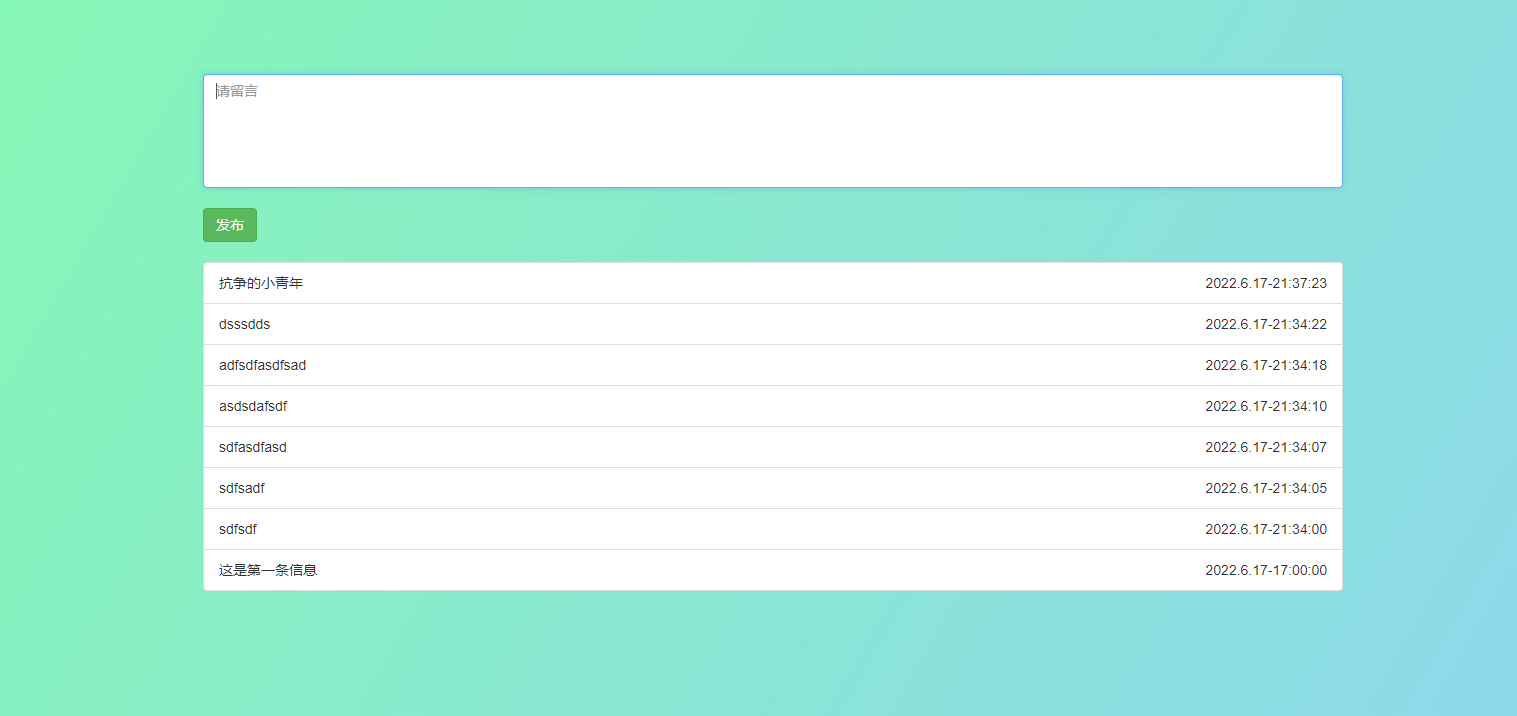
- 效果

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)