vue 使用animate动画
vue中使用animate动画的方法,以及animate动画名称
·
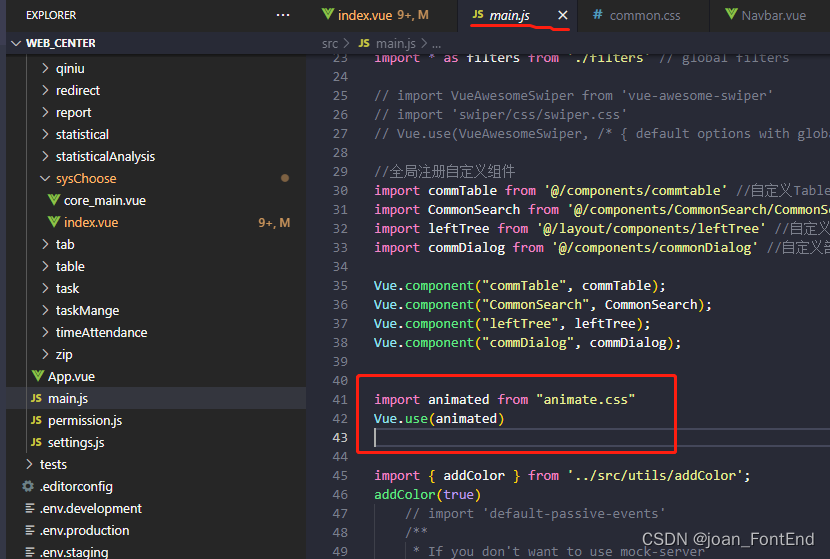
1.首先在main.js中引入animate动画(在引入之前,先运行cnpm install animate.css --save或者npm install animate.css --save,在项目中安装animate.css)
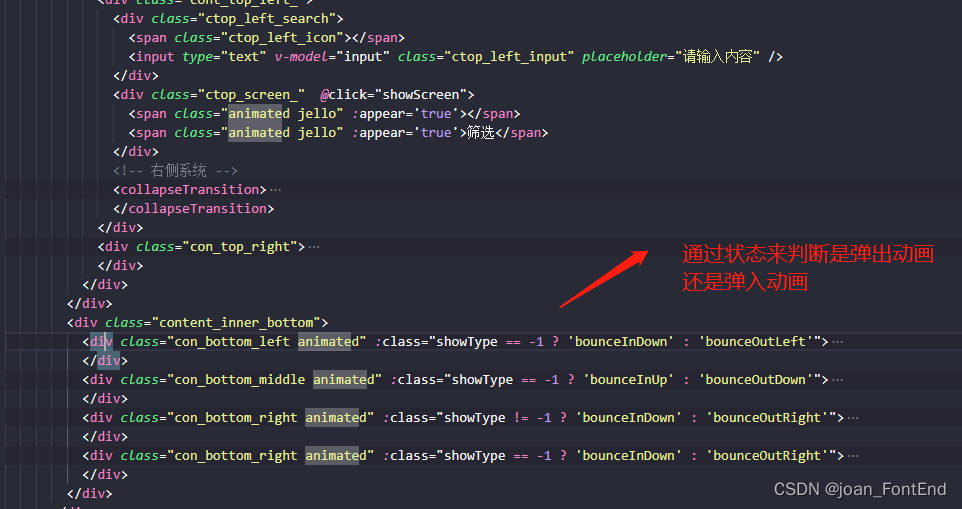
2.其次在页面中直接使用,例如:“animated jello” ,animated必须要,jello是自己需要的效果(可以百度找到animated的很多效果)。
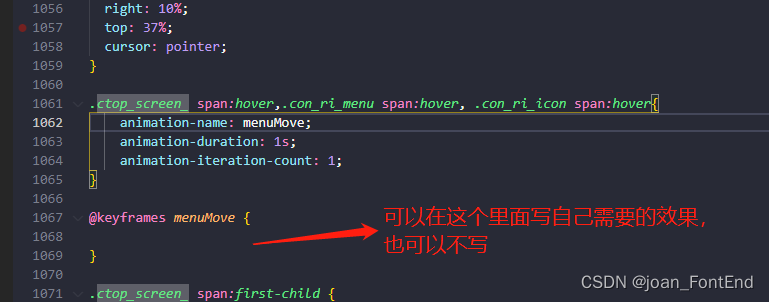
添加了动画效果,很多时候只是在刚进入页面的时候有一瞬间的动画效果,可以在判断的时候,通过判断值来动态添加动画效果或者在css中添加hover,设置动画时间(当然也可以通过js来设置,个人觉得麻烦就直接用的hover),如下图。
如果页面因为添加动画出现了滚动条,在body使用overflow:hidden就ok了。
class中添加:

css中hover方式添加: 
animate动画名称:
fadeIn: '淡入',
fadeInDown: '向下淡入
fadeInDownBig: '向下快速淡入',
fadeInLeft: '向右淡入',
fadeInLeftBig: '向右快速淡入',
fadeInRight: '向左淡入',
fadeInRightBig: '向左快速淡入',
fadeInUp: '向上淡入',
fadeInUpBig: '向上快速淡入',
fadeOut: '淡出',
fadeOutDown: '向下淡出',
fadeOutDownBig: '向下快速淡出',
fadeOutLeft: '向左淡出',
fadeOutLeftBig: '向左快速淡出',
fadeOutRight: '向右淡出',
fadeOutRightBig: '向右快速淡出',
fadeOutUp: '向上淡出',
fadeOutUpBig: '向上快速淡出'
bounceIn: '弹跳进入',
bounceInDown: '向下弹跳进入',
bounceInLeft: '向右弹跳进入',
bounceInRight: '向左弹跳进入',
bounceInUp: '向上弹跳进入',
bounceOut: '弹跳退出',
bounceOutDown: '向下弹跳退出',
bounceOutLeft: '向左弹跳退出',
bounceOutRight: '向右弹跳退出',
bounceOutUp: '向上弹跳退出'
zoomIn: '放大进入',
zoomInDown: '向下放大进入',
zoomInLeft: '向右放大进入',
zoomInRight: '向左放大进入',
zoomInUp: '向上放大进入',
zoomOut: '缩小退出',
zoomOutDown: '向下缩小退出',
zoomOutLeft: '向左缩小退出',
zoomOutRight: '向右缩小退出',
zoomOutUp: '向上缩小退出'
rotateIn: '顺时针旋转进入',
rotateInDownLeft: '从左往下旋入',
rotateInDownRight: '从右往下旋入',
rotateInUpLeft: '从左往上旋入',
rotateInUpRight: '从右往上旋入',
rotateOut: '顺时针旋转退出',
rotateOutDownLeft: '向左下旋出',
rotateOutDownRight: '向右下旋出',
rotateOutUpLeft: '向左上旋出',
rotateOutUpRight: '向右上旋出'
flipInX: '水平翻转进入',
flipInY: '垂直翻转进入',
flipOutX: '水平翻转退出',
flipOutY: '垂直翻转退出'
bounce: '弹跳',
flash: '闪烁',
pulse: '脉冲',
rubberBand: '橡皮筋',
shake: '左右弱晃动',
swing: '上下摆动',
tada: '缩放摆动',
wobble: '左右强晃动',
jello: '拉伸抖动'更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)