vue框架中,图片应该保存在哪里?应该如何访问?
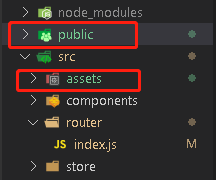
在使用vue框架进行开发的过程中,有两个文件夹都可以存放我们的图片以及样式等等,一个是public文件夹,一个是src下的assets文件夹;接下来博主会从这两个文件夹对图片的不同处理来进行分析:public如果将图片存入public文件夹,系统就会将原来的图片路径及名称编译为一个随机的名字,如下:经过编译后的图片会极大的减小所占内存,所以在网页中直接展示的图片或者经常随数据库变换而变换的图片都应
在使用vue框架进行开发的过程中,有两个文件夹都可以存放我们的图片以及样式等等,一个是public文件夹,一个是src下的assets文件夹;接下来博主会从这两个文件夹对图片的不同处理来进行分析:

public
如果将图片存入public文件夹,系统就会将原来的图片路径及名称编译为一个随机的名字,如下:

经过编译后的图片会极大的减小所占内存,所以在网页中直接展示的图片或者经常随数据库变换而变换的图片都应该放在public文件夹下,这样也可以加快网页的运行速度。
public下的图片用绝对路径来访问(比如下public下的img中有一张图片1.jpg):
src="/img/1.jpg"
如果要访问动态的图片则用如下写法:
let pic = "1.jpg"
<img :src="`/img/${pic}`">
src/assets
存入assets文件夹下的图片则不会被编译处理,而是原封不动的保存在服务器中;像网页中一些固定不变的图片如登录注册以及其他各种矢量图就应放于assets中。

存于assets中的图片用相对路径来访问:
src="@/assets/img/1.jpg"(@就相当于src)
src="../assets/img/1.jpg"
如果要访问动态的图片则用如下写法:
let pic = "1.jpg"
<img :src="require(`../assets/images/a/${pic}`)">
更多推荐
 已为社区贡献35条内容
已为社区贡献35条内容










所有评论(0)