前端css样式如何设置内边框
背景:我在写鼠标悬停样式.topbox .menuBox > ul > li:hover {border-bottom: 4px solid #3C7CFC; font-weight: 600; color: #3C7CFC;}这样写的话出来的效果是:我想要的是,鼠标悬停,生成一个内边框,应该在上边,我就查了一下border这个属性,他是有两个值,是可以设置边框是向内还是向外的如果要设
·
背景:我在写鼠标悬停样式
.topbox .menuBox > ul > li:hover { border-bottom: 4px solid #3C7CFC; font-weight: 600; color: #3C7CFC; }
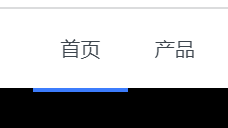
这样写的话出来的效果是:

我想要的是,鼠标悬停,生成一个内边框,应该在上边,我就查了一下border这个属性,他是有两个值,是可以设置边框是向内还是向外的
- 如果要设置为内边框使用:
box-sizing: border-box; - 如果要设置为内边框使用:
box-sizing: content-box;
我添加完css样式,效果就正常了:

再添加一个圆角就可以了:border-radius: 2px;
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)